Nginx+Tomcat+Memcached 实现集群部署时Session共享
时间:2016-04-03 21:12 来源:linux.it.net.cn 作者:IT
一.简介
我们系统经常要保存用户登录信息,有 Cookie 和 Session 机制, Cookie 客户端保存用户信息, Session 在服务端保存用户信息,如果浏览器不支持 Cookie 或者用户把 Cookie 禁掉了, Cookie 就用不了,还有不同的浏览器采用不用方式保存 Cookie, 所以我们采用 Session 服务端来保存,上一节我们有介绍了 Tomcat 集群部署,怎么样集群的 Tomcat 对同个用户请求的都能获取保存在 Session 的用户信息,采用了 Memcached 管理 Session , Memcached 是一个高性能的分布式内存对象缓存系统,接下来我们介绍 Nginx+Tomcat+Memcached 实现 Session 共享。
二. Tomcat、 Nginx、 Memcached 配置
第一步: Memcached 的安装部署Memcached部署 这查看这篇文章
第二步: Nginx 的安装 Nginx的安装部署 这查看这篇文章
第三步: Tomcat和JDK 的安装和环境配置 Tomcat和JDK的安装部署 这查看这篇文章
三.实现
我们采用 Memcached 管理 Session ,主要是 memcached-session-manager 开源 tomcat 插件改变 Tomcat 原始的 Session 存储机制,将 session 的存储放到分布式缓存 Memcached 中,从而实现对 Session 的共享。
第一步:我们在 Apache-tomcat-8081 和 Apache-tomcat-8082 下的 ROOT 实现一个index.jsp,如下代码所示:
Apache-tomcat-8081的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
hello apache-tomcat-8081 index.jsp
sessionId:<%=session.getId()%>
<BR>
sessionIp:<%=request.getServerName()%>
<BR>
sessionPort:<%=request.getServerPort()%>
</body>
</html>
Apache-tomcat-8082的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
hello apache-tomcat-8082 index.jsp
sessionId:<%=session.getId()%>
<BR>
sessionIp:<%=request.getServerName()%>
<BR>
sessionPort:<%=request.getServerPort()%>
</body>
</html>
第二步:启动 Memcached 服务
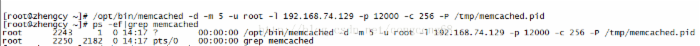
#/opt/bin/memcached -d -m 5 -u root -l 192.168.74.129 -p 12000 -c 256 -P /tmp/memcached.pid ,如图所示:

第三步: Nginx 作为了代理服务器,客服端请求服务器端时,采用了负载均衡来处理,这样就能平均的把客服端请求分发到每一天服务器,这样减少服务器端的压力。实现动静态分离,配置 Nginx 下的 nginx.conf 文件。
#vi /usr/local/nginx/conf/nginx.conf
<span style="color:#333333;">#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
</span><span style="color:#ff0000;">upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}</span><span style="color:#333333;">
server {
listen 80 default;
server_name localhost;
</span><span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span><span style="color:#333333;">
{
root /usr/tomcat/apache-tomcat-8081/webapps/ROOT;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
</span><span style="color:#ff6666;"> location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给Tomcat处理 </span><span style="color:#333333;">
</span><span style="color:#c0c0c0;">proxy_pass http://localhost_server; //来自jsp或者do的后缀的请求交给tomcat处理</span><span style="color:#333333;">
proxy_redirect off;
proxy_set_header Host $host; //后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
}</span>
第四步:修改了 Apache-tomcat-8081 和 Apache-tomcat-8082 下的 conf/context.xml 文件,修改 session 的存储方式。
在 <Context></Context> 标签里加入
<Manager className="de.javakaffee.web.msm.MemcachedBackupSessionManager" memcachedNodes="<span style="color:#ff0000;">n1:192.168.74.129:12000</span>" sessionBackupAsync="false" sessionBackupTimeout="100" transcoderFactoryClass="de.javakaffee.web.msm.serializer.javolution.JavolutionTranscoderFactory" copyCollectionsForSerialization="false" requestUriIgnorePattern=".*\.(png|gif|jpg|css|js)$"/>
说明:
1.requestUriIgnorePatter:过滤图片等静态文件去触发 Session 备份到 Memcached 。
2.sessionBackupAsync :指定 Session 是否应该被异步保存到 Memcached 中。
3.backupThreadCount :用来异步保存 Session 的线程数。
4.sessionBackupTimeout :默认 100 毫秒,操作超过时间那么保存失败。
第五步: 要引入 memcached-session-manager 所需要的 jar 包
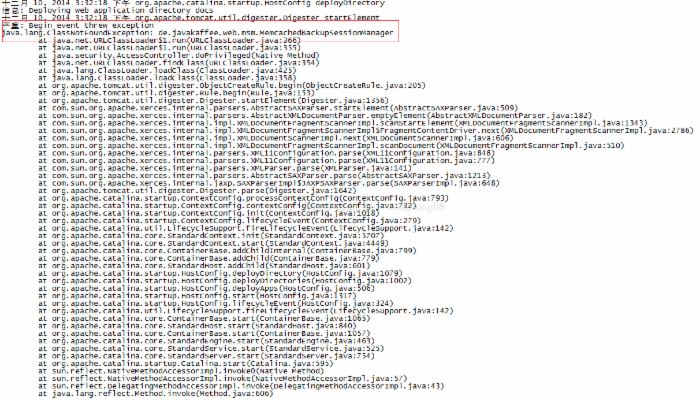
如果在 tomcat/lib 下没引入时,会报找不到对应的类,如图所示:

需要的 jar
memcached-session-manager-1.6.3.jar
javolution-5.5.1.jar
spymemcached-2.7.1.jar
memcached-session-manager-tc6-1.6.3.jar
msm-javolution-serializer-1.6.3.jar
msm-xstream-serializer-1.6.3.jar
到这里下载 所需JAR
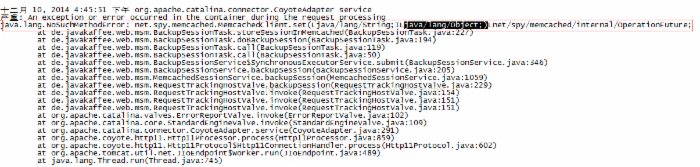
1.这边需要注意的是,我们那时引入这个 memcached-2.6.jar 包,而不是映入 spymemcached-2.7.1.jar 时会报这个错误,如图所示:

2.memcached-session-manager-tc6-1.6.3.jar 这个包时针对 tomcat6
第六步:启动 Nginx 、 Tomcat 服务
1. 启动 Tomcat
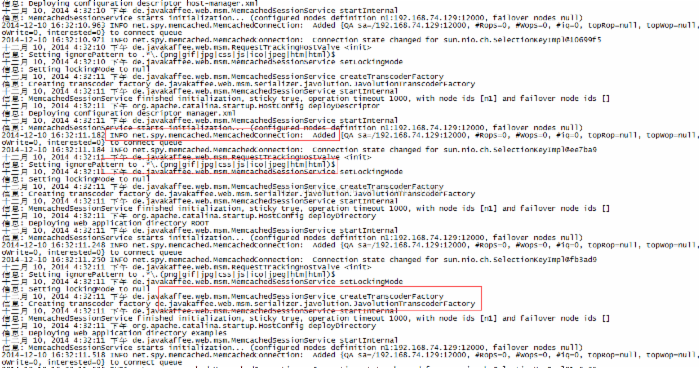
#./bin/startup.sh;tail -f ./logs/catalina.out , 这边可以查看到修改保存session的方式,并查看是否配置正确 ,如图所示:

2. 启动 Nginx
#cd /usr/local/nginx
#sbin/nginx
第七步:访问 index.jsp
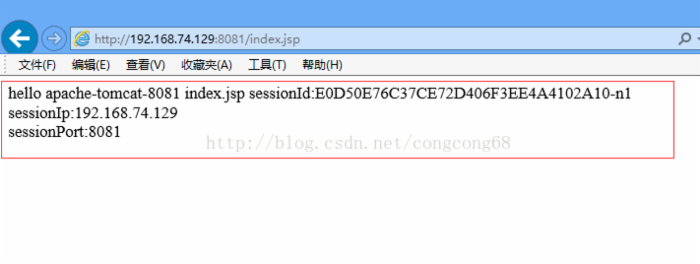
1. 我们先试一下不通过 Nginx 反向代理,我们直接访问 tomcat 是否能访问 jsp,并测试我们所写的JSP是否正确,并sessionId能正常显示, 如图所示:

2. 我们访问 Nginx 反向代理,我们部署了 Apache-tomcat-8081 和 Apache-tomcat-8082 两个集群,我们查看一下是否能共用一个 session, 我们在页面打印出来,看 sessionId 是否一样?
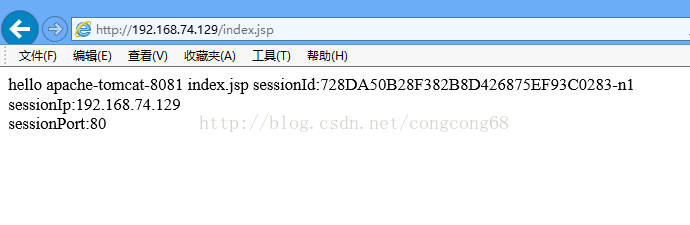
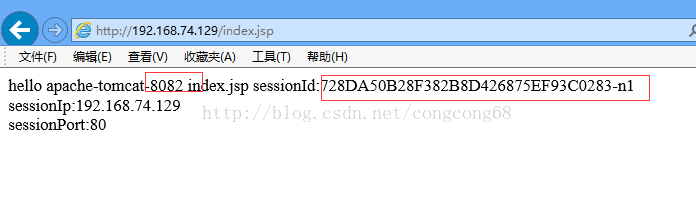
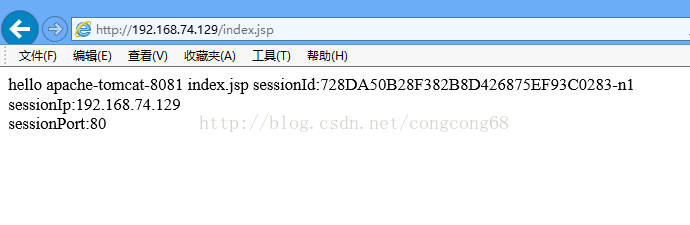
请求地址都是192.168.74.129/index.jsp,我们多刷几次,页面的端口就会改变,我们查看调用 Apache-tomcat-8081的index.jsp与 调用 Apache-tomcat-8082的index.jsp的sessionId会不会改变, 如图所示:
Apache-tomcat-8081的index.jsp并显示SessionId

Apache-tomcat-8082的index.jsp并显示SessionId

这时发现调用 Apache-tomcat-8081的index.jsp与调用 Apache-tomcat-8082的index.jsp的SessionId一样,说明共用同一个session。
(责任编辑:IT)
一.简介我们系统经常要保存用户登录信息,有 Cookie 和 Session 机制, Cookie 客户端保存用户信息, Session 在服务端保存用户信息,如果浏览器不支持 Cookie 或者用户把 Cookie 禁掉了, Cookie 就用不了,还有不同的浏览器采用不用方式保存 Cookie, 所以我们采用 Session 服务端来保存,上一节我们有介绍了 Tomcat 集群部署,怎么样集群的 Tomcat 对同个用户请求的都能获取保存在 Session 的用户信息,采用了 Memcached 管理 Session , Memcached 是一个高性能的分布式内存对象缓存系统,接下来我们介绍 Nginx+Tomcat+Memcached 实现 Session 共享。 二. Tomcat、 Nginx、 Memcached 配置 第一步: Memcached 的安装部署Memcached部署 这查看这篇文章 第二步: Nginx 的安装 Nginx的安装部署 这查看这篇文章 第三步: Tomcat和JDK 的安装和环境配置 Tomcat和JDK的安装部署 这查看这篇文章 三.实现我们采用 Memcached 管理 Session ,主要是 memcached-session-manager 开源 tomcat 插件改变 Tomcat 原始的 Session 存储机制,将 session 的存储放到分布式缓存 Memcached 中,从而实现对 Session 的共享。 第一步:我们在 Apache-tomcat-8081 和 Apache-tomcat-8082 下的 ROOT 实现一个index.jsp,如下代码所示: Apache-tomcat-8081的index.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> hello apache-tomcat-8081 index.jsp sessionId:<%=session.getId()%> <BR> sessionIp:<%=request.getServerName()%> <BR> sessionPort:<%=request.getServerPort()%> </body> </html> Apache-tomcat-8082的index.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> hello apache-tomcat-8082 index.jsp sessionId:<%=session.getId()%> <BR> sessionIp:<%=request.getServerName()%> <BR> sessionPort:<%=request.getServerPort()%> </body> </html> 第二步:启动 Memcached 服务 #/opt/bin/memcached -d -m 5 -u root -l 192.168.74.129 -p 12000 -c 256 -P /tmp/memcached.pid ,如图所示:
第三步: Nginx 作为了代理服务器,客服端请求服务器端时,采用了负载均衡来处理,这样就能平均的把客服端请求分发到每一天服务器,这样减少服务器端的压力。实现动静态分离,配置 Nginx 下的 nginx.conf 文件。 #vi /usr/local/nginx/conf/nginx.conf
<span style="color:#333333;">#user nobody;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
</span><span style="color:#ff0000;">upstream localhost_server {
ip_hash;
server 192.168.74.129:8081;
server 192.168.74.129:8082;
}</span><span style="color:#333333;">
server {
listen 80 default;
server_name localhost;
</span><span style="color:#ff0000;"> location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ //由nginx处理静态页面</span><span style="color:#333333;">
{
root /usr/tomcat/apache-tomcat-8081/webapps/ROOT;
expires 30d; //缓存到客户端30天
}
error_page 404 /404.html;
#redirect server error pages to the static page /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
</span><span style="color:#ff6666;"> location ~ \.(jsp|do)$ {//所有jsp的动态请求都交给Tomcat处理 </span><span style="color:#333333;">
</span><span style="color:#c0c0c0;">proxy_pass http://localhost_server; //来自jsp或者do的后缀的请求交给tomcat处理</span><span style="color:#333333;">
proxy_redirect off;
proxy_set_header Host $host; //后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m; //允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; //缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; //nginx跟后端服务器连接超时时间
proxy_read_timeout 90; //连接成功后,后端服务器响应时间
proxy_buffer_size 4k; //设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; //proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;//高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; //设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
}
}</span>
第四步:修改了 Apache-tomcat-8081 和 Apache-tomcat-8082 下的 conf/context.xml 文件,修改 session 的存储方式。 在 <Context></Context> 标签里加入 <Manager className="de.javakaffee.web.msm.MemcachedBackupSessionManager" memcachedNodes="<span style="color:#ff0000;">n1:192.168.74.129:12000</span>" sessionBackupAsync="false" sessionBackupTimeout="100" transcoderFactoryClass="de.javakaffee.web.msm.serializer.javolution.JavolutionTranscoderFactory" copyCollectionsForSerialization="false" requestUriIgnorePattern=".*\.(png|gif|jpg|css|js)$"/> 说明: 1.requestUriIgnorePatter:过滤图片等静态文件去触发 Session 备份到 Memcached 。 2.sessionBackupAsync :指定 Session 是否应该被异步保存到 Memcached 中。 3.backupThreadCount :用来异步保存 Session 的线程数。 4.sessionBackupTimeout :默认 100 毫秒,操作超过时间那么保存失败。 第五步: 要引入 memcached-session-manager 所需要的 jar 包 如果在 tomcat/lib 下没引入时,会报找不到对应的类,如图所示:
需要的 jar memcached-session-manager-1.6.3.jar javolution-5.5.1.jar spymemcached-2.7.1.jar memcached-session-manager-tc6-1.6.3.jar msm-javolution-serializer-1.6.3.jar msm-xstream-serializer-1.6.3.jar 到这里下载 所需JAR 1.这边需要注意的是,我们那时引入这个 memcached-2.6.jar 包,而不是映入 spymemcached-2.7.1.jar 时会报这个错误,如图所示:
2.memcached-session-manager-tc6-1.6.3.jar 这个包时针对 tomcat6 第六步:启动 Nginx 、 Tomcat 服务 1. 启动 Tomcat #./bin/startup.sh;tail -f ./logs/catalina.out , 这边可以查看到修改保存session的方式,并查看是否配置正确 ,如图所示:
2. 启动 Nginx #cd /usr/local/nginx #sbin/nginx 第七步:访问 index.jsp 1. 我们先试一下不通过 Nginx 反向代理,我们直接访问 tomcat 是否能访问 jsp,并测试我们所写的JSP是否正确,并sessionId能正常显示, 如图所示:
2. 我们访问 Nginx 反向代理,我们部署了 Apache-tomcat-8081 和 Apache-tomcat-8082 两个集群,我们查看一下是否能共用一个 session, 我们在页面打印出来,看 sessionId 是否一样? 请求地址都是192.168.74.129/index.jsp,我们多刷几次,页面的端口就会改变,我们查看调用 Apache-tomcat-8081的index.jsp与 调用 Apache-tomcat-8082的index.jsp的sessionId会不会改变, 如图所示: Apache-tomcat-8081的index.jsp并显示SessionId 
Apache-tomcat-8082的index.jsp并显示SessionId
这时发现调用 Apache-tomcat-8081的index.jsp与调用 Apache-tomcat-8082的index.jsp的SessionId一样,说明共用同一个session。 |