|
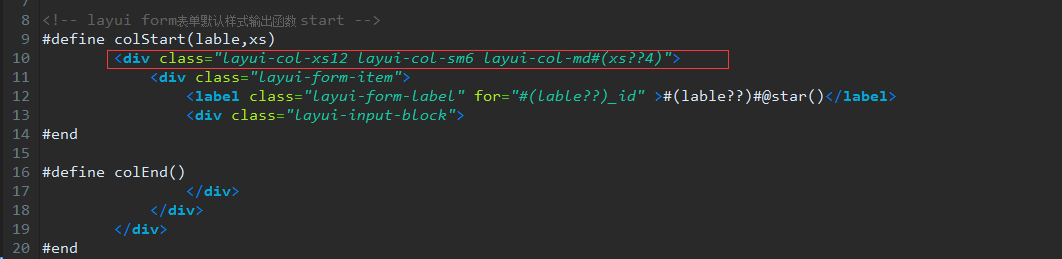
JFinal-layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会前端 layui,也能轻松掌握使用。 JFinal-layui v1.4.1 主要实现响应式布局,解决表单重复提交问题,以及优化多选树的展开功能。 v1.4.1更新内容详情: 一、实现响应式布局 在给客户开发的系统能够现象响应式展示,那么会给客户的工作带来便利。因为这个布局是利用layui现有的架构,结合jfinal的enjoy模版引擎,是封装在了#@colStart(label,xs)函数里面,所以开发者不需要自己操心了,正常开发使用即可。 1、封装的模版函数:
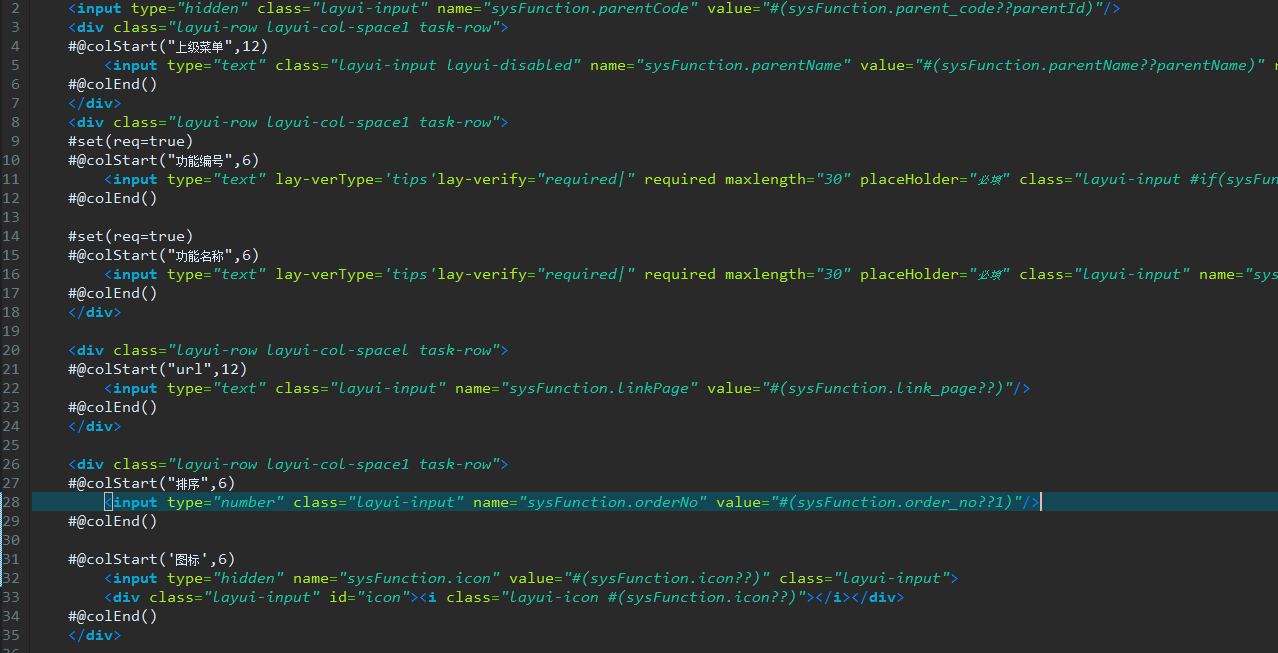
2、form表单调用:
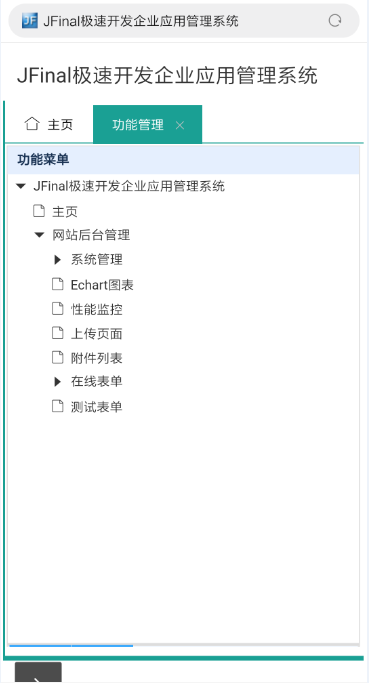
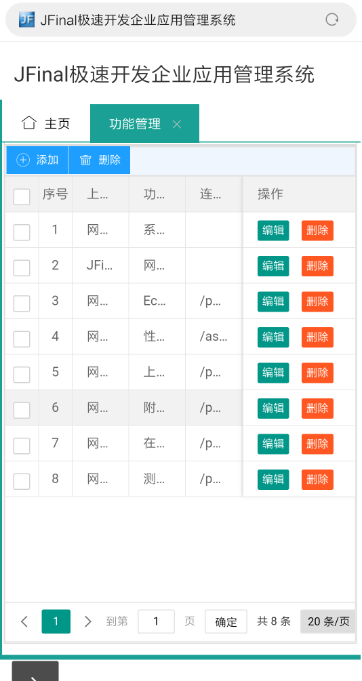
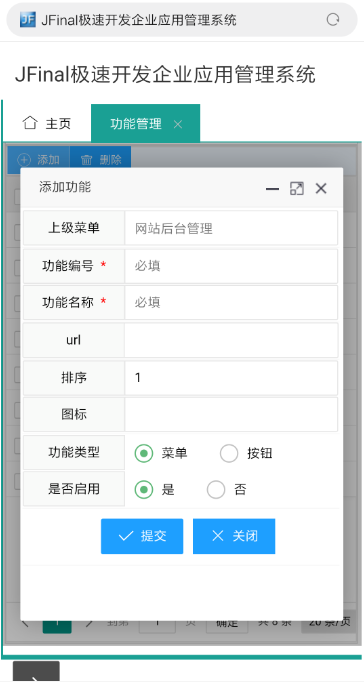
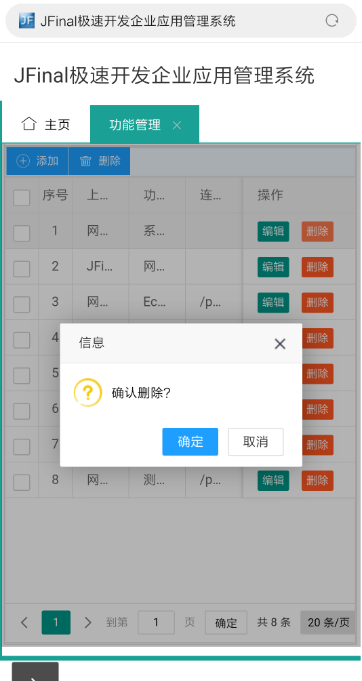
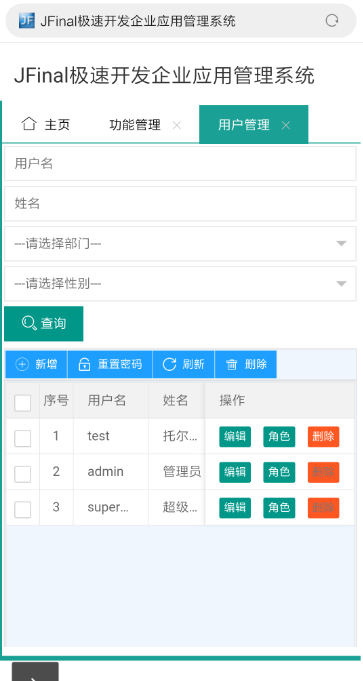
3、效果图:
二、解决表单重复提交问题
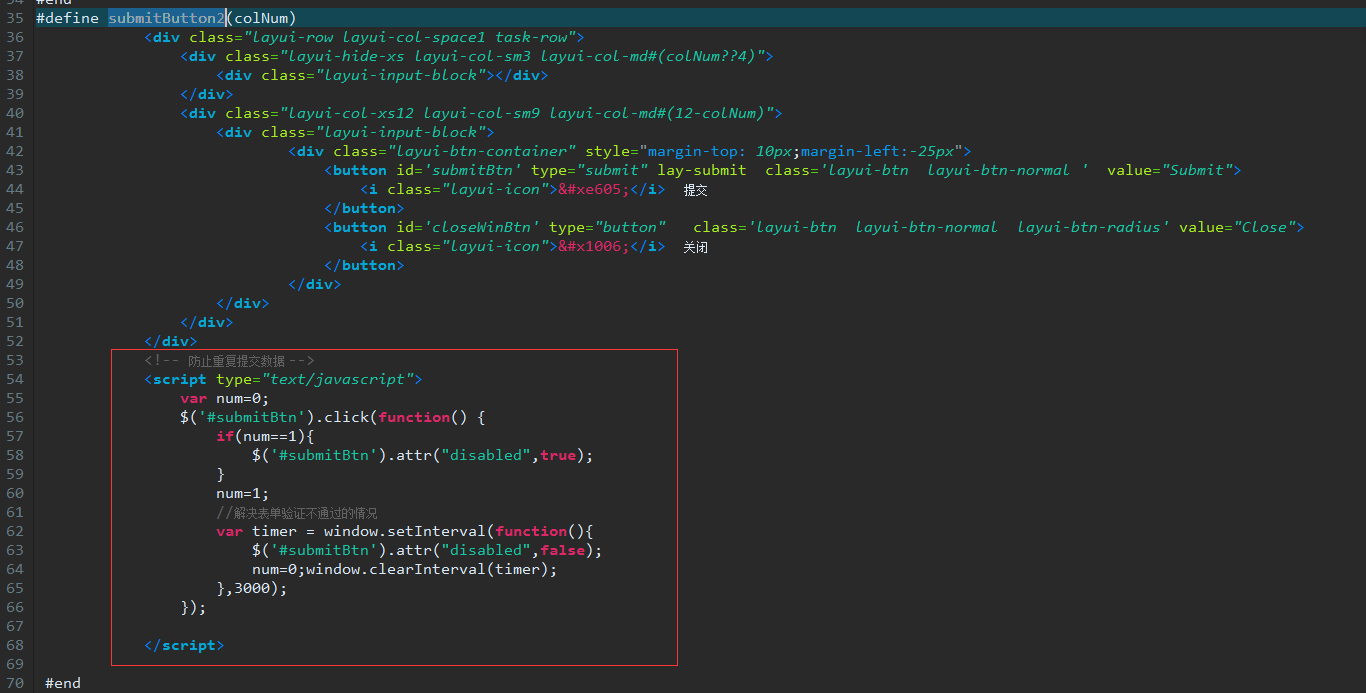
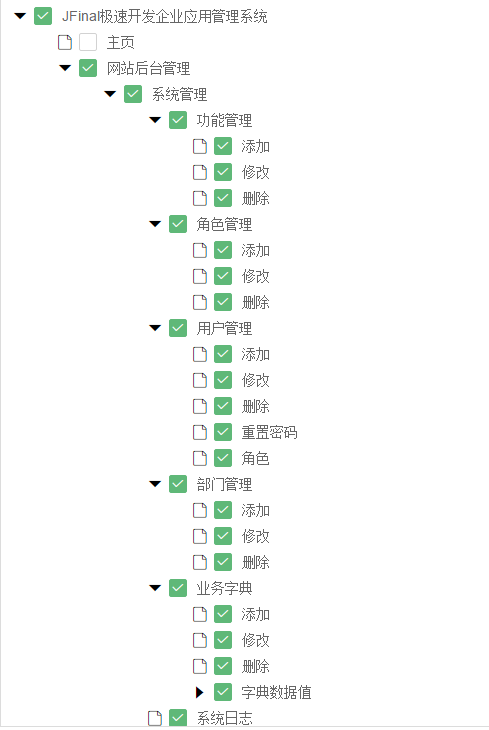
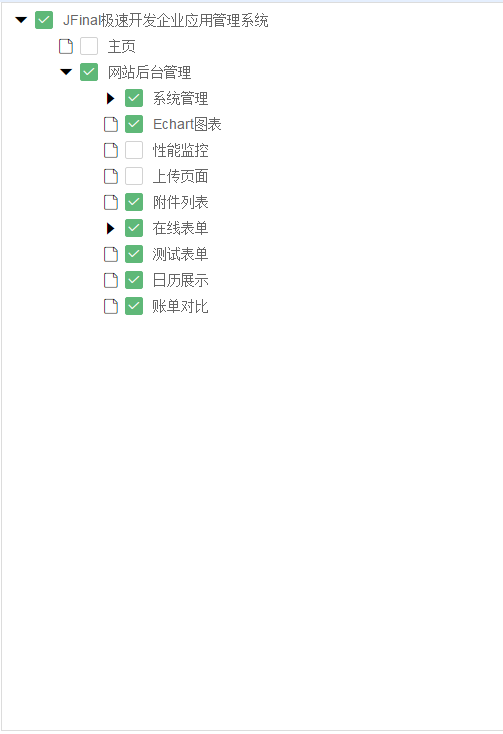
用户在业务办理中,很容易出现重复提交表单的情况。防止用户重复提交表单,这是系统该做基本功能。那么JFinal-layui是如何做的呢,很简单,在原来的模版函数添加一段js代码即可,如下图: 三、优化多选树展开功能 在角色权限管理里面,用户反馈说当菜单多了,全部展开操作很不方便,想要部分展开。但是因为layui的Xtree多选树是不能控制部分展开的,所以这部分就自己改造优化了一下,完美解决了。 优化前: 优化后:
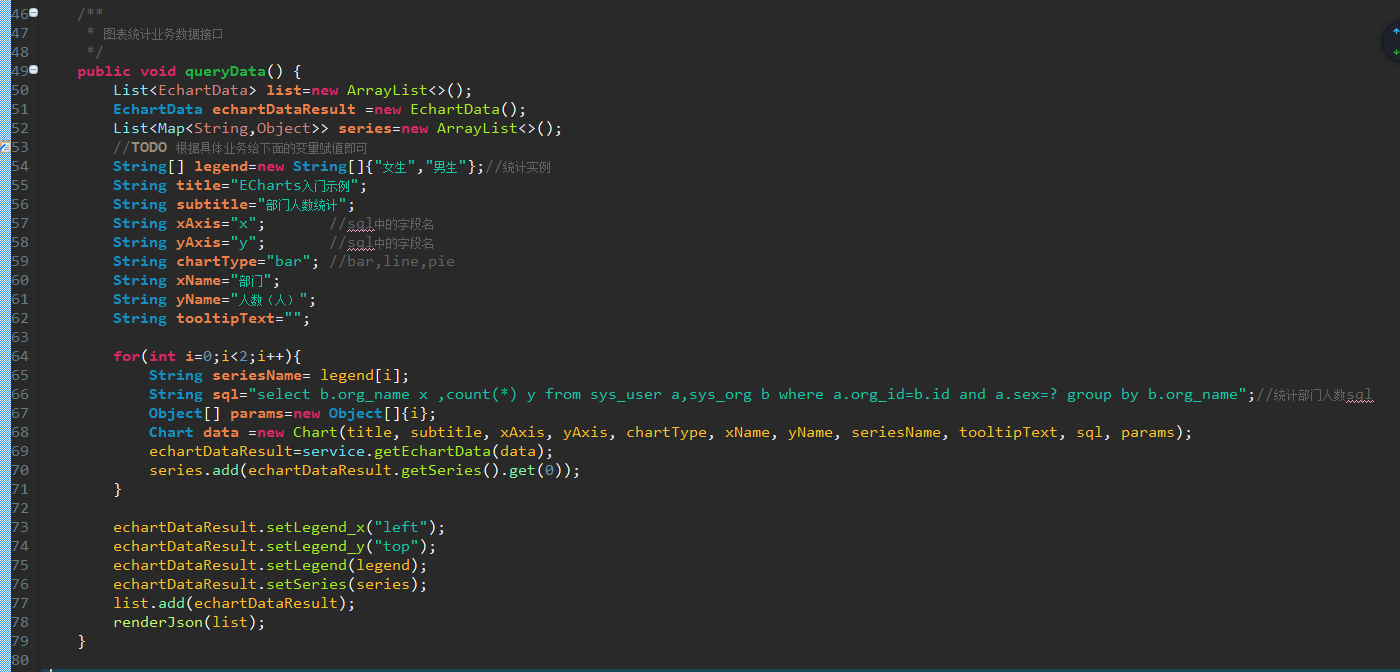
四、添加图表多组统计样例代码 因为很多用户不太熟悉封装的接口和前端的关系,所以就写了一个示例代码作为参考。 后端接口代码:
前端只需要调用一个接口即可:
//部门人数 统计
echart.getData("#(path)/portal/echart/queryData",null);
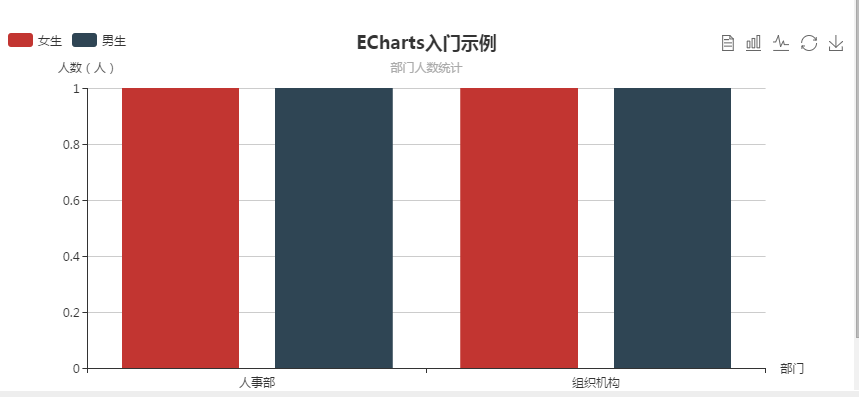
效果图:
友情链接: 社区交流:JFinal-layui社区 源码下载:JFinal-layui (责任编辑:IT) |