|
除了CSS外,这里每一种应用程序开发框架还支持HTML5或 JavaScript,而且都是开源版本,至少有某个版本的免费程序。 如果你在开发基于安卓的游戏或者复杂应用程序,又与云全面集成,那么你可能想要原生的应用程序开发工具。这方面的工具多种多样,有的是面向Java的安卓SDK和安卓开发工具(ADT)Eclipse插件,有的是像Corona这类面向游戏的引擎,还有像面向云的Monaca工具套件这样的商用企业平台。 然而,大多数移动应用程序都是比较简单的程序,期限紧、预算少,需要同时支持安卓和iOS。对大多数应用开发人员来说,尤其是将Web应用程序移植为移动应用程序的那些人来说,跨平台移动应用程序框架是一种更好的选择。而最新的移动框架有望带来一些类似原生的性能和功能,同时仍恪守基本的“编写一次,到处运行”这个开发理念。 要求下面我简要介绍了10款与安卓兼容的最佳移动应用程序框架。为了满足我的要求,它们必须支持HTML5或JavaScript,不过大多数同时支持两者,另外还支持CSS。它们还得是开源框架,提供至少某个版本的免费应用程序。本文介绍的几乎所有程序是免费开源版本,除了Windows及/或OS X外,大多数还支持Linux桌面。 开源要求排除了一些大有前途的程序包,比如Trigger.IO,也排除了一些主流框架,比如微软的Xamarin(基于之前的Mono项目)。英特尔的XDK也备受关注,它并非开源,但是提供了一款功能强大的免费版。 我还舍弃了另外几个程序,它们不是太不完善,就是太落伍了。然而,如果你青睐的某种开源框架理应提到,请告诉我。 这10个程序包种类繁多,有的是真正“编写一次,到处运行”的程序,比如轻量级jQuery Mobile,有的是比较类似原生应用程序产品,但是很容易在安卓和iOS之间移植和重复使用代码。如今,广泛的跨平台支持对大多数应用程序开发人员来说并非必不可少,他们日益发觉没多大理由要支持Windows Phone,更不用说是支持日渐式微的黑莓了。这些程序包大多数介于“编写一次”和原生之间,弥补了JavaScript API和包装器框架之间的差距,同时支持一些原生功能,比如摄像头控制功能。 相比早在2012年8月那次介绍的15种移动应用程序框架,这些程序包已有了大幅改进,这不足为奇。近些年来,移动框架不仅得益于使用更广泛的HTML5,还得益于大幅改进的组件,这些组件提升了原生应用程序功能和性能。这批最新框架还让你可以运用现代用户界面风格,比如谷歌的Material Design。 只有四款产品仍然出现在了本文中:jQuery Mobile、Kendo UI、Sencha Touch和Titanium。如今最流行的两种选择是新来者:Ionic和Onsen UI。 不像2012年的时候,今年这次没有包括Adobe的久负盛名的PhoneGap,它包含Apache的Cordova渲染程序包。PhoneGap其实与其说是一种标准的开发环境,更不如说是一种包装器和程序包部署框架。不过,许多这些程序集成了Cordova/PhoneGap,大多数支持可选的集成。 Ionic基于AngularJS JavaScript MVVM(模型–视图–视图模型)框架,该框架在许多其他产品上作为一个选项而得到支持。另一种流行的可选组件是Bootstrap UI。本文中介绍的一个程序同时基于Angular和Bootstrap UI,那就是Mobile Angular UI。 十大开源框架下面按字母顺序列出了十大开源移动应用程序框架,并附有产品页面链接。除非另有说明,否则软件只有免费开源版本。 1.Framework 7来自iDangero.us —自版本1.0在一年前发布以来,Framework就一直是开发iOS应用程序的最佳选择之一。由于它提供对安卓的支持,如果你先从iOS入手,但随后构建具有类似iOS外观感觉的安卓版本,它也是个不错的选择。功能特性包括:Material Design用户界面、原生滚动、1:1页面动画、自定义DOM库以及XHR缓存和预装入。 相关链接:http://www.idangero.us/framework7/#.Vq_yr6jfOJt 2.Ionic来自Ionic — 这种流行的跨平台框架基于Sass CSS扩展语言,使用起来相当容易,不过它还能集成用于构建更高级应用程序的AngularJS。Ionic提供了一个丰富的库,包括针对移动设备优化的HTML、CSS和JS CSS组件、手势及工具,可与预定义的组件协同工作。命令行接口提供了仿真器、实时重装和日志等功能。还有一个基于Cordova的应用程序包装器。 相关链接:http://ionicframework.com 3.jQuery Mobile来自jQuery基金会— 这种成熟的轻量级框架基于jQuery,缺少本文中介绍的大多数程序包具有的许多高级功能,不过它仍拥有一群庞大的忠实用户。虽然它提供了语义标记、渐进式改进、主题化设计和PhoneGap/Cordova支持之类的功能,但是在类似原生系统的功能和性能或者高级用户界面方面乏善可陈。另一方面,它又很简单,这意味着“编写一次,到处运行”是常常可以实现的目标;对于还需要在Windows Phone和黑莓上运行的简单应用程序而言,它也是个不错的选择。 4.Kendo UI
来自Telerik — 这种基于jQuery的HTML5/JavaScript框架既有开源版,又有商业版。对企业用户友好的Kendo UI提供了种类丰富的用户界面窗口组件和插件。它最广为人知的地方就是拥有无数具有Material Design风格的预构建主题,另外还有一个主题构建器,可用于构建自定义主题。其他功能特性包括:Angular和Bootstrap UI集成以及性能优化。 相关链接:http://www.telerik.com/kendo-ui 5.Mobile Angular UI来自Maurizio Casimirri —这个开源项目将AngularJS和经过修改的推特Bootstrap合并到了一个移动用户界面框架。据说它保留了Bootstrap 3的大部分语法,因而更容易实现从Web应用程序向移动应用程序的移植,同时增添了Bootstrap缺失的许多组件,比如切开关、覆盖、侧边栏、可滚动区域以及固定位置的导航条。库包括fastclick.js和overthrow.js。 相关链接:http://mobileangularui.com 6.NativeScript来自Telerik —顾名思义,NativeScript专注于原生用户体验开发,但是它提供了跨安卓和iOS的跨平台代码共享支持。该软件使用现有的原生用户界面库,用户界面由JavaScript、XML或视情况而定的Angular来描述。然而,使用起来,它不如Telerik更传统的跨平台Kendo UI框架来得容易。 相关链接:https://www.nativescript.org 7.Onsen UI
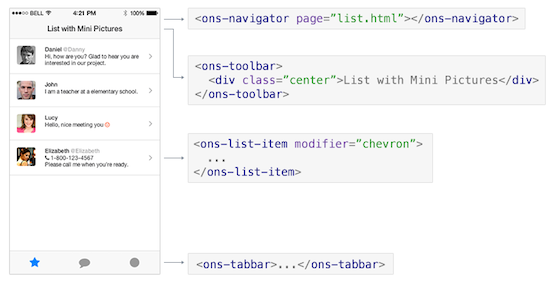
来自Asial Corp. — Onsen基于HTML和CSS而建,旨在与并非预先集成的PhoneGap和Cordova协同运行。它还可以与Angular和jQuery协同运行。顾名思义,该程序强调用户界面开发,并提供了一系列广泛的基于Web的用户界面组件和特性,比如表格的双列视图。(然而,仍然缺少Material Design。)这个文档完备的程序针对这样的jQuery Mobile用户:既需要易于使用,又想要更多的功能、更高的性能和更丰富的用户界面特性。总部位于东京的Asial正在开发一种拖放式GUI工具,该公司还开发和维护Monaca。 相关链接:https://onsen.io 8.React Native来自Facebook — React Native是一种开源框架,从Facebook的React JavaScript框架派生而来,众所周知,JavaScript框架取代了早些时候的HTML5基础。顾名思义,这个面向iOS的高端程序与其说是一种跨平台框架,还不如说是原生程序包装器,但是由于新增了对安卓的支持,它很适合我们的要求,因为你实际上只要用JavaScript编写一次代码,就能移植到这两个平台。目前,只有OS X桌面得到全面支持,不过也有试验性的Linux和Windows版本面向安卓开发。 相关链接:http://www.reactnative.com 9.Sencha Touch来自Sencha — Sencha的成熟的、面向企业的HTML5/JavaScript框架既有开源版,又有商业版。Sencha建立于ExtJS的基础上,能够获得类似原生的性能。它为HTML5提供了可视化应用程序构建器,另外还提供了重复使用自定义组件的功能。原生包装器简化了分发到Google Play等应用程序商店的工作。 相关链接:https://www.sencha.com/products/touch/ 10.Titanium来自Appcelerator —不像那些比较偏向Web的框架,Titanium使用JavaScript来构建原生代码,声称有望提升性能。这种基于Node.js的软件开发工具包(SDK)为iOS、安卓、Windows、黑莓和HTML5提供了5000多个API。Titanium更广为人知的地方是性能和丰富的功能特性,而不是易用性。软件是开源,不过只要你不发布你的应用程序,功能齐全的免费版可以免费享用,眼下你每月至少得支付39美元。 相关链接:http://www.appcelerator.com/platform/titanium-sdk (责任编辑:IT) |