|
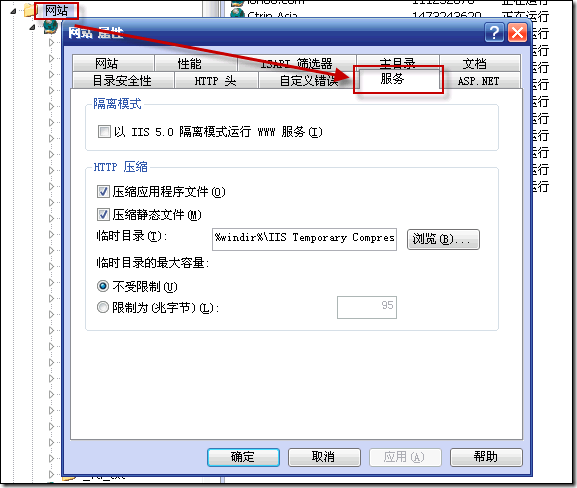
一.摘要 本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度. 二.前言. 本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, Gzip是十分关键的一项. 启动Gip压缩将立竿见影的减少页面的网络传输大小. 三.HTTP压缩概述 HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。Gzip是比较常见的一种HTTP压缩算法。 四.HTTP压缩工作原理 Web服务器处理HTTP压缩的工作原理如下:
1.Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩;
2.如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名; 3.如果请求文件是HTML、CSS等静态文件并且文件后缀启用了压缩,则Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件; 4.如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件; 5.如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
6.如果请求文件是ASPX等动态文件并且文件后缀启用了压缩,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
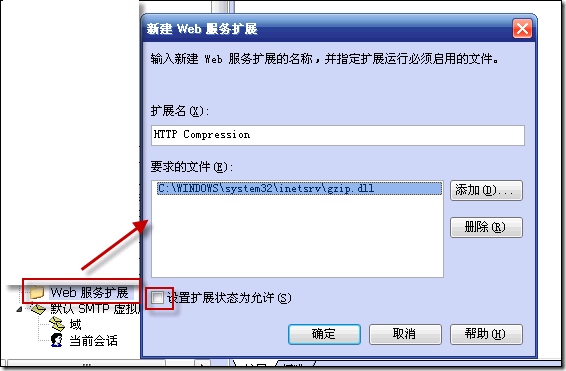
2.提醒: 经试验此步骤在本人机器上没有作用, 可以忽略.
3.使用文本编辑器打开C:\Windows\System32\inetsrv\MetaBase.xml(建议先备份),
.代码如下:
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate" HcCompressionDll="%windir%\system32\inetsrv\gzip.dll" HcCreateFlags="0" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="true" HcDynamicCompressionLevel="9" HcFileExtensions="htm html txt js css swf xml" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp aspx dll exe" > </IIsCompressionScheme> <IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip" HcCompressionDll="%windir%\system32\inetsrv\gzip.dll" HcCreateFlags="1" HcDoDynamicCompression="TRUE" HcDoOnDemandCompression="TRUE" HcDoStaticCompression="true" HcDynamicCompressionLevel="9" HcFileExtensions="htm html txt js css swf xml" HcOnDemandCompLevel="9" HcPriority="1" HcScriptFileExtensions="asp aspx dll exe" > </IIsCompressionScheme>
4.编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存;
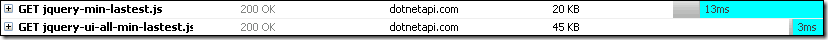
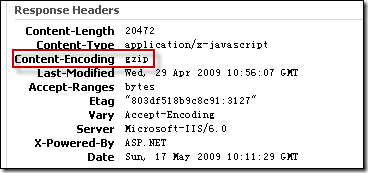
5.最后,重新启动IIS。可以到HTTP压缩测试网站验证结果.以jQuery为例, 核心类库和UI类库原始大小分别是57k和188k,压缩后分别是20k和45k: (责任编辑:IT) |