JavaScript 的开源功能插件和框架小集锦
时间:2016-12-15 13:20 来源:linux.it.net.cn 作者:IT
JavaScript 是一个在全球范围内都非常受欢迎的脚本语言,由 Netscape 的 LiveScript 发展而来,可用于 Web 开发、移动应用开发、服务器端开发等。它因简单、安全、动态和跨平台等特点而受到新老开发者的追捧。本文整理了一些基于 Javascript 的开源功能插件和框架,希望能给你的开发带来帮助。
一、MV* 框架和库
Angular JS (Angular.JS) 是一组用来开发 Web 页面的框架、模板以及数据绑定和丰富 UI 组件。它支持整个开发进程,提供 web 应用的架构,无需进行手工 DOM 操作。 AngularJS 很小,只有 60K,兼容主流浏览器,与 jQuery 配合良好。

DEMO:https://www.angularjs.org/
2、React.js
React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。已经应用于构建 Instagram 网站及 Facebook 部分网站。

DEMO:https://facebook.github.io/react/
3、Vue.js
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。

DEMO:http://vuejs.org/
4、Ember.js
Ember 是一个雄心勃勃的 Web 应用程序,消除了样板,并提供了一个标准的应用程序架构的 JavaScript 框架。

DEMO:http://emberjs.com/
Backbone.js 是一种重量级 javascript MVC 应用框架,通过 Models 进行 key-value 绑定及 custom 事件处理,通过 Collections 提供一套丰富的 API 用于枚举功能,通过 Views 来进行事件处理及与现有的 Application 通过 RESTful JSON 接口进行交互。

6、Meteor
Meteor 是一组新的技术用于构建高质量的 Web 应用,提供很多现成的包,可直接在浏览器或者云平台中运行。

看到 regular 的名字就能感受到扑面而来的山寨味,但 regularjs 的出现绝不仅仅是作者造轮子情绪泛滥的结果。在 angular 大行其道的时期也激励产生了很多优秀框架,如 vue.js、avalon.js、reactive 等,而 regular 正是在这种百花齐放的时候产生,最终在实现上采取了angular的数据更新策略,提倡极致的声明式和裸数据操作, 依赖于基于字符串的模板描述结构结合更规范性的类式继承的组件体系来定义数据层的业务逻辑。

DEMO:http://regularjs.github.io/
8、T3.js
T3js(t3.js)与 MVC 框架不同,T3 是建立在可伸缩 JavaScript 应用体系结构的概念之上来创建松耦合、少模型的系统,以此来创建大型 JavaScript 应用。

DEMO:http://t3js.org/
Knockout 是个JavaScript library,帮助创建丰富的显示和编辑器 UI,通过干净的底层数据模型。你可以在任何时候动态更新 UI 的选择部分。

10、Spine.js
Spine.js 是一个用于构建 JavaScript Web 应用的轻量级框架。Spine 可让你使用 MVC 的框架思路来开发Web应用。
DEMO:http://spinejs.com/
二、UI 库
Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

Semantic UI — 完全语义化的前端界面开发框架,跟 Bootstrap 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。

3、ZUI
ZUI 是禅道项目管理软件团队在完善自己产品过程中形成的一个开源前端实践方案,它具有简单美观,易于使用,轻快独立稳定等特点,比较适合中文环境。

DEMO:http://zui.sexy/
4、Layui
Layui 是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以及她本身的精心雕琢。

5、Amaze UI
Amaze UI 是中国首个开源 HTML5 跨屏前端框架,旨在帮助开发者提高开发效率,提升网页效果,即用最短的时间做出最赞的网页,使更多的前端开发者不再受前端复杂代码困扰。

6、Flat UI
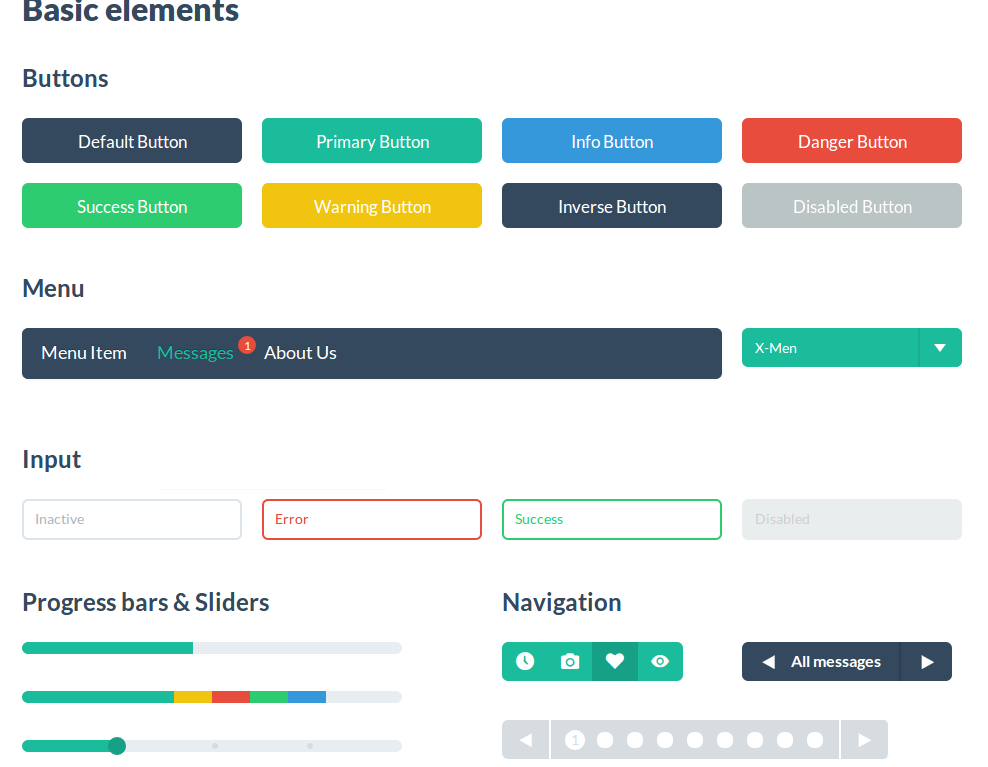
Flat UI 是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。这套界面工具包含许多基本的和复杂的 UI 部件,例如按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块,导航元素等等。

DEMO:https://designmodo.com/flat-free/
7、Masonry
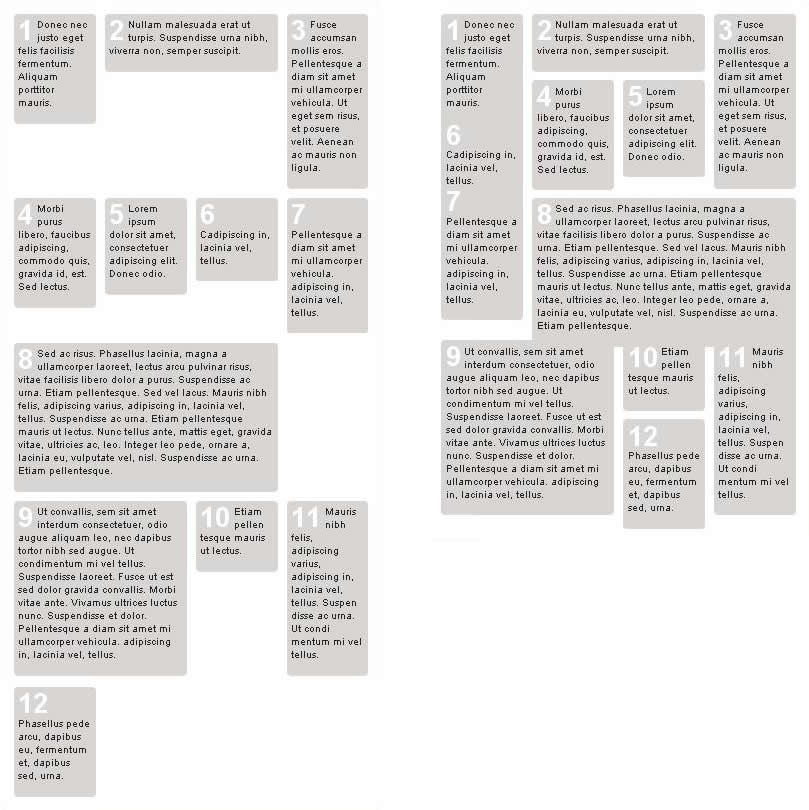
Masonry 是一 个用来布局的 jQuery 插件,看了下面这张对比图你就知道它的用途:

DEMO:http://masonry.desandro.com/
8、qooxdoo
qooxdoo 是一个用于开发 Ajax 应用程序的 GUI 框架,使用它可以开发出类似于 Window 桌面风格的 Web 应用程序。
DEMO:http://qooxdoo.org/
三、编辑器
Editor.md 是一个可嵌入的开源 Markdown 在线编辑器组件,你可以很方便用在浏览器、NW.js(Node-webkit)等地方,基于CodeMirror、jQuery 和 Marked 构建。

DEMO:https://pandao.github.io/editor.md/
CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。

3、TinyMCE
TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由 JavaScript 写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持 AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。
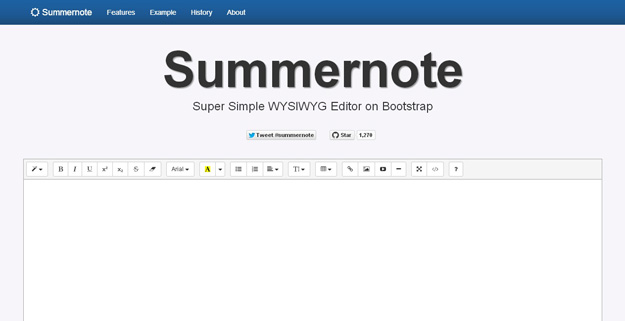
Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。

5、CKEditor
CKEditor 是新一代的 FCKeditor,是一个重新开发的版本。CKEditor 是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
DEMO:http://ckeditor.com/
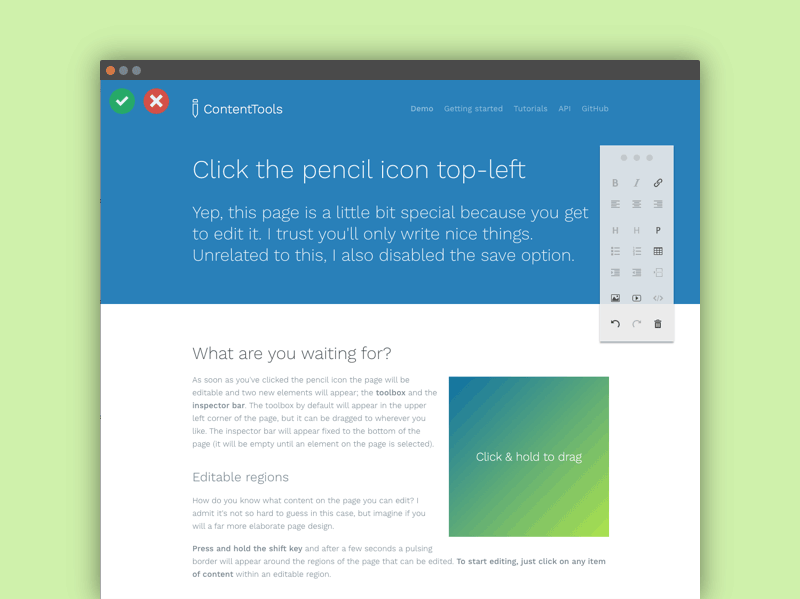
ContentTools 是一个用于构建 HTML 内容的 WYSIWYG 编辑器的 JS 库。

DEMO:http://getcontenttools.com
四、测试工具
1、Mocha
Mocha 是一个简单、灵活有趣的 JavaScript 测试框架,用于 Node.js 和浏览器上的 JavaScript 应用测试。Mocha 是具有丰富特性的 JavaScript 测试框架,可以运行在 Node.js 和浏览器中,使得异步测试更简单更有趣。Mocha 可以持续运行测试,支持灵活又准确的报告,当映射到未捕获异常时转到正确的测试示例。

DEMO:http://mochajs.org/
2、Karma
Karma 是一个简单的 javascript 测试工具,它允许在多个真正的浏览器执行 JavaScript 代码。
DEMO:http://karma-runner.github.io/
3、CasperJS
CasperJS 是一个开源的导航脚本和测试工具,使用 JavaScript 基于 PhantomJS 编写,用于测试 Web 应用功能,Phantom JS是一个服务器端的 JavaScript API 的 WebKit。其支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。
DEMO:http://casperjs.org/
4、Jasmine
Jasmine 是一个简易的JS单元测试框架。Jasmine 不依赖于任何浏览器、DOM、或者是任何 JavaScript 而存在。它适用于所有网站、Node.js 项目,或者是任何能够在 JavaScript 上面运行的程序。

DEMO:http://jasmine.github.io/
5、Selenium
Selenium (SeleniumHQ) 是 thoughtworks 公司的一个集成测试的强大工具,现在存在2个版本,一个叫 selenium-core, 一个叫 selenium-rc 。

DEMO:http://www.seleniumhq.org/
6、Chai
Chai 是一个针对 Node.js 和浏览器的行为驱动测试和测试驱动测试的诊断库,可与任何 JavaScript 测试框架集成。
DEMO:http://chaijs.com/
7、SlimerJS
SlimerJS 是一个提供给 Web 开发人员,可通过脚本编程控制的浏览器。它可以让你使用 Javascript 脚本操纵一个网页:打开一个网页,点击链接,修改的内容等,这对于做功能测试,页面自动机,网络监控,屏幕捕获等是非常有用的。

DEMO:http://www.slimerjs.org/index.html
Phantom JS 是一个服务器端的 JavaScript API 的 WebKit。其支持各种 Web 标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。

DEMO:http://www.phantomjs.org/
五、CMS
1、DoraCMS
DoraCMS 是基于 Nodejs+express+mongodb 编写的一套内容管理系统,其结构清晰、模块简单,上手很容易。

2、Cody
Cody 结合了 Nodejs 和 CMS,是基于 JavaScript 的内容管理系统。作者有超过15年的CMS开发经验,在用户体验和性能上都做得很好,有很大的潜力。

DEMO:http://howest.cody-cms.org/en/
Apostrophe 是一个基于 Node.js 开发的内容管理系统,核心模块提供了丰富的内容编辑功能,提供一个必须的服务用来跟你的 Express 应用绑定。

DEMO:http://apostrophenow.org/
4、Ghost
Ghost 是一个开源的博客平台, 可以把他看作 WordPress 的一个挑战者。Ghost 基于 JavasSript 的 Node.js 进行开发,在可预见的未来里,JS 无疑比 PHP 有着更多的优势。
DEMO:https://ghost.org/
KeystoneJS 是以 Express 和 MongoDB 为基础搭建的 Node.js CMS 和 Web 应用程序平台。
DEMO:http://keystonejs.com/zh/
六、表格/网格
DataTables 是一个 jQuery 的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何 HTML 表格。
DEMO:http://www.datatables.net/
2、jqGrid
jqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本。
3、jTable
jTable 是一个 jQuery 插件用来创建基于 Ajax 的 CRUD 表格,无需进行 HTML 和 JavaScript 编码。
ParamQuery 是一种轻量级的 jQuery 网格插件,基于用于用户界面控制、具有一致 API 的优秀设计模式 jQueryUI Widget factory 创建,能够在网页上展示各种类似于 Excel 和 Google Spreadsheet 效果的网格。
(责任编辑:IT)
JavaScript 是一个在全球范围内都非常受欢迎的脚本语言,由 Netscape 的 LiveScript 发展而来,可用于 Web 开发、移动应用开发、服务器端开发等。它因简单、安全、动态和跨平台等特点而受到新老开发者的追捧。本文整理了一些基于 Javascript 的开源功能插件和框架,希望能给你的开发带来帮助。 一、MV* 框架和库Angular JS (Angular.JS) 是一组用来开发 Web 页面的框架、模板以及数据绑定和丰富 UI 组件。它支持整个开发进程,提供 web 应用的架构,无需进行手工 DOM 操作。 AngularJS 很小,只有 60K,兼容主流浏览器,与 jQuery 配合良好。
DEMO:https://www.angularjs.org/ 2、React.js React.js(React)是 Facebook 推出的一个用来构建用户界面的 JavaScript 库。已经应用于构建 Instagram 网站及 Facebook 部分网站。
DEMO:https://facebook.github.io/react/ 3、Vue.js Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。
DEMO:http://vuejs.org/ 4、Ember.js Ember 是一个雄心勃勃的 Web 应用程序,消除了样板,并提供了一个标准的应用程序架构的 JavaScript 框架。
DEMO:http://emberjs.com/ Backbone.js 是一种重量级 javascript MVC 应用框架,通过 Models 进行 key-value 绑定及 custom 事件处理,通过 Collections 提供一套丰富的 API 用于枚举功能,通过 Views 来进行事件处理及与现有的 Application 通过 RESTful JSON 接口进行交互。
6、Meteor Meteor 是一组新的技术用于构建高质量的 Web 应用,提供很多现成的包,可直接在浏览器或者云平台中运行。
看到 regular 的名字就能感受到扑面而来的山寨味,但 regularjs 的出现绝不仅仅是作者造轮子情绪泛滥的结果。在 angular 大行其道的时期也激励产生了很多优秀框架,如 vue.js、avalon.js、reactive 等,而 regular 正是在这种百花齐放的时候产生,最终在实现上采取了angular的数据更新策略,提倡极致的声明式和裸数据操作, 依赖于基于字符串的模板描述结构结合更规范性的类式继承的组件体系来定义数据层的业务逻辑。
DEMO:http://regularjs.github.io/ 8、T3.js T3js(t3.js)与 MVC 框架不同,T3 是建立在可伸缩 JavaScript 应用体系结构的概念之上来创建松耦合、少模型的系统,以此来创建大型 JavaScript 应用。
DEMO:http://t3js.org/ Knockout 是个JavaScript library,帮助创建丰富的显示和编辑器 UI,通过干净的底层数据模型。你可以在任何时候动态更新 UI 的选择部分。
10、Spine.js Spine.js 是一个用于构建 JavaScript Web 应用的轻量级框架。Spine 可让你使用 MVC 的框架思路来开发Web应用。 DEMO:http://spinejs.com/ 二、UI 库Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
Semantic UI — 完全语义化的前端界面开发框架,跟 Bootstrap 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。
3、ZUI ZUI 是禅道项目管理软件团队在完善自己产品过程中形成的一个开源前端实践方案,它具有简单美观,易于使用,轻快独立稳定等特点,比较适合中文环境。
DEMO:http://zui.sexy/ 4、Layui Layui 是一款带着浓烈情怀的国产前端UI框架,她追求极简,又不失丰盈的内在,说她是史上最轻量的结晶,似乎并不为过。一切都源自于她对原生态的执着,对前端社区的那些噪杂声音的过滤,以及她本身的精心雕琢。
5、Amaze UI Amaze UI 是中国首个开源 HTML5 跨屏前端框架,旨在帮助开发者提高开发效率,提升网页效果,即用最短的时间做出最赞的网页,使更多的前端开发者不再受前端复杂代码困扰。
6、Flat UI Flat UI 是一套精美的扁平风格 UI 工具包,基于 Twitter Bootstrap 实现。这套界面工具包含许多基本的和复杂的 UI 部件,例如按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块,导航元素等等。
DEMO:https://designmodo.com/flat-free/ 7、Masonry Masonry 是一 个用来布局的 jQuery 插件,看了下面这张对比图你就知道它的用途:
DEMO:http://masonry.desandro.com/ 8、qooxdoo qooxdoo 是一个用于开发 Ajax 应用程序的 GUI 框架,使用它可以开发出类似于 Window 桌面风格的 Web 应用程序。 DEMO:http://qooxdoo.org/ 三、编辑器Editor.md 是一个可嵌入的开源 Markdown 在线编辑器组件,你可以很方便用在浏览器、NW.js(Node-webkit)等地方,基于CodeMirror、jQuery 和 Marked 构建。
DEMO:https://pandao.github.io/editor.md/ CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
3、TinyMCE TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由 JavaScript 写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持 AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。 Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。
5、CKEditor CKEditor 是新一代的 FCKeditor,是一个重新开发的版本。CKEditor 是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。 DEMO:http://ckeditor.com/ ContentTools 是一个用于构建 HTML 内容的 WYSIWYG 编辑器的 JS 库。
DEMO:http://getcontenttools.com 四、测试工具1、Mocha Mocha 是一个简单、灵活有趣的 JavaScript 测试框架,用于 Node.js 和浏览器上的 JavaScript 应用测试。Mocha 是具有丰富特性的 JavaScript 测试框架,可以运行在 Node.js 和浏览器中,使得异步测试更简单更有趣。Mocha 可以持续运行测试,支持灵活又准确的报告,当映射到未捕获异常时转到正确的测试示例。
DEMO:http://mochajs.org/ 2、Karma Karma 是一个简单的 javascript 测试工具,它允许在多个真正的浏览器执行 JavaScript 代码。 DEMO:http://karma-runner.github.io/ 3、CasperJS CasperJS 是一个开源的导航脚本和测试工具,使用 JavaScript 基于 PhantomJS 编写,用于测试 Web 应用功能,Phantom JS是一个服务器端的 JavaScript API 的 WebKit。其支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 DEMO:http://casperjs.org/ 4、Jasmine Jasmine 是一个简易的JS单元测试框架。Jasmine 不依赖于任何浏览器、DOM、或者是任何 JavaScript 而存在。它适用于所有网站、Node.js 项目,或者是任何能够在 JavaScript 上面运行的程序。
DEMO:http://jasmine.github.io/ 5、Selenium Selenium (SeleniumHQ) 是 thoughtworks 公司的一个集成测试的强大工具,现在存在2个版本,一个叫 selenium-core, 一个叫 selenium-rc 。
DEMO:http://www.seleniumhq.org/ 6、Chai Chai 是一个针对 Node.js 和浏览器的行为驱动测试和测试驱动测试的诊断库,可与任何 JavaScript 测试框架集成。 DEMO:http://chaijs.com/ 7、SlimerJS SlimerJS 是一个提供给 Web 开发人员,可通过脚本编程控制的浏览器。它可以让你使用 Javascript 脚本操纵一个网页:打开一个网页,点击链接,修改的内容等,这对于做功能测试,页面自动机,网络监控,屏幕捕获等是非常有用的。
DEMO:http://www.slimerjs.org/index.html Phantom JS 是一个服务器端的 JavaScript API 的 WebKit。其支持各种 Web 标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。
DEMO:http://www.phantomjs.org/ 五、CMS1、DoraCMS DoraCMS 是基于 Nodejs+express+mongodb 编写的一套内容管理系统,其结构清晰、模块简单,上手很容易。
2、Cody Cody 结合了 Nodejs 和 CMS,是基于 JavaScript 的内容管理系统。作者有超过15年的CMS开发经验,在用户体验和性能上都做得很好,有很大的潜力。
DEMO:http://howest.cody-cms.org/en/ Apostrophe 是一个基于 Node.js 开发的内容管理系统,核心模块提供了丰富的内容编辑功能,提供一个必须的服务用来跟你的 Express 应用绑定。
DEMO:http://apostrophenow.org/ 4、Ghost Ghost 是一个开源的博客平台, 可以把他看作 WordPress 的一个挑战者。Ghost 基于 JavasSript 的 Node.js 进行开发,在可预见的未来里,JS 无疑比 PHP 有着更多的优势。 DEMO:https://ghost.org/ KeystoneJS 是以 Express 和 MongoDB 为基础搭建的 Node.js CMS 和 Web 应用程序平台。 DEMO:http://keystonejs.com/zh/ 六、表格/网格DataTables 是一个 jQuery 的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何 HTML 表格。 DEMO:http://www.datatables.net/ 2、jqGrid jqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本。 3、jTable jTable 是一个 jQuery 插件用来创建基于 Ajax 的 CRUD 表格,无需进行 HTML 和 JavaScript 编码。 ParamQuery 是一种轻量级的 jQuery 网格插件,基于用于用户界面控制、具有一致 API 的优秀设计模式 jQueryUI Widget factory 创建,能够在网页上展示各种类似于 Excel 和 Google Spreadsheet 效果的网格。
(责任编辑:IT) |