|
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android 和 Windows Universal,NativeScript 可将跨平台代码翻译成目标平台的代码。6.0 版本发布是一个新的里程碑,更新内容如下: NativeScript AppSync这个服务能够立即交付新版本的应用程序,并在需要时强制用户使用最新版本的应用程序。但该服务处于测试版。 查看示例:https://youtu.be/XG-ucFqjG6c Core Theme v2带来了一个功能齐全的暗黑主题、支持 Kendo 主题与代码共享、NativeScript 核心主题现在是完全即插即用。新的暗主题将与 IOS 13 提供的 IOS 暗模式相一致。
<!-- 以前 --> <Button class="btn" text="Button"></Button> <!-- 现在 --> <Button text="Button"></Button> 更新主题: tns plugin update nativescript-theme-core TabView此版本允许开发人员在围绕 TabView 构建用户体验时具有更多的自定义选项和灵活性。 TabView 的每个组件现在都是不一样的,还支持字体图标。真正酷的是,可以轻松地拥有多个 TabView 组件,这些组件是嵌套的。 字体图标在 NativeScript 中,对于 TabView、ActionBar 或 Image 组件等特殊位置的字体图标的支持是有限的。此版本现在也可以在这些地方使用字体图标,并在不处理本地平台的怪癖的情况下构建一些很好的视觉效果。
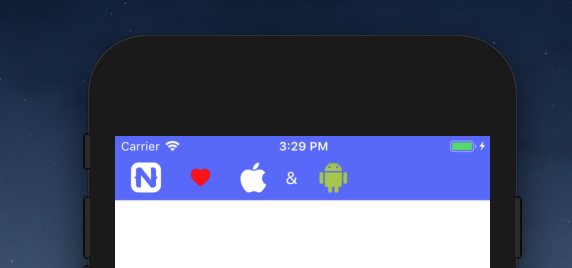
<ActionBar class="action-bar"> <ActionBar.actionItems> <ActionItem icon="font://" class="fa font-size" style="font-size: 30" tap="navigate"/> <ActionItem icon="font://" class="fa font-size" style="font-size: 20; color: red" tap="navigate"/> <ActionItem icon="font://" class="fa font-size" style="font-size: 30" tap="navigate"/> <ActionItem text="&" /> <ActionItem icon="font://" class="fa font-size" style="font-size: 30; color: #a4c639" tap="navigate"/> </ActionBar.actionItems> </ActionBar> 支持 AndroidX提供对 AndroidX 的支持,使 NativeScript 开发人员能够从这些最新的开发中获益,比如 MaterialDesignComponents Bundle WorkflowNativeScript CLI 用于支持两种不同的构建应用程序的方法:
从 NativeScript 6.0 开始,NativeScript CLI 将支持构建应用程序的单一统一方法。默认情况下还启用热模块替换(HMR),可以通过向已执行的命令提供‘-no-hmr’标志来禁用它。 其他更改:
升级方式: 1. `npm i -g nativescript@latest` 2. `tns migrate` 3. Done! 源码下载:
详情查看发布说明 (责任编辑:IT) |