JavaScript 开发者必备的10款 SublimeText 插件
时间:2015-09-04 23:36 来源:linux.it.net.cn 作者:IT

Sublime Text 是一款几乎所有开发者都必备的非常强大的软件。它是跨平台的、高度可定制化的、非常先进的文本编辑器,完美的弥补了全功能的 IDE(出了名的消耗资源)与命令行编辑器如VIM、Emacs(有陡峭的学习曲线)的不足。
使得 Sublime 如此强大的原因之一是它的可扩展插件架构,这使得开发人员可以非常容易的扩展 Sublime 的核心功能,如代码补全、或远程接口文档的嵌入。Sublime Text 自身不带有插件管理功能,它们通常是通过一个称作 Package Control的第三方工具来管理。给 Sublime Text 安装 Package Control ,请按照它们的网站上的安装指南。
这篇文章中,我们将为你介绍10款 JavaScript 开发者必备的 Sublime Text 插件,每一个都可以改善你的工作流程,提升工作效率。现在就让我们开始吧。
1. Bable

列表第一个当然应该是 Bable。它为你的 ES6/2015 和 React JSX 代码添加语法高亮功能。插件安装后的第一件事就是把它设置为 .es6, .jsx 甚至 .js 文件的默认语法。然而你需要注意的是最后一个如果你使用的是 ES3/5 的话,请不要使用 Bable 语法。
如果你还没有发现使用 Bable 的乐趣的话,我强烈建议你使用它。它可以把 ES6/2015 和 JSX 代码编译成 ES5。它与所有流行的架构工具与CLI 都整合的很好。它不支持旧版本的浏览器,如果你使用 IE10 以下的浏览器,请遵循它们的警告页面提示。
不幸的是,它不支持在 Sublime 中动态的编译 ES6,如果你有这个需要的话,我建议你看看 Compile Selected ES6。
2. JSHint

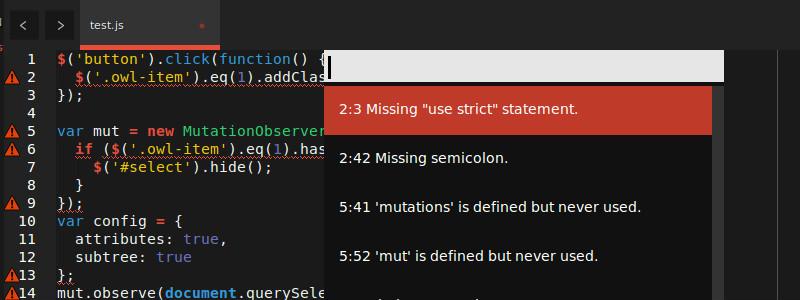
JSHint 是一个 JavsScript Linter。它可以检测代码的样式、语法以及是否是常见的相关错误。无论你是新手还是老手,JSHint 都是必备的。查看 JSHint 关于页面获取更多信息。
为了使 JSHint 能够运行,你需要通过 npm 全局安装 JSHint:
-
npm install -g jshint
一旦 JSHint npm 模块和 Sublime Text 插件安装完成,你就可以通过打开 JavaScript 文件并按 Ctrl+J (Alt+J 在Linux/Windows上)来调用 JSHint。
3. jsFormat

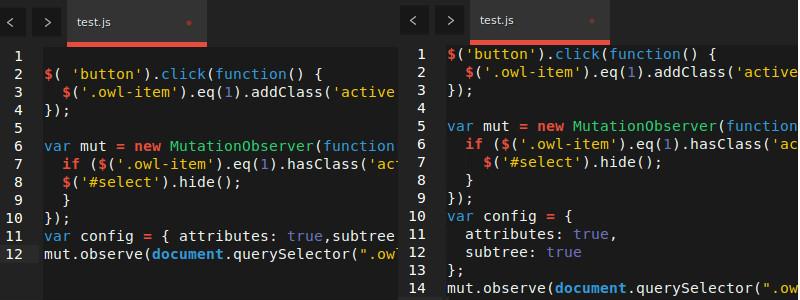
jsFormat 是基于 JS Beautifier 的,可以自动的帮你格式化 JavaScript 和 JSON。即使是你仅仅用它来格式化JSON也是值得的。对我来说最大的好处就是可以查看别的开发者代码或者是自己很久之前写的。
你可以通过 Preferences -> Package Settings -> JsFormat -> Settings - User 来设置你想要的代码格式。
4. DocBlockr

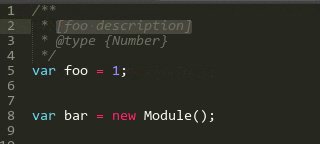
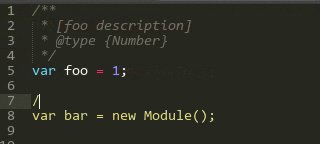
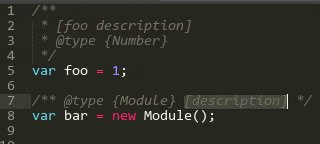
为你的代码添加注释通常是件非常痛苦的事情。我不知道多少人会享受这个过程,但它却是必须的。DocBlockr 通过把注释变得简单来减少这个痛苦。安装完 DocBlockr 之后,你需要做的只是在新的一行输入 /* 或者 /** ,它会为你完成剩下的。
DocBlockr 还支持很多其他语言:CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++, and Rust。
5. SideBar Enhancements

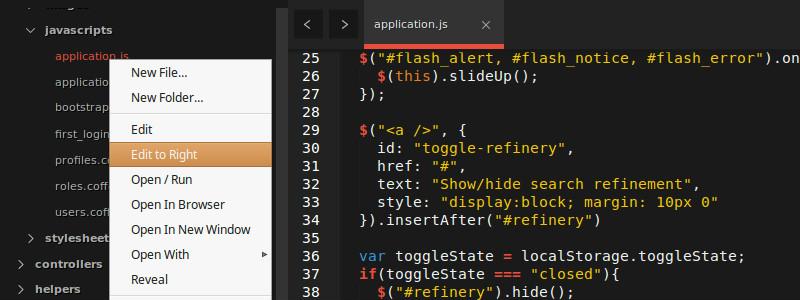
Sublime Text 自带的边栏文件操作选项非常的少。SideBarEnhancements 弥补了此缺点。值得注意的是,它为文件和文件夹还提供了“move to trash”、“open with..”甚至还有剪切板选项。
6. AngularJS

它是有 Angular-UI 团队开发的,可能是列表中比较偏大(但是是必须的)插件,它的功能包括:
-
AngularJS 核心指令的代码补全功能
-
自定义指令的指令完成
-
directives, controllers and filters的快速搜索
-
Angular相关的代码片段
-
GoToDocs for core AngularJS directives
7. TypeScript

由微软支持,该插件为 TypeScript 项目添加了代码补全、语法高亮、代码格式化以及扩展的导航功能。它还配备了一个构建系统,允许你把 TypeScript 编译到 JavaScript。
可以用 Tools -> Build System 进入Bulid系统,然后打开一个 .ts 结尾的文件,然后选择 Tools -> Build 或者直接按 Ctrl+B ,它会让你输入参数,直接就会在同一个目录输入JavaScript文件。唯一的条件是需要 Node 支持。
8. Handlebars

如果你使用 Ember.js 或者仅仅把 Handlebars 作为模版语言,这款插件都是必备的。如果没有它,你最好把语法高亮关闭。
除了语法高亮,它还提供了各种表达式的标签触发器。例如输入 x-temp 然后按 TAB会生成:
-
<script type="text/x-handlebars" data-template-name=""></script>
另外,如果输入 ifel 然后按 TAB 怎生成:
-
{{#if }}
-
-
{{else}}
-
-
{{/if}}>
非常的顺手,对吗?
该项目的主页上有所有的代码片段列表。
9. Better CoffeeScript

Better CoffeeScript 是原 CoffeeScript-Sublime-Plugin 的 Fork,不幸的是原插件似乎已经被作者废弃,并且只支持Sublime Text 2。
该插件为使用 CoffeeScript 的开发者提供很多必要的代码高亮,并且不至于此。它给 Sublime 增加了一些命令,如检测语法的能力、编译文件、显示编译的JavaScript等。
你可以在该项目的主页细读它的各项设置与选项。
10. jQuery
我知道现在jQuery在很多地方都失宠了,但它依然是非常有用的,如果你不建立一个完全互动的网站,或者你只是想在一个现有的应用程序中添加功能。
例如输入 $.a 然后选择 $.ajax 就会生成下面的内容:
-
$.ajax({
-
url: '/path/to/file',
-
type: 'default GET (Other values: POST)',
-
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
-
data: {param1: 'value1'},
-
})
-
.done(function() {
-
console.log("success");
-
})
-
.fail(function() {
-
console.log("error");
-
})
-
.always(function() {
-
console.log("complete");
-
});
非常棒~
总结
这就是为你准备的JavaScript 开发者必备的10款 Sublime Text 插件。我强烈建议你尝试其中的一两个,然后在评论中告诉我使用体验。或者说我没有列出某个你最喜欢的,也请在评论中给出,我可以考虑把它添加到列表中。
最后,请记住 Sublime Text 并不是免费的,它只是提供了一个无限期的试用版。单个许可证的价格是 $70 。如果你每天都在使用文本编辑器的话,这将是一个值得的投资。
原文:http://www.sitepoint.com/essential-sublime-text-javascript-plugins
(责任编辑:IT)
Sublime Text 是一款几乎所有开发者都必备的非常强大的软件。它是跨平台的、高度可定制化的、非常先进的文本编辑器,完美的弥补了全功能的 IDE(出了名的消耗资源)与命令行编辑器如VIM、Emacs(有陡峭的学习曲线)的不足。 使得 Sublime 如此强大的原因之一是它的可扩展插件架构,这使得开发人员可以非常容易的扩展 Sublime 的核心功能,如代码补全、或远程接口文档的嵌入。Sublime Text 自身不带有插件管理功能,它们通常是通过一个称作 Package Control的第三方工具来管理。给 Sublime Text 安装 Package Control ,请按照它们的网站上的安装指南。 这篇文章中,我们将为你介绍10款 JavaScript 开发者必备的 Sublime Text 插件,每一个都可以改善你的工作流程,提升工作效率。现在就让我们开始吧。 1. Bable
列表第一个当然应该是 Bable。它为你的 ES6/2015 和 React JSX 代码添加语法高亮功能。插件安装后的第一件事就是把它设置为 如果你还没有发现使用 Bable 的乐趣的话,我强烈建议你使用它。它可以把 ES6/2015 和 JSX 代码编译成 ES5。它与所有流行的架构工具与CLI 都整合的很好。它不支持旧版本的浏览器,如果你使用 IE10 以下的浏览器,请遵循它们的警告页面提示。 不幸的是,它不支持在 Sublime 中动态的编译 ES6,如果你有这个需要的话,我建议你看看 Compile Selected ES6。 2. JSHint
JSHint 是一个 JavsScript Linter。它可以检测代码的样式、语法以及是否是常见的相关错误。无论你是新手还是老手,JSHint 都是必备的。查看 JSHint 关于页面获取更多信息。 为了使 JSHint 能够运行,你需要通过 npm 全局安装 JSHint:
一旦 JSHint npm 模块和 Sublime Text 插件安装完成,你就可以通过打开 JavaScript 文件并按 3. jsFormat
jsFormat 是基于 JS Beautifier 的,可以自动的帮你格式化 JavaScript 和 JSON。即使是你仅仅用它来格式化JSON也是值得的。对我来说最大的好处就是可以查看别的开发者代码或者是自己很久之前写的。
你可以通过 4. DocBlockr
为你的代码添加注释通常是件非常痛苦的事情。我不知道多少人会享受这个过程,但它却是必须的。DocBlockr 通过把注释变得简单来减少这个痛苦。安装完 DocBlockr 之后,你需要做的只是在新的一行输入 DocBlockr 还支持很多其他语言:CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++, and Rust。 5. SideBar Enhancements
Sublime Text 自带的边栏文件操作选项非常的少。SideBarEnhancements 弥补了此缺点。值得注意的是,它为文件和文件夹还提供了“move to trash”、“open with..”甚至还有剪切板选项。 6. AngularJS
它是有 Angular-UI 团队开发的,可能是列表中比较偏大(但是是必须的)插件,它的功能包括:
7. TypeScript
由微软支持,该插件为 TypeScript 项目添加了代码补全、语法高亮、代码格式化以及扩展的导航功能。它还配备了一个构建系统,允许你把 TypeScript 编译到 JavaScript。
可以用 8. Handlebars
如果你使用 Ember.js 或者仅仅把 Handlebars 作为模版语言,这款插件都是必备的。如果没有它,你最好把语法高亮关闭。
除了语法高亮,它还提供了各种表达式的标签触发器。例如输入
另外,如果输入
非常的顺手,对吗? 该项目的主页上有所有的代码片段列表。 9. Better CoffeeScript
Better CoffeeScript 是原 CoffeeScript-Sublime-Plugin 的 Fork,不幸的是原插件似乎已经被作者废弃,并且只支持Sublime Text 2。 该插件为使用 CoffeeScript 的开发者提供很多必要的代码高亮,并且不至于此。它给 Sublime 增加了一些命令,如检测语法的能力、编译文件、显示编译的JavaScript等。 你可以在该项目的主页细读它的各项设置与选项。 10. jQuery我知道现在jQuery在很多地方都失宠了,但它依然是非常有用的,如果你不建立一个完全互动的网站,或者你只是想在一个现有的应用程序中添加功能。
例如输入
非常棒~ 总结这就是为你准备的JavaScript 开发者必备的10款 Sublime Text 插件。我强烈建议你尝试其中的一两个,然后在评论中告诉我使用体验。或者说我没有列出某个你最喜欢的,也请在评论中给出,我可以考虑把它添加到列表中。
最后,请记住 Sublime Text 并不是免费的,它只是提供了一个无限期的试用版。单个许可证的价格是 $70 。如果你每天都在使用文本编辑器的话,这将是一个值得的投资。 (责任编辑:IT) |