nginx上传模块nginx_upload_module使用
时间:2016-03-03 19:46来源:linux.it.net.cn 作者:it.net.cn
|
以下在nginx1.2.7上测试通过
1、安装模块
2 |
wget http://www.grid.net.ru/nginx/download/nginx_upload_module-2.0.12.tar.gz |
3 |
或者在https://github.com/vkholodkov/nginx-upload-module/tree/2.2下载 |
4 |
tar zxvf nginx_upload_module-2.0.12.tar.gz |
进入nginx源码目录
1 |
./configure --with-http_stub_status_module \ --add-module=/data/software/nginx_upload_module-2.0.12 |
3 |
mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak |
4 |
cp ./objs/nginx /usr/local/nginx/sbin/nginx |
2、修改配置文件,在server中增加一下内容
02 |
upload_pass /info.php; |
03 |
upload_store /data/uptmp; |
04 |
upload_limit_rate 1024k; |
05 |
upload_set_form_field "${upload_field_name}_name" $upload_file_name; |
06 |
upload_set_form_field "${upload_field_name}_content_type" $upload_content_type; |
07 |
upload_set_form_field "${upload_field_name}_path" $upload_tmp_path; |
08 |
upload_aggregate_form_field "${upload_field_name}_md5" $upload_file_md5; |
09 |
upload_aggregate_form_field "${upload_field_name}_size" $upload_file_size; |
10 |
upload_pass_form_field "^submit$|^description$"; |
3、前端代码
up.html
01 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
02 |
<html xmlns="http://www.w3.org/1999/xhtml"> |
07 |
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> |
08 |
<form name="upload" method="POST" enctype="multipart/form-data" action="/upload"> |
09 |
<input type="file" name="file"> |
11 |
<input type="submit" name="submit" value="Upload"> |
info.php
2 |
header("Content-Type:text/html; charset=utf-8"); |
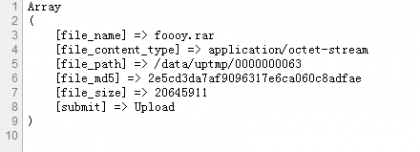
上传会返回如下图数据

标签: linux centos api
« centos下Samba配置 解决没有权限问题 | php判断文件类型»
(责任编辑:IT) |
------分隔线----------------------------
2015-06-08 14:25
再结合 此中文文件 我是这样做的
1。 location /upload {
# Pass altered request body to this location
upload_pass @uploadBackendDispose; //这个位置是否是文章上传成功到指定目录后 戳发后台处理的地址
upload_store /tmp/upload 1;
2. location @uploadBackendDispose {
proxy_pass http://192.168.1.215:8080
3. 上传页面是这样配的
<form method="POST" action='192.168.1.215:80/upload' name="postForm" enctype="multipart/form-data">
选择文件1:
<input type="file"name="filename1"/>
4. 我在页面点击上传,浏览器地址显示 192.168.1.215:80/upload 404错误
6. 如果 upload_pass 是文章上传成功到指定目录后 戳发后台处理的地址,我想戳发 /FileUpload/upload 应该怎么配
WEB 工程 FileUpload 我这样配的
<servlet>
<description>UploadHttpServlet</description>
<display-name>UploadHttpServlet</display-name>
<servlet-name>UploadHttpServlet</ servlet-name>
<servlet-class>fileUpload.UploadHttpServlet</ servlet-class>
</ servlet>
<servlet-mapping>
<servlet-name>UploadHttpServlet</ servlet-name>
<url-pattern>/upload</url-pattern>
</ servlet-mapping>