|
我们无法在一篇博文里解释JavaScript的所有细节。如果你正或多或少地涉及了web应用程序开发,那么,我们的Java工具和技术范围报告揭示了,大多数(71%)Java开发者被归到了这一类,只是你对JavaScript遇到了阻碍。 毫无疑问,你已经知道了Java和JavaScript,不管它们有着多么类似的命名,彼此没有共享太多共通之处。Java的静态类型、符合直接规律的简单语法和冗长,与JavaScript的动态、缺乏一致性原则和怪异,有着巨大的不同。
然而,JavaScript是web的编程语言,最近由于Node.js和JVM自己的Nashorn JavaScript引擎的发展,在服务器端获得了相当的注意。 本文,我不想只是漫谈JavaScript的好与不好,或重复任何人都能免费找到的、不计其数的JavaScript教程。我想列出一些有助于理解JavaScript做为一种语言的技术点,并从接近horse的角度来理解。 我们将在本文包含下列语言级别的技术点:
另外,你会找到一些工具方面的推荐,没有这些工具,你是不想着手JavaScript项目的,包含了构建系统的代码质量分析和测试框架方面的工具。 优点编写一次,差不多处处运行!毋庸置疑JavaScript是web编程语言,是很多其它语言的编译目标,也是用来证明有时候人们只是想拥有更多自由时间的终极方式。尽管如此,这不是一件坏事。每一台能够浏览现代网站的电脑都装备了具有性能和可用的JavaScript引擎。最重要的是,JavaScript代码可以在后端运行。 内置到我们喜爱的JVM的、轻量级高性能JavaScript运行时Nashorn,完全能够解释JavaScript脚本,还能够解释项目中带有Java代码的JavaScript脚本。 鉴于每台电脑运行时都可获得的自由,JavaScript成为Java体验的完美延续。 函数式编程:一等公民是函数,而不是递归JavaScript中的函数是第一类公民,它们是值,可被存储在变量里、传递给其它函数、在适当的时候再执行。 这打开了函数式编程世界的大门,这是结构化JavaScript编程的完美方式。 注意,JavaScript里的对象是任何东西的映射,对象的每个特性(attribute)都在同一个映射里:函数、属性(property)、构造器;易变性带来了更大的隐患,而对于Java,你至少能够确保方法和字段结构在某种程度上是稳定的。 反过来,这使得函数式编程更加有利:涉及到小的、可理解函数和不变的数据结构是在JavaScript里运行的方式。 这不是没有依据的,下面是在JavaScript里定义一个reduce函数的例子,来自于《Eloquent JavaScript》一书。
注意:我们没有在这里使用reduce的递归版本。JavaScript没有以尾调用【注1】为特色,这意味着每个函数的递归版本都将用到栈的深度,和Java一样,如果你递归太深,程序就崩溃。 继承:就像真实的世界JavaScript的继承是基于原型的。即,你没有扩展了其它类型的类型,而实际上,你拥有的实例从其它实例继承了功能。 想象一下,对象A就像一个映射,我们刚才稍微提到了一些、但是用了不同的视角,然后另一个类似映射的对象B从A继承了一切。 这说明B可以访问A所有部分:A的方法、字段等等。
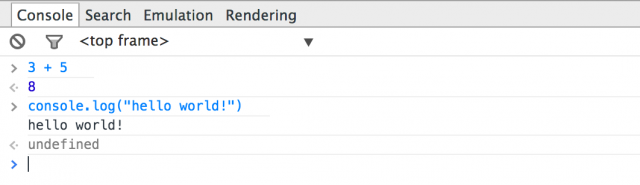
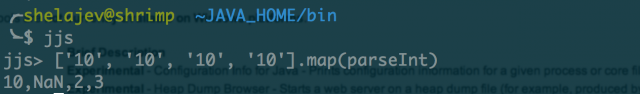
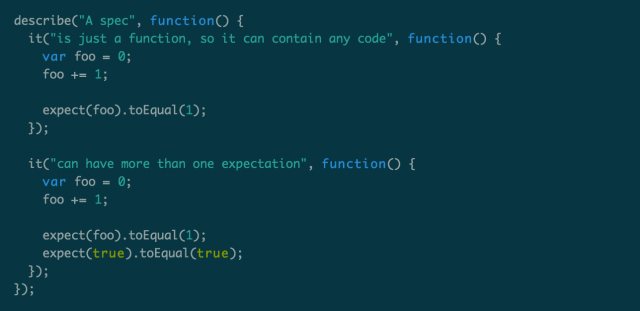
我不太确定Java开发者应该从中吸取什么,但是要当心继承方式的不同,对于父级对象要格外留意、而不要意外地改变整个程序的行为。 任何时候要避免的列出不可靠的JavaScript设计上的决定比想象中要容易。在JavaScript程序中要避免的最明显的地方就是全局变量的声明。 注意,在JavaScript里,无论什么时候,不使用var关键词定义变量,那么定义的变量被推到了它们被定义的作用域顶端。这意味着,每个用这种方式定义的变量将跑到全局范围顶部,这会引发冲突以及你和同事不可预期的头痛。 可以开启strict模式。只需在脚本文件顶部写上“use strict”,那么不经意编写的全局变量声明将显示错误。 JavaScript与Java另一个重要的不同点在于,前者是动态类型语言,其真谛是所有东西都可以是任何类型。这很明显了,实在不能再强调了:不要针对不同类型的值,去复用相同的变量。 跟踪刚开始是个string类型的变量,但是现在它成了浮点数、或者函数了,相信我! 还有,我不想太深入类型和布尔值的讨论,但是要警惕JavaScript引擎扔给你的隐式类型转换。 搞定工作的小提示正如我上面提到的,在编程上要更加注意这种语言的语法和怪癖,而不仅仅是知道。项目很少由于语言的不足而失败,更多的失败是与总体项目框架不足有关。下面是有助于你交付项目的一些工具。 静态代码分析大部分项目是不同的,其复杂度和需求导致了大量的细节,你该如何着手代码库呢。尽管如此,在所有地方都有一致性的目标,那就是代码质量。 是的,代码质量,对于任何开发者来说,最重要的工作就是交付。但是不要在质量上妥协,不要对你提交的代码感到不自信就不情愿与同事分享。 幸运的是,JavaScript有一套得体的解决方案——JSHint。JSHint是为JavaScript量身打造的静态分析工具,与应用于Java代码的FindBug类似。JSHint可以在你的代码库运行,并高亮出可疑的或有问题的地方,即使你不会马上产生bug,但这些地方将来变得难以维护。在项目中支持它相当简单。帮自己一个忙——如果你在写JavaScript代码,就用JSHint让它更安全、少一些尴尬。 REPLREPL代表“读取-求值-输出”循环(Read-Eval-Print Loop)【注2】,是很多动态语言的强大工具。如果你看过Scala或Groovy,你一定能够理解这个概念。 激活JavaScript REPL的一种途径是打开浏览器的控制台,它产生了对JavaScript代码求值的界面。 另一个比较方便的工具是jjs,它捆绑在JDK1.8。 它是命令行工具,允许你访问JDK中的Nashorn JavaScript 引擎,完全有能力执行那些甚至最为严格的JavaScript脚本。 测试对于任何一个项目,你都想运行一些测试。测试对于动态类型的语言尤为重要,最好选择一种测试框架。我推荐Jasmine,它是用于测试JavaScript的行为驱动开发框架。 在Jasmine,你用describe描述测试套件,它阻止了你想测试的代码访问。在测试中的代码完成后,你expect一些结果。 很明显这里不是要给出教程,但是我想让你一瞥JavaScript代码看起来是多么地优雅。Jasmine是JavaScript项目最好的实践之一,我们私下在产品开发中应用到了ZeroTurnaround项目,尤其是对于富含JavaScript的不间断运行的交互分析器XRebel。 构建工具最后,你的项目将需要的、比较重要的是构建工具。如果你在Java项目中使用JavaScript,请确保你可以避开Java构建工具,这就差不多足够了。但是,对于独立的JavaScript项目,没有必要引入庞然大物—Maven【注3】。 可以考虑的JavaScript项目用到的构建工具是GulpJS【注4】。它是基于插件的构建系统,你可以为其指定任务。任务可以是“拷贝src目录下的.js文件到dest”、或“压缩我的JavaScript代码用于生产环境”。让人受到震动的是,GulpJS把任务相关的文件流加入过滤器,因此你可以把上面的两个任务加入一次有效的清扫中。 还有大量的可用插件,借助适当的构建系统,你将发现项目中的协作会轻松很多。 结论我们只是看到了JavaScript的冰山一角,并尽量介绍一些Java开发者在解决JavaScript时应该知道的概念和工具。自然地,这里没有提供要学习的完整的技术清单,但是如果你正准备义无反顾地深入JavaScript项目,这会帮助你起步,拥抱JavaScript的怪癖将有助于你不会频繁地沮丧。 你了解让JS开发者走向快乐的秘密或最佳实践吗?毫无疑问应该去分享!在下面评论或在Twitter:@shelajev上与我交谈。我乐于听到你的想法!
译文: http://www.labazhou.net/2014/11/javascript-explain-it-like-im-a-java-developer/ 原文: https://www.voxxed.com/blog/2014/10/javascript-explain-it-like-im-a-java-developer/ (责任编辑:IT) |