AIEditor.devAI 驱动的开源富文本编辑器开箱即用、支持所有前端框架、支持 Markdown 书写模式
什么是 AIEditorAiEditor 是一个面向 AI 的下一代富文本编辑器,她基于 Web Component,因此支持 Layui、Vue、React、Angular 等几乎任何前端框架。她适配了 PC Web 端和手机端,并提供了 亮色 和 暗色 两个主题。除此之外,她还提供了灵活的配置,开发者可以方便的使用其开发任何文字编辑的应用。 更多关于 AiEditor,请访问官网: https://aieditor.dev AIEditor 的与众不同之处1、AI 驱动的编辑器AIEditor 的目标是打造一个完全由 AI 驱动的富文本编辑器,同时支持对接任意大模型,包括私有的大模型。允许用户使用自己私有的大模型 ApiKey。 不仅如此,AIEditor 其所有的 AI 功能,都允许用户自定义自己的 prompt,以及扩展的 AI 菜单。 2、简单、友好、易用AIEditor 基于 Web Component 开发,支持与任意主流的前端框架集成。AIEditor 使用更加友好的 LGPL 开源协议,通过 npm i aieditor 使用, 不用担心 GPL 协议可能带来的 GPL 传染问题。 3、除了开源版,还提供商业版除了开源版以外,我们还提供了功能更加强大的商业,商业版不限制用户量、不限制应用数量。更多商业版的对比, 可以参考这里:https://aieditor.dev/versions.html 在线演示
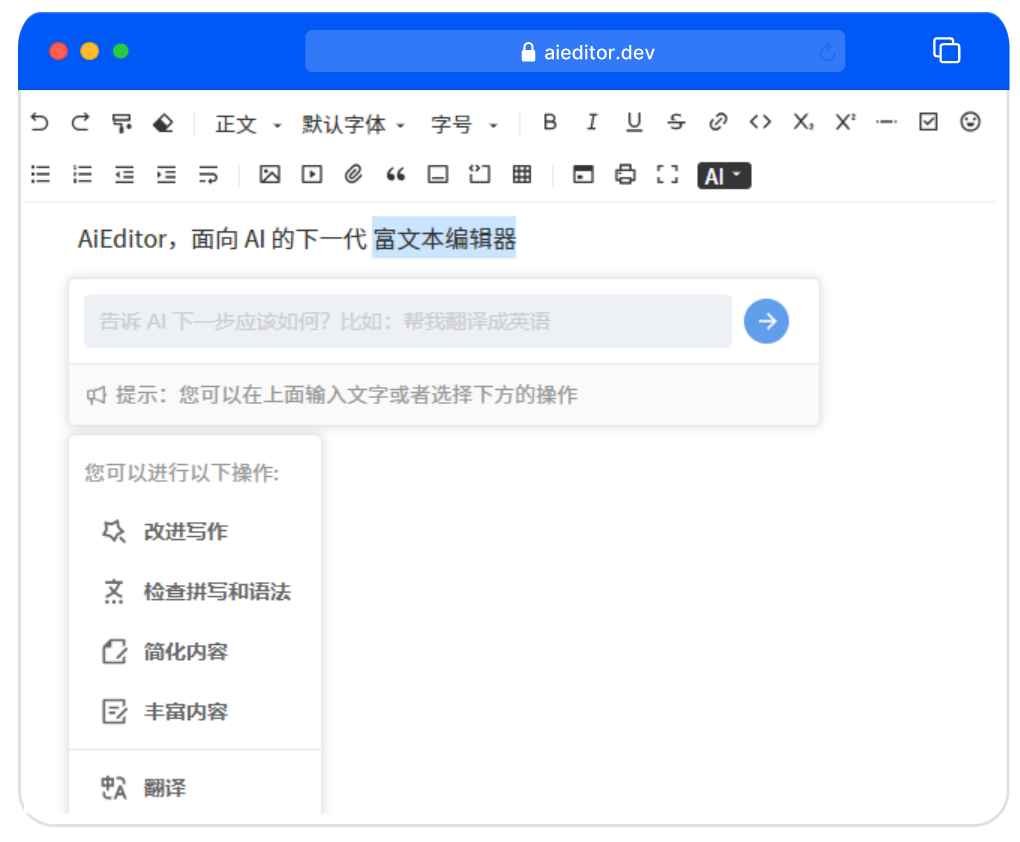
开源版(已完善)
商业版(已完善)
商业版演示:http://pro.aieditor.com.cn/ 开发中...
v1.2.4~1.2.6 更新细节:
快速开始安装: npm i aieditor 使用:
new AiEditor({
element: "#aiEditor",
placeholder: "点击输入内容...",
content: 'AiEditor 是一个面向 AI 的开源富文本编辑器。 ',
})
更多访问官网:https://aieditor.dev/zh/getting-started.html (责任编辑:IT) |