通过http头设置http缓存
时间:2016-04-09 23:38 来源:linux.it.net.cn 作者:IT
通过nginx可以设置http缓存
location ~* \.(js|css|gif|jpeg|jpg|png|ico|bmp)$ {
expires 7d;
access_log off;
break;
}

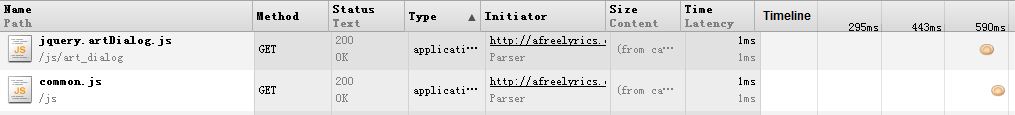
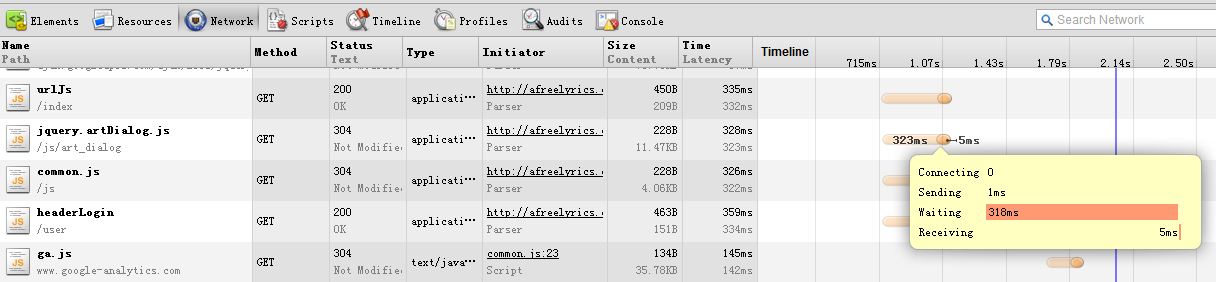
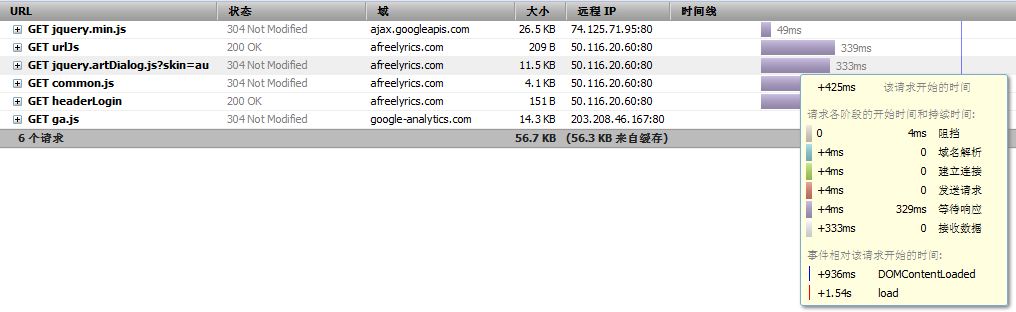
用Chrome浏览器测试确实有缓存了,但是F5刷新接收到304之后还是会下载内容(和Ctrl+F5不同,Ctrl+F5会强制清除缓存并获取新内容,因为F5会发送If-Modified-Since和Ctrl+F5不会发送),用火狐浏览器测试接收到304之后并不下载实际文件内容(firebug时间线里面接收数据的部分所用时间是零),看样是浏览器之间的差异了。另外这样配置nginx的话在Chrome中图片缓存还是有问题,就下面这个截图我重新上传了之后(图片url和之前的图片一样)只有通过Ctrl+F5才会更新,Chrome对待js和img的方式不同。


通过PHP产生的JS也可以缓存
01
$content="var url={ base:'{$url['base']}',css:'{$url['css']}',js:'{$url['js']}',img:'{$url['img']}',image:'{$url['image']}',current:window.location};";
02
$expire=604800;
03
header('Content-type: application/x-javascript');
04
header('Cache-Control: max-age='.$expire);//1 month
05
//$now=gmmktime();
06
//header('Last-Modified: '.gmdate('D, d M Y H:i:s',$now-$expire).' GMT');
07
//header('Expires: '.gmdate('D, d M Y H:i:s', $now+$expire).' GMT');
08
header('Accept-Ranges: bytes');
09
header('Content-Length: '.strlen($content));
10
echo $content;
Accept-Ranges 和 Content-Length 也需要加上,头信息中如果不存在Content-Length 服务器端就会发送Tansfer-Encoding:chunked ,这个头信息的的意思是response的内容会被分成一块一块的发送,客户端不会等到内容都传输完毕了才解析其中的内容。如果指定了Content-Length 客户端会在接受完Content-Length长度的数据之后开始解析,这样就可以被缓存。
RFC上说Last-Modified和Expires 在这里被Cache-Control覆盖掉了,因为没仔细研究HTTP协议所以先放这。具体见撰写本文时的最新RFC2616直接搜索 Page 126 就看到了。
(责任编辑:IT)
通过nginx可以设置http缓存
location ~* \.(js|css|gif|jpeg|jpg|png|ico|bmp)$ {
expires 7d;
access_log off;
break;
}
用Chrome浏览器测试确实有缓存了,但是F5刷新接收到304之后还是会下载内容(和Ctrl+F5不同,Ctrl+F5会强制清除缓存并获取新内容,因为F5会发送If-Modified-Since和Ctrl+F5不会发送),用火狐浏览器测试接收到304之后并不下载实际文件内容(firebug时间线里面接收数据的部分所用时间是零),看样是浏览器之间的差异了。另外这样配置nginx的话在Chrome中图片缓存还是有问题,就下面这个截图我重新上传了之后(图片url和之前的图片一样)只有通过Ctrl+F5才会更新,Chrome对待js和img的方式不同。 通过PHP产生的JS也可以缓存
Accept-Ranges 和 Content-Length 也需要加上,头信息中如果不存在Content-Length 服务器端就会发送Tansfer-Encoding:chunked ,这个头信息的的意思是response的内容会被分成一块一块的发送,客户端不会等到内容都传输完毕了才解析其中的内容。如果指定了Content-Length 客户端会在接受完Content-Length长度的数据之后开始解析,这样就可以被缓存。 RFC上说Last-Modified和Expires 在这里被Cache-Control覆盖掉了,因为没仔细研究HTTP协议所以先放这。具体见撰写本文时的最新RFC2616直接搜索 Page 126 就看到了。 (责任编辑:IT) |