|
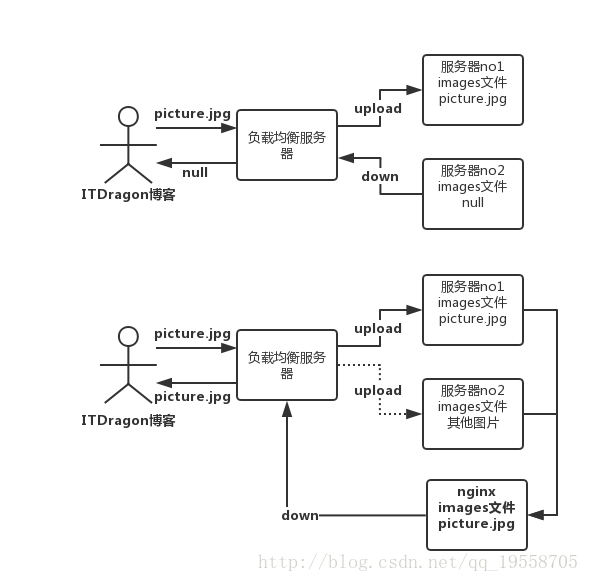
Nginx,一个被贴满,高性能,低消耗,低成本标签的web服务器。想必大家都早有耳闻。我是在接触了公司的图片服务器的时候,才开始真正接触它。本文从Nginx 和传统项目的区别 和 Nginx的安装部署两个方面来了解它。 1 Nginx 和 传统项目的区别1.1 传统项目管理图片的思路在传统项目中,我们一般通过在web项目的根目录下创建一个用于存储图片的images文件夹来方便管理图片。但随着业务和规模的逐渐扩大,一台服务器已经无法满足我们的需求,我们可以通过搭建服务器集群来处理高并发的场景。 好景不长,集群刚搭好,就有用户反馈,图片为什么时而有,时而没有? 这是因为:图片存储在 服务器/web根目录/images文件夹 中,当用户在上传图片的时候,只将图片传给了一台服务器,在获取图片时,可能调用了其他服务器。这样会出现该问题。 解决这个问题很简单,就是把图片单独放在一个服务器。如果选择Apache的tomcat服务器,在处理业务逻辑简单的图片服务器中似乎显得有些笨重。一款高性能,低成本轻量级web服务器 nginx 脱颖而出。不仅如此它还是一款反向代理服务器和电子邮件代理服务器。
2 安装部署2.1 理想流程[root@itdragon ~]# wget http://nginx.org/download/nginx-1.13.6.tar.gz [root@itdragon ~]# tar -zxvf nginx-1.13.6.tar.gz [root@itdragon ~]# ll total 824 drwxr-xr-x 9 1001 1001 4096 Nov 14 14:26 nginx-1.13.6 -rw-r--r-- 1 root root 832104 Nov 14 14:18 nginx-1.13.6.tar.gz [root@itdragon ~]# cd nginx-1.13.6 [root@itdragon nginx-1.13.6]# ./configure [root@itdragon nginx-1.13.6]# make [root@itdragon nginx-1.13.6]# make install [root@itdragon nginx-1.13.6]# cd /usr/local/nginx/sbin/ [root@itdragon sbin]# ./nginx [root@itdragon sbin]# ifconfig
第一步:下载Nginx压缩包 2.2 常见问题踩坑?不存在的,我踩过的坑,不允许让你们再踩。它是我滴!
第一个问题,是因为 nginx 解压编译依赖 gcc 环境造成的。 [root@itdragon ~]# yum install gcc-c++ 第二个问题,是因为 nginx 的 http 模块使用 pcre 来解析正则表达式 [root@itdragon ~]# yum install -y pcre pcre-devel 第三个问题,是因为 nginx 使用 zlib 对 http 包的内容进行 gzip 操作 [root@itdragon ~]# yum install -y zlib zlib-devel 第四个问题,建议安装,nginx 它是支持https 协议的 [root@itdragon ~]# yum install -y openssl openssl-devel 第五个问题,是很常见的端口占用,修改 nginx.config 文件中的端口即可。 /port,快速找到端口配置的地方。[Insert] 开启编辑模式。[Esc] :wq 退出保存
[root@itdragon sbin]# ./nginx
nginx: [emerg] bind() to 0.0.0.0:88 failed (98: Address already in use)
[root@itdragon sbin]# vim ../conf/nginx.conf
server {
listen 88;
server_name localhost;
[root@itdragon sbin]# ./nginx
若出现 Loaded plugins: fastestmirror 不是问题的问题。可以通过修改fastestmirror.conf 文件,这是一种不负责任的做法,如果自己玩 Nginx 可以这样做。如果是实际开发,就老老实实的按照提示来做。 [root@plugins ~]# vim /etc/yum/pluginconf.d/fastestmirror.conf enabled=0 [root@plugins ~]# vim /etc/yum.conf plugins=0 [root@plugins ~]# yum clean dbcache
到这里,Nginx的安装部署就完成了。下一章就利用Nginx搭建图片服务。 |