什么是hexo
Hexo 是一款基于node 的静态博客网站生成器
hexo的github主页地址: 什么是github
github-logo 搭建过程如下:注册github
注册github账号并验证邮箱,登录后了解主页面各选项基本内容 创建repository
创建repository,并填写你的个人信息以创建你自己的github pages ubuntu上安装本地环境
hexo 依赖于 安装Gitubuntu安装git直接apt-get就可以了
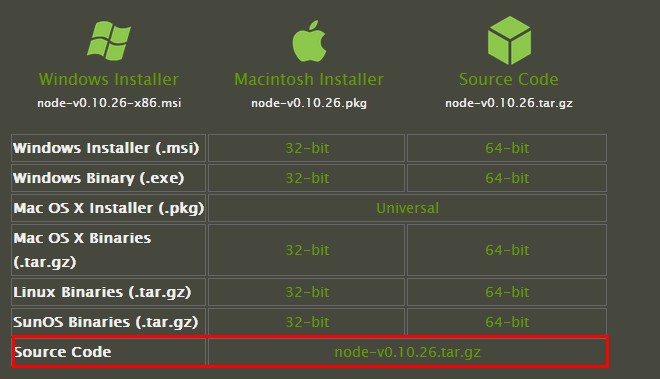
安装Node.jsnode.js的安装就比较麻烦了 详细大家可以参看:http://nqdeng.github.io/7-days-nodejs/ :http://www.infoq.com/cn/articles/nodejs-npm-install-config :http://www.cnblogs.com/dubaokun/p/3558848.html 安装Node.js我们采用最稳妥的办法,也就是编译源码安装
-编译安装
Linux系统下没有现成的安装程序可用,虽然一些发行版可以使用
$ ./configure
$ make
$ sudo make install
完成以上两步后,检查一下是否安装成功: node -v 检查是否返回: v0.12.1 至此,Nodejs已经编译并安装完成。如需卸载,可以执行make uninstall进行卸载。 安装NPMNPM的全称是Node Package Manager,如果你熟悉ruby的gem,Python的PyPL、setuptools,PHP的pear,那么你就知道NPM的作用是什么了。没错,它就是Nodejs的包管理器。Nodejs自身提供了基本的模块。但是在这些基本模块上开发实际应用需要较多的工作。所幸的是笔者执笔此文的时候NPM上已经有了5112个Nodejs库或框架,这些库从各个方面可以帮助Nodejs的开发者完成较为复杂的应用。这些库的数量和活跃也从侧面反映出Nodejs社区的发展是十分神速和活跃的。下面我将介绍安装NPM和通过NPM安装Nodejs的第三方库,以及在大陆的网络环境下,如何更好的利用NPM。 Unix/Linux下安装NPM就像NPM的官网(http://npmjs.org/)上介绍的那样,安装NPM仅仅是一行命令的事情: curl http://npmjs.org/install.sh | sh 这里详解一下这句命令的意思,curl http://npmjs.org/install.sh是通过curl命令获取这个安装shell脚本,按后通过管道符| 将获取的脚本交由sh命令来执行。这里如果没有权限会安装不成功,需要加上sudo来确保权限: curl http://npmjs.org/install.sh | sudo sh 安装成功后执行npm命令,会得到一下的提示:
Usage: npm <command>
where <command> is one of:
adduser, apihelp, author, bin, bugs, c, cache, completion,
config, deprecate, docs, edit, explore, faq, find, get,
help, help-search, home, i, info, init, install, la, link,
list, ll, ln, ls, outdated, owner, pack, prefix, prune,
publish, r, rb, rebuild, remove, restart, rm, root,
run-script, s, se, search, set, show, star, start, stop,
submodule, tag, test, un, uninstall, unlink, unpublish,
unstar, up, update, version, view, whoami
我们以underscore为例,来展示下通过npm安装第三方包的过程。 npm install underscore 返回: underscore@1.2.2 ./node_modules/underscore 另外,由于某些原因,国内npm速度比较慢,甚至打不开,建议使用淘宝源:http://npm.taobao.org/
接下来,最后一步,安装hexo
Ubuntu14.04LTS下安装Node.js&NPM以及个人博客hexo的初始化配置 (责任编辑:IT) |