|
安装jenkins的教程请去点击这里
从服务器里安装node环境,
liux终端中下载
# wget https://nodejs.org/dist/v8.11.3/node-v8.11.3-linux-x86.tar.xz
下载文件后 上传到服务器 解压,然后建立软连接变为全局 ,类似于 windows 配置环境变量
1)解压上传(解压后的文件我这边将名字改为了node,这个地方自己随意,只要在建立软连接的时候写正确就可以)
① tar -xvf node-v6.10.0-linux-x64.tar.xz
② mv node-v6.10.0-linux-x64 node
③确认一下node下bin目录是否有node 和npm文件,如果有执行软连接,如果没有重新下载执行上边步骤;
④安装cnpm 淘宝镜像,因为vue(angular,react) npm 需要下载依赖包,外网的原因,需要配置cnpm
2)建立软连接,变为全局(app/software 是我本地地址,安装时需要填写自己路径地址)
①ln -s /app/software/node/bin/npm /usr/local/bin/
②ln -s /app/software/node/bin/node /usr/local/bin/
③ln -s /app/software/node/bin/cnpm /usr/local/bin/
3)最后一步检验nodejs是否已变为全局,成功会弹出 版本号
npm -v
node -v
cnpm -v
话不多说直接上图
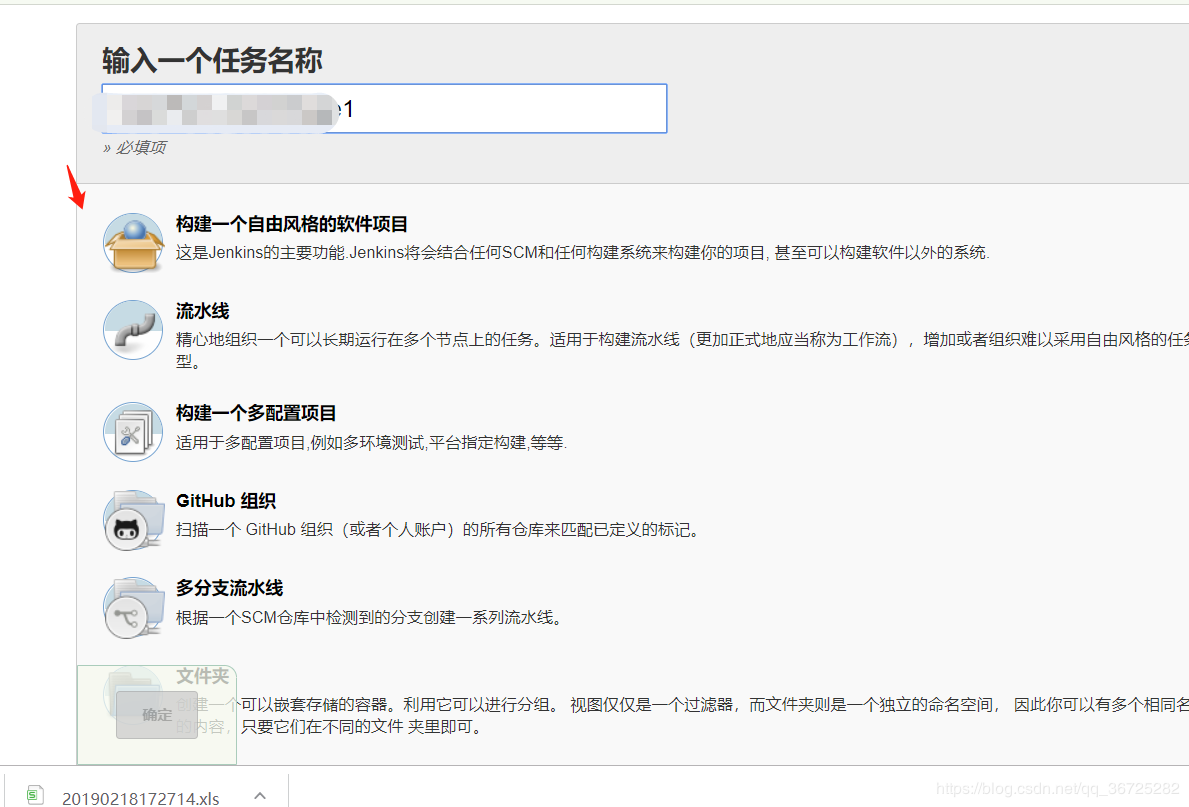
先创建项目

从git上拉代码

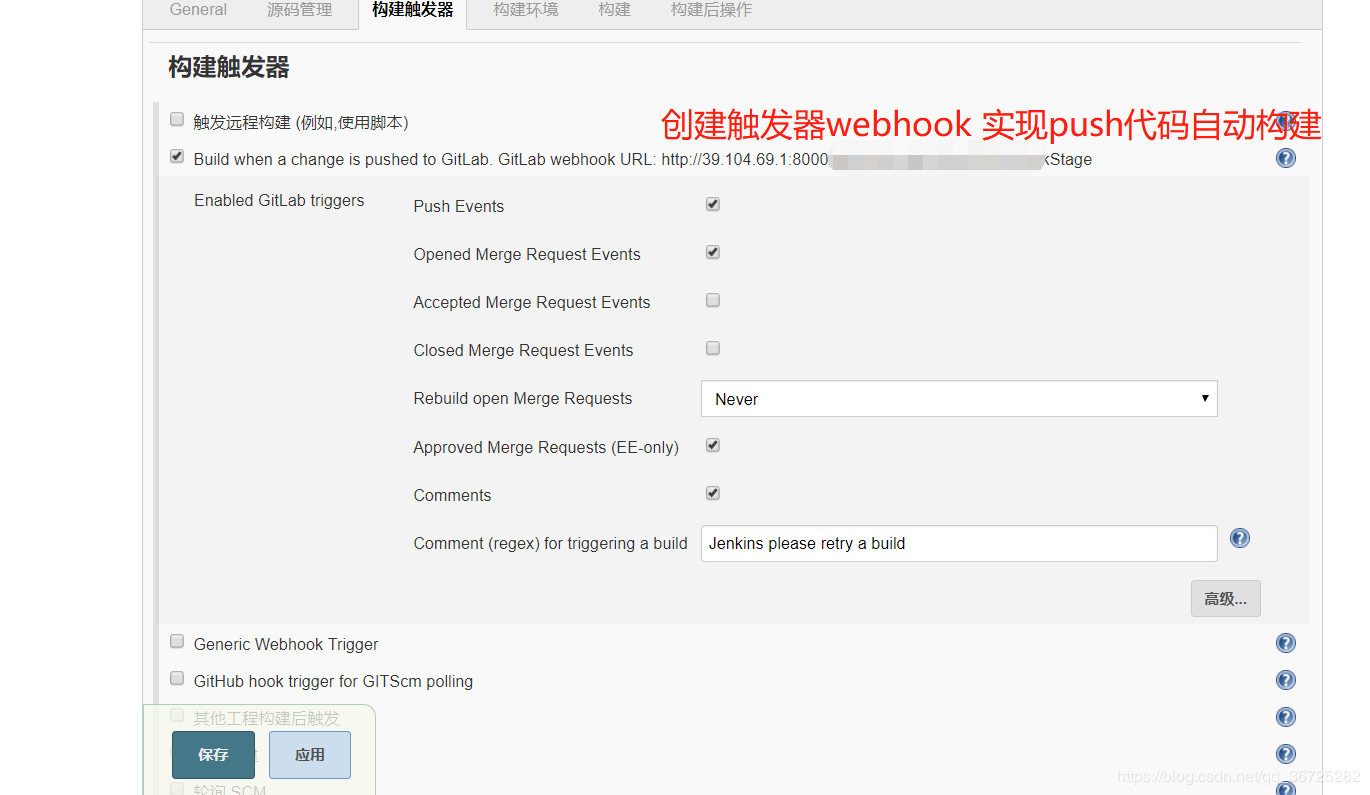
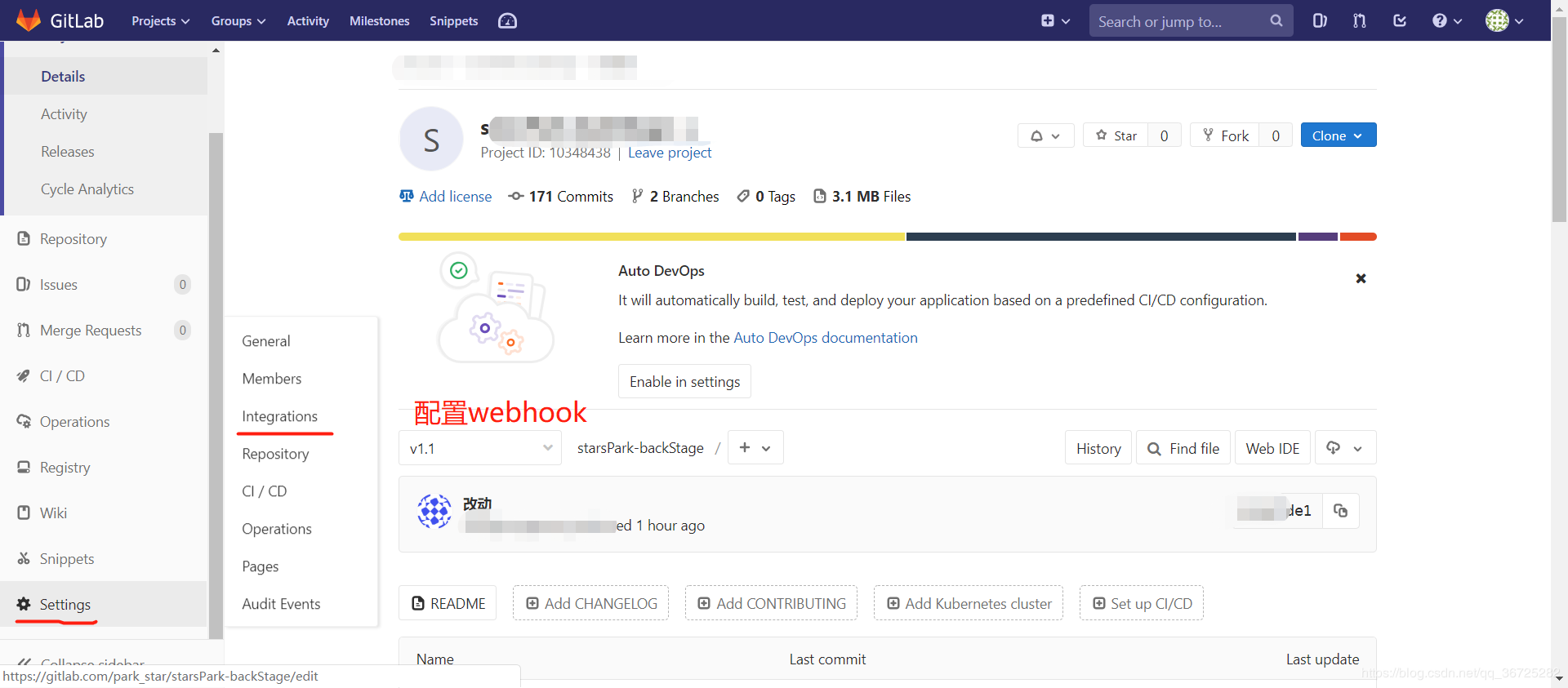
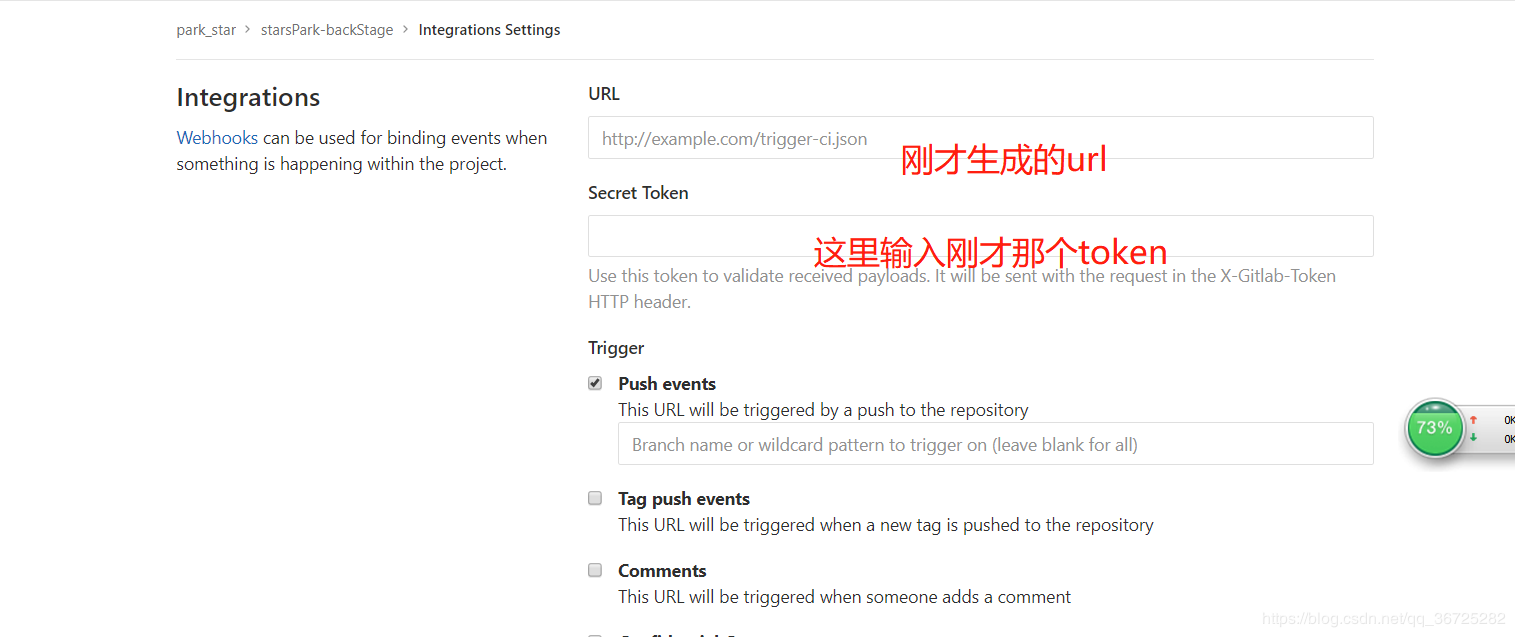
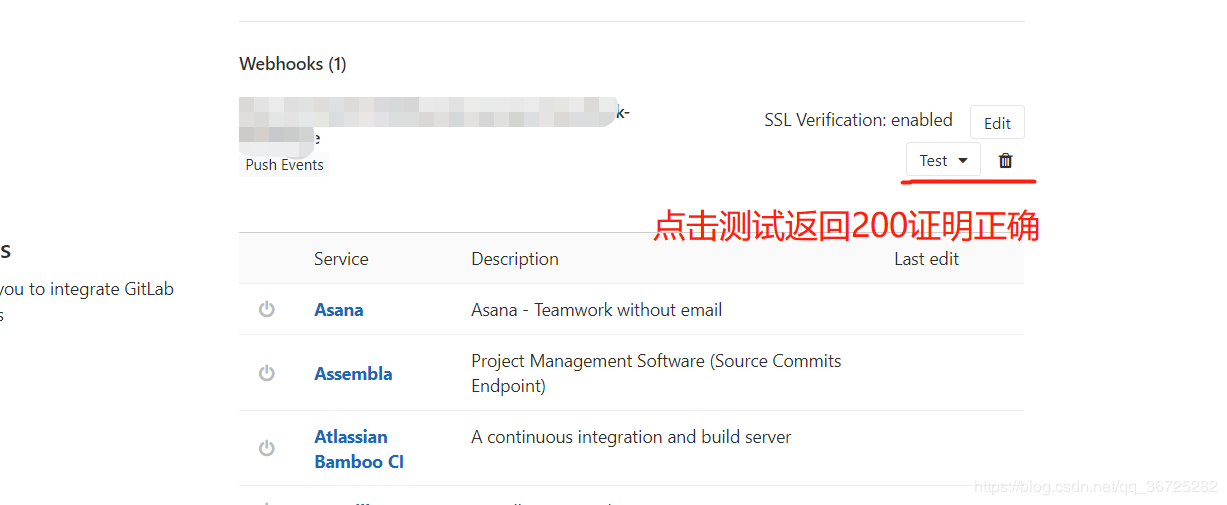
构建触发器 一会会用到

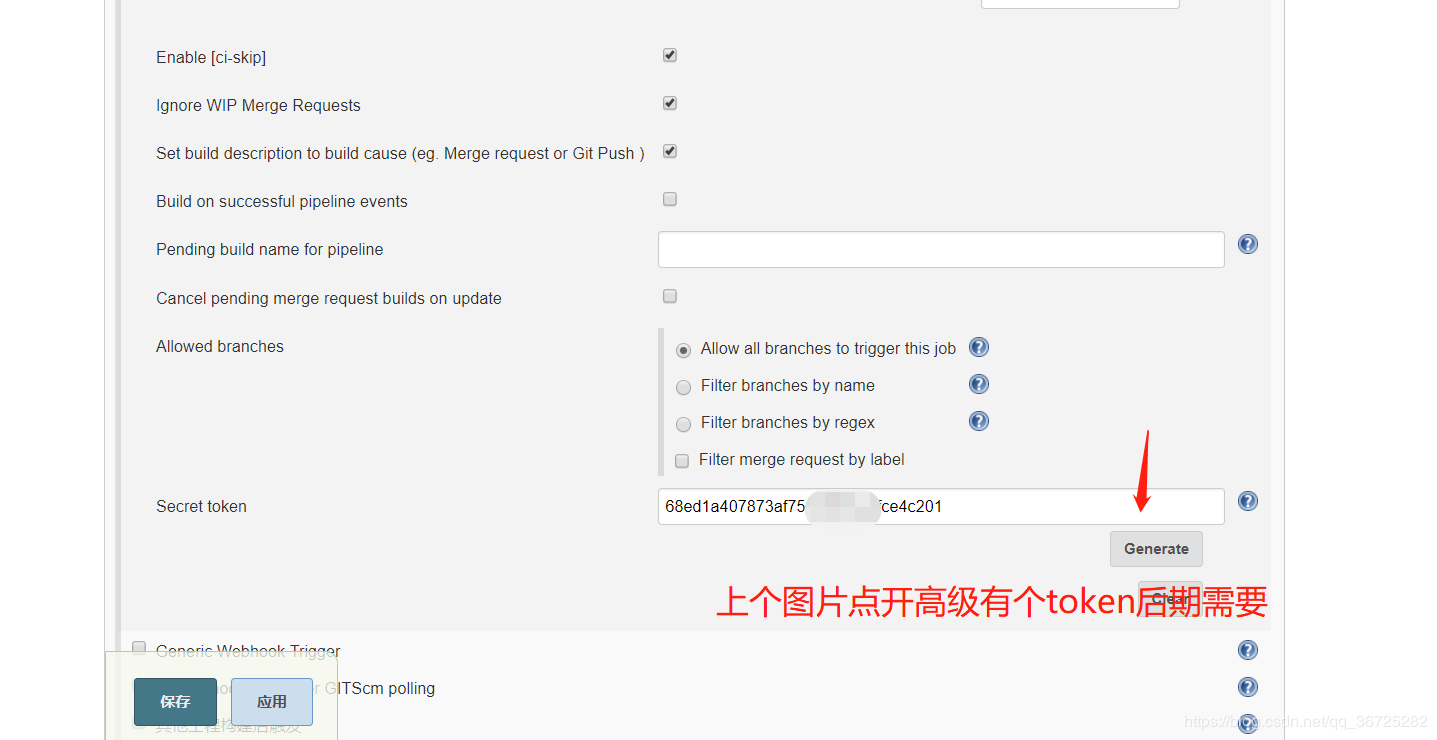
把token生成

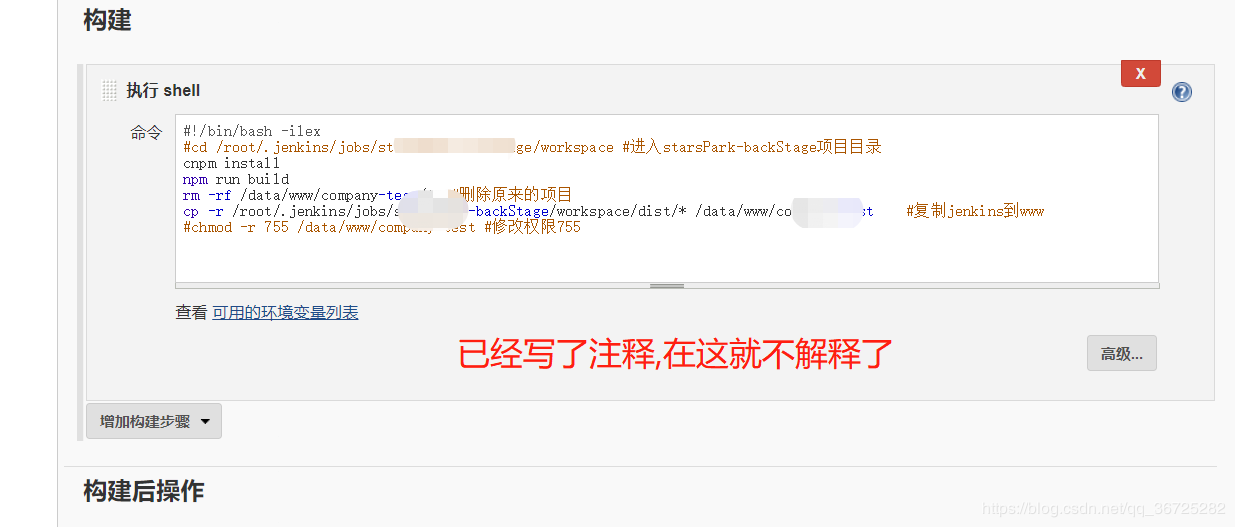
shell命令

#!/bin/bash -ilex
#cd /root/.jenkins/jobs/starsPark-backStage/workspace #进入starsPark-backStage项目目录
cnpm install
npm run build
rm -rf /data/www/company-test/* #删除原来的项目
cp -r /root/.jenkins/jobs/starsPark-backStage/workspace/dist/* /data/www/company-test #复制jenkins到www
#chmod -r 755 /data/www/company-test #修改权限755
  
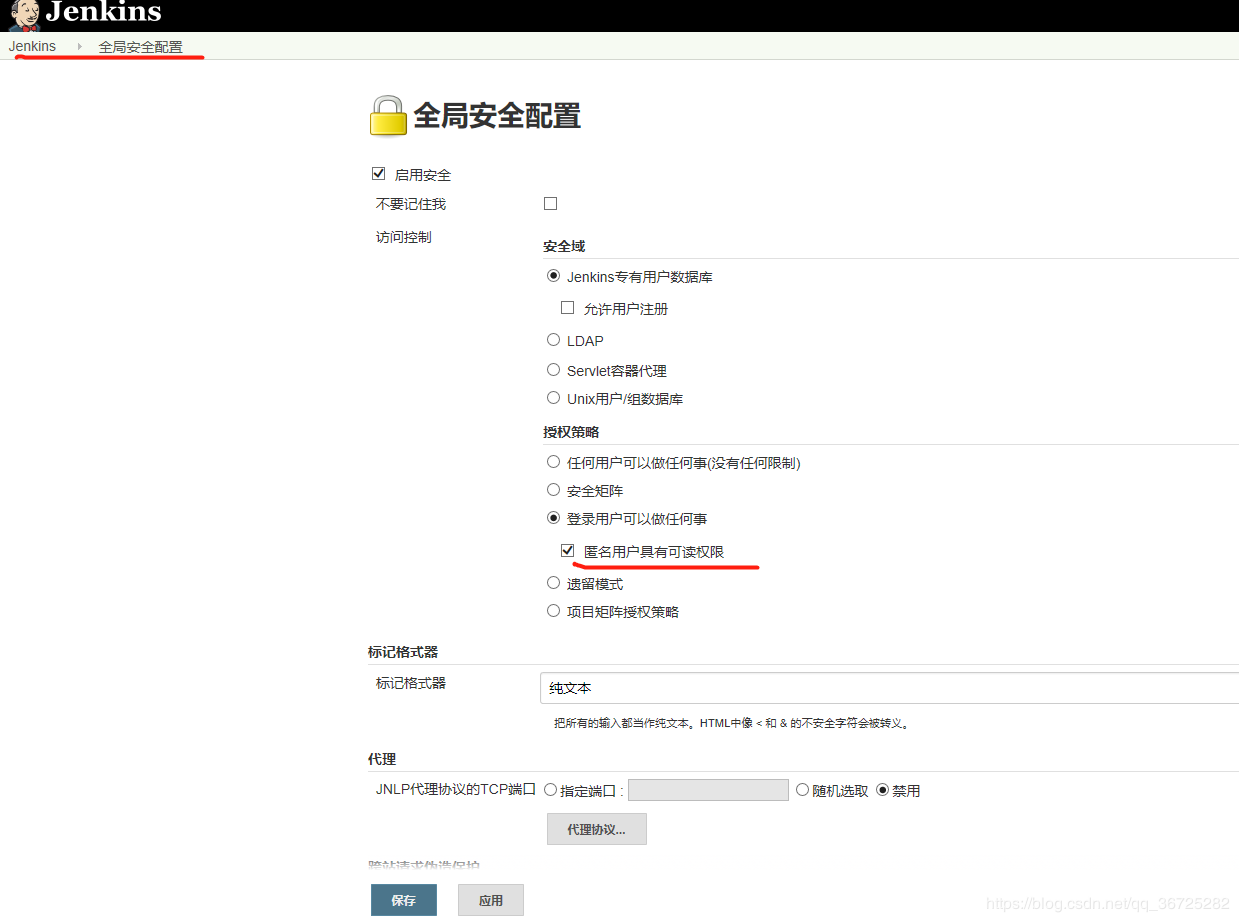
如果还是不行的话就以下设置
 (责任编辑:IT) |
