|
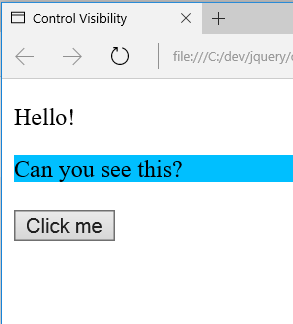
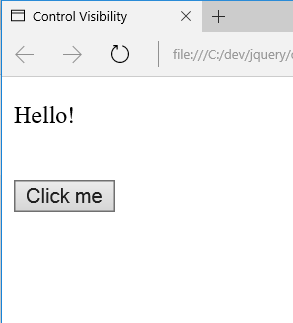
本文是一篇来自微软的 Web 开发系列文章的一部分。感谢您支持这位使 SitePoint 成为可能的合作伙伴。 jQuery,是迄今为止世界上最流行的 JavaScript 库,一直是我们这些 Web 开发者的神器。自从它在 2006 年发布最初版本直到如今,已经有非常多的 Web 开发者在项目中引入了这个优秀的库来使开发工作变得更轻松。 显示和隐藏主要的改变是函数将如何工作的。而且有很好的理由这样做。在早些实现上,hide() 函数设置 css 属性为“display:none”,show() 函数是清除这个属性。但是这样做有些混乱。让我们看看几个例子: 1. 如果当 show() 函数尝试设置一个节点为“display:block”而在另外一个样式表里实现了“display:inline”属性,这将开始破坏代码。 2. 当我们为媒质处理响应式网页设计时(RWD),我们也许会用“display”或者“visibility”改变节点的可见性。这可能会影响“show()”和“hide()”函数。 除了这些,还有很多 JQuery 团队不得不去修复的其它问题。这导致了复杂的实现和性能问题,因此他们迁移到一个简单的模型。 今后,如果你设置“display:none”和使用“show()”,“slideDown()”,“fadeIn()”或者类似的方法去显示节点,它不会有效。更好的方法是使用“addClass()”和“removeClass()”控制显示。或者可以在“ready()”调用的时候在元素上调用“hide()”。 迅速举个例子:
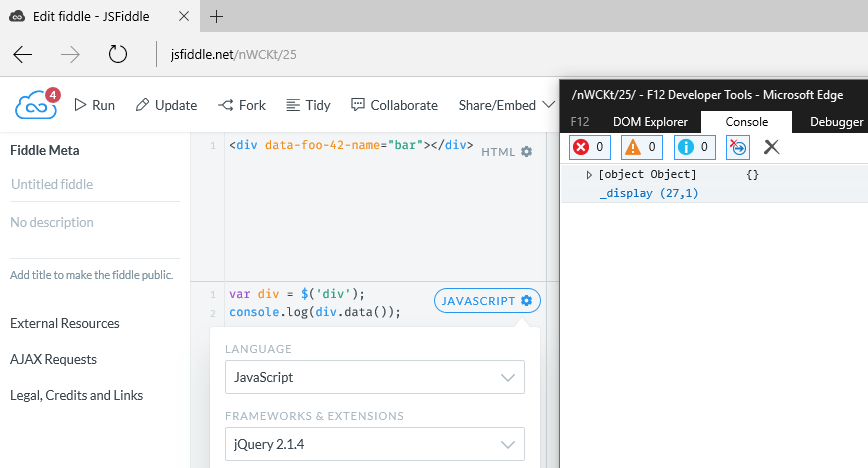
.data() Key 的命名规则jQuery 团队改变了 .data() 函数的实现来更符合 HTML5 数据集规范。如果 data-* 属性中的 key 包含了数字,该数字将不再参与转换。思考下面的例子: 使用 jQuery 2.1.4:
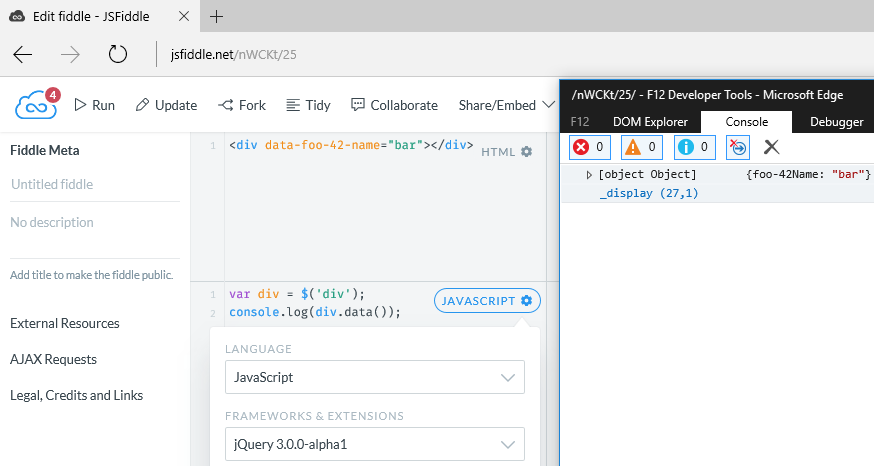
控制台窗口不显示对象。 使用 jQuery 3.0.0:
由于现在数字不会参与转换为骆驼拼写法,key 被转换成了 foo-42-name。因此,我们得到了控制台中的输出。这个 fiddle 的网址是 http://jsfiddle.net/nWCKt/25/。你可以更改 jQuery 的版本来观察变化。 同样,如果我们想要不带任何参数地使用 data() 显示所有的数据,如果 data-* 属性的 key 名在连字符(-)后面接了一个数字,则参数的数量也将会在两个 jQuery 版本中改变,就像上面的例子一样。 width() 与 height() 函数返回小数值一些浏览器会将宽度和高度返回为亚像素值。现在无论浏览器是否支持,jQuery 的 .width()、.height()、.css("width") 都可以返回小数值了。对于为了使用亚像素精度来设计网页的用户来说,这可能会是一个好消息。 .load()、.unload()、及 .error() 函数被移除这些方法早先已经不赞成使用了,现在则已经从 jQuery 3.0.0 alpha 版中被移除。推荐的方法是使用 .on() 函数来处理这些事件。简短示例: HTML:
JavaScript: 早先的实现方式(现已不可用)
推荐的实现方式:
jQuery 对象现在可遍历了现在已经可以遍历 jQuery 对象了,使用 ES2015 的 for-of。所以,你可以像这样使用:
(源码在这) jQuery 动画现在在后端使用了 requestAnimationFrame API所有现代的浏览器都已经支持了 requestAnimationFrame(参见:http://caniuse.com/#search=requestAnimationFrame)了。由于其被普遍支持,jQuery 将会使用此 API 来执行动画。其优势包括更流畅的动画及更少的 CPU 占用(因此,可以在手机上节约电量)。 增强 .unwrap() 函数.unwrap() 函数可以让你在 DOM 中删除指定元素的父元素,早先不能接收参数。如果有人想给 unwrap 设定一个条件,这可能是个问题。 在 jQuery 3.0.0 alpha 中,.unwrap() 可以接收 jQuery 选择器做为参数来处理这个问题。 jQuery.Deferred 升级为 Promises/A+ 兼容 Promiseis是一个异步操作的最终结果——它是一个对象,承诺在未来交付结果。 和promise接口的最主要方式是then方法, 它注册了回调函数。现在,在JavaScript中使用Promise来完成异步工作变得日益流行。Promises/A+是一个兼容JavaScript promises的开放标准。 (想要更多的信息,可以查看链接: https://promisesaplus.com/) 从jQuery的参考文档中,Deferred对象是一个由jQuery.Deferred()方法创建的可链接实用对象。它可以注册多个回调函数放入回调函数队列中、调度这个队列、更新任何同步或异步方法的成功和失败状态。在jquery 3.0.0中,jQuery.Deferred对象升级成与Promises/A+和ES2015 Promises兼容。 这就是.then()方法的主要变更。 更好地处理错误情况 这个版本的 jQuery 能更好地处理错误 —— 错误请求过去一直是被忽略的,直到现在的版本才会抛出错误。 举例来说:考虑到 offset,要获取当前第一个元素的坐标,相对于文档来说,就要匹配集合中的元素。如果你正试图在 jQuery 的早期版本找到抵消的窗口(window),你会得到{top: 0, left: 0}这样的结果,而不是抛出一个错误,这是因为抵消窗口(window)是无意义的。而在 3.0 alpha 版本中,它就会抛出一个错误。 另外一个例子:$("#") 现在会抛出一个错误,而不是返回一个长度为 0 的集合。
对自定义选择器(如:visible )进行了加速当 :visible 之类的选择器在一个文档内多次使用时,性能得到了很大的提升。其内部是通过缓存来实现的 —— 第一次用过这个选择器后,以后返回结果都是一样的。但是其后的每一次调用返回结果都很快,因为缓存起作用了。来自 jQuery 的 Timmy Willison 在报告中指出使用缓存后 :visible 选择器的性能提升了 17 倍。 这些都是一些主要的更新。整个列表在他们的官方博客:http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/. 在哪里下载最新版本有两个版本:
也可以从 npm 中获取:
尽管去尝试一下这个 alpha 版本吧,然后可以到 https://github.com/jquery/jquery 反馈问题。这很值得一试! 更多的 Web 开发的实践
这篇文章是微软的布道者和工程师在实际学习 JavaScript 系列文章中的一篇,开源项目和互操作性的最佳实践,包括微软的 Edge browser 和新 Edge HTML 渲染引擎。
从我们工程师那里和下面的福利清单中获得更深入的了解:
我们的社区开放源代码项目:
更多免费的工具和后台 web 开发小玩意:
(责任编辑:IT) |