在Ubuntu 18.04上安装Angular图文详解
时间:2019-05-06 14:00 来源:linuxidc.com 作者:linuxidc.com
我将向您展示如何在Ubuntu 18.04上安装Angular。 Angular是一个用于制作令人敬畏的网站的前端Web开发框架。
这篇文章是一系列Angular文章中的第一篇,旨在帮助您开始在Angular 7中创建网站。
我们将首先学习如何在Ubuntu 18.04上安装Angular 7。
接下来,我们将使用Angular CLI创建一个基本应用程序。
Angular应用程序基于Typescript。 Typescript基于Javascript,但有许多改进。
首先,它是强类型的。 这有助于减轻运行时错误,您认为变量是一种类型但实际上是另一种类型。
其次,Typescript使用类和对象使代码更具可读性。
Typescript转换为普通的Javascript,因此您的应用程序可以在任何浏览器中运行。
如果您想在他们的网站上了解有关Typescript的更多信息,请在5分钟内了解Typescript。
安装NodeJs和NPM
要在Ubuntu 18.04上安装Angular,我们首先需要安装NodeJ和Node Package Manager(NPM)。
本文假设您使用root权限登录。
linuxidc@linuxidc:~/linuxidc.com$ sudo su -
[sudo] linuxidc 的密码:
NPM用于安装Angular。
首先,它有助于确保您已更新。
root@linuxidc:~# apt update
接下来我们可以安装NodeJ。
root@linuxidc:~# apt install nodejs
正在读取软件包列表... 完成
正在分析软件包的依赖关系树
正在读取状态信息... 完成
然后安装NPM。
root@linuxidc:~# apt install npm

查看版本:
root@linuxidc:~# npm --version
6.7.0

我们现在需要使用NPM将自己更新到最新版本。
root@linuxidc:~# npm install -g npm@latest
现在检查版本。
root@linuxidc:~# npm --version
6.9.0

现在我们可以安装Angular了。
安装Angular 7
我们现在将使用NPM安装Angular CLI。
root@linuxidc:~# npm install -g @angular/cli

安装完成后,检查它是否安装正确。
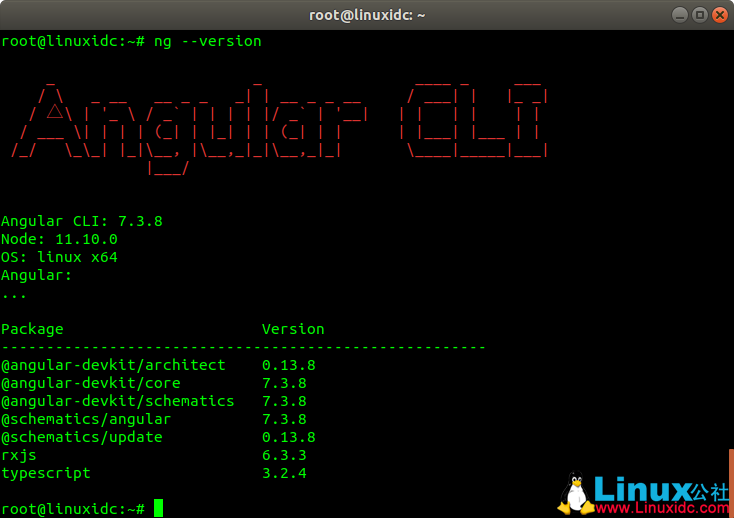
root@linuxidc:~# ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 7.3.8
Node: 11.10.0
OS: linux x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.13.8
@angular-devkit/core 7.3.8
@angular-devkit/schematics 7.3.8
@schematics/angular 7.3.8
@schematics/update 0.13.8
rxjs 6.3.3
typescript 3.2.4

Angular CLI使用git来下载所需的模块,因此我们需要确保配置了git。
如果尚未配置git用户名和电子邮件,请运行以下命令来执行此操作。
root@linuxidc:~# git config --global user.email "linux@linuxidc.com"
root@linuxidc:~# git config --global user.name "linuxidc"
我们现在可以创建您的第一个Angularjs应用程序
创建一个新的Angular应用程序
现在我们安装了Angular,我们可以为新应用程序创建一个基本的脚手架。
我们将使用新安装的Angular CLI来完成此任务。
从现在开始,您应该以普通用户身份登录。
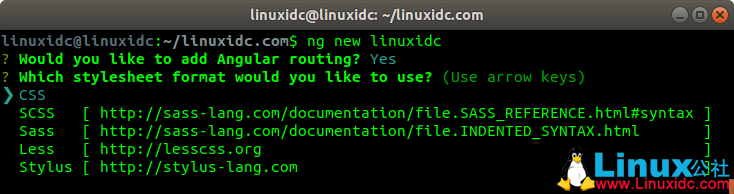
linuxidc@linuxidc:~/linuxidc.com$ ng new linuxidc

这将创建一个名为linuxidc的新应用程序。
该命令会问你几个问题。
第一个问题询问您是否要使用Angular路由。
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? (Use arrow keys)
❯ CSS
SCSS [ http://sass-lang.com/documentation/file.SASS_REFERENCE.html#syntax ]
Sass [ http://sass-lang.com/documentation/file.INDENTED_SYNTAX.html ]
Less [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]

我们将选择CSS(默认值),所以只需按Enter键即可。
安装过程将开始下拉所需的Angular模块,并为我们的新应用程序创建目录结构
运行我们的申请
首先更改为我们的应用程序的新创建的目录。
cd linuxidc
我们可以使用NPM命令轻松运行我们的应用程序。
npm start
这将构建我们的应用程序并启动开发http服务器并为我们的应用程序服务。
您将在输出中看到一个链接,告诉您如何查看您的应用程序。
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
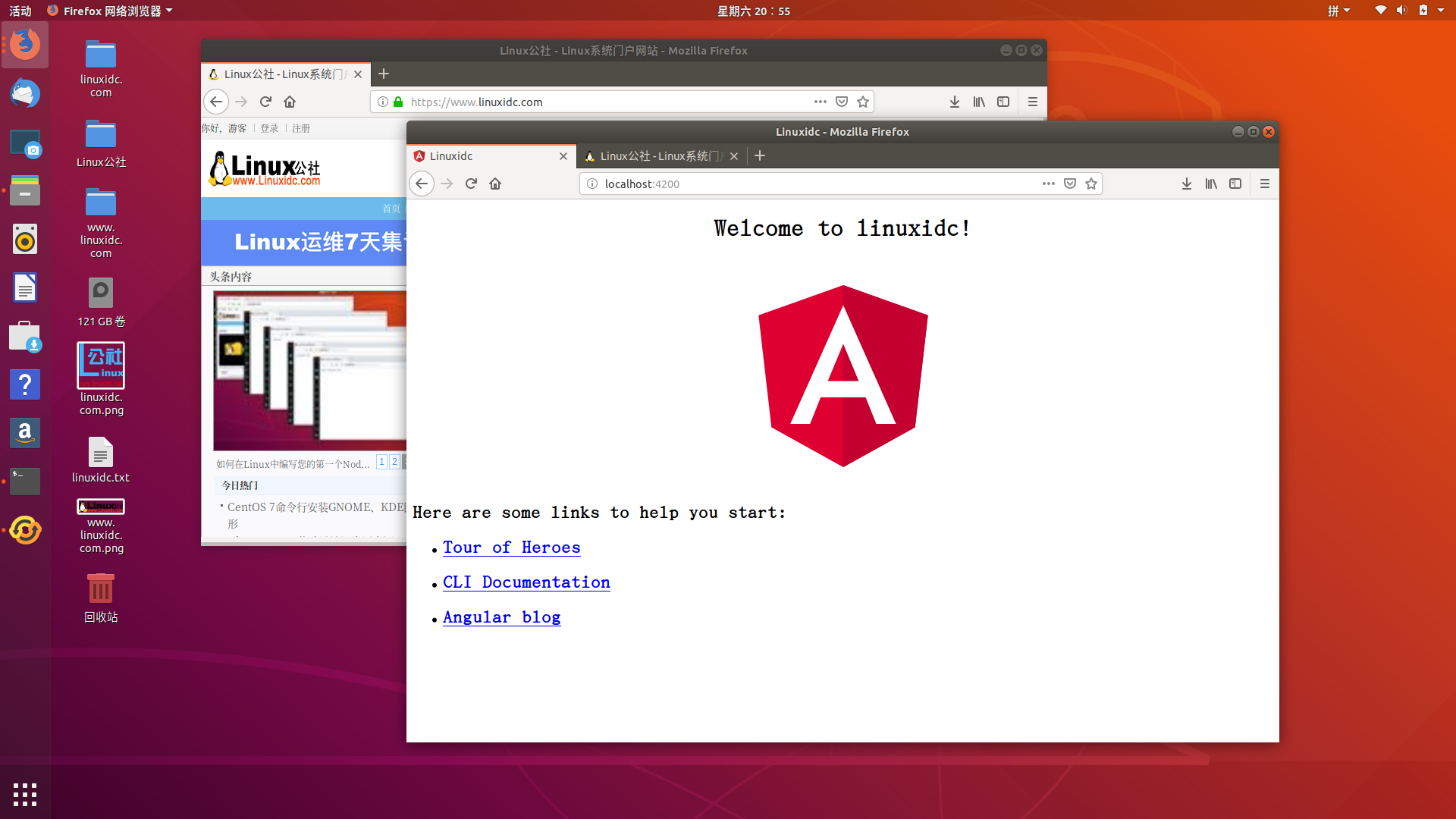
打开浏览器并转到此位置。
您将看到您的新应用程序。如下图所示:

这只创建了一个非常基本的Angular应用程序框架。
在本系列的下几篇文章中,我们将了解它所创造的内容。
(责任编辑:IT)
我将向您展示如何在Ubuntu 18.04上安装Angular。 Angular是一个用于制作令人敬畏的网站的前端Web开发框架。 这篇文章是一系列Angular文章中的第一篇,旨在帮助您开始在Angular 7中创建网站。 我们将首先学习如何在Ubuntu 18.04上安装Angular 7。 接下来,我们将使用Angular CLI创建一个基本应用程序。 Angular应用程序基于Typescript。 Typescript基于Javascript,但有许多改进。 首先,它是强类型的。 这有助于减轻运行时错误,您认为变量是一种类型但实际上是另一种类型。 其次,Typescript使用类和对象使代码更具可读性。 Typescript转换为普通的Javascript,因此您的应用程序可以在任何浏览器中运行。 如果您想在他们的网站上了解有关Typescript的更多信息,请在5分钟内了解Typescript。 安装NodeJs和NPM要在Ubuntu 18.04上安装Angular,我们首先需要安装NodeJ和Node Package Manager(NPM)。 本文假设您使用root权限登录。
linuxidc@linuxidc:~/linuxidc.com$ sudo su - NPM用于安装Angular。 首先,它有助于确保您已更新。 root@linuxidc:~# apt update 接下来我们可以安装NodeJ。
root@linuxidc:~# apt install nodejs 然后安装NPM。 root@linuxidc:~# apt install npm
查看版本:
root@linuxidc:~# npm --version
我们现在需要使用NPM将自己更新到最新版本。 root@linuxidc:~# npm install -g npm@latest 现在检查版本。
root@linuxidc:~# npm --version
现在我们可以安装Angular了。 安装Angular 7我们现在将使用NPM安装Angular CLI。 root@linuxidc:~# npm install -g @angular/cli
安装完成后,检查它是否安装正确。 root@linuxidc:~# ng --version
_ _ ____ _ ___
Angular CLI: 7.3.8
Package Version
Angular CLI使用git来下载所需的模块,因此我们需要确保配置了git。 如果尚未配置git用户名和电子邮件,请运行以下命令来执行此操作。
root@linuxidc:~# git config --global user.email "linux@linuxidc.com" 我们现在可以创建您的第一个Angularjs应用程序 创建一个新的Angular应用程序现在我们安装了Angular,我们可以为新应用程序创建一个基本的脚手架。 我们将使用新安装的Angular CLI来完成此任务。 从现在开始,您应该以普通用户身份登录。 linuxidc@linuxidc:~/linuxidc.com$ ng new linuxidc
这将创建一个名为linuxidc的新应用程序。 该命令会问你几个问题。 第一个问题询问您是否要使用Angular路由。
? Would you like to add Angular routing? Yes
我们将选择CSS(默认值),所以只需按Enter键即可。 安装过程将开始下拉所需的Angular模块,并为我们的新应用程序创建目录结构 运行我们的申请 首先更改为我们的应用程序的新创建的目录。 cd linuxidc 我们可以使用NPM命令轻松运行我们的应用程序。 npm start 这将构建我们的应用程序并启动开发http服务器并为我们的应用程序服务。 您将在输出中看到一个链接,告诉您如何查看您的应用程序。 ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** 打开浏览器并转到此位置。 您将看到您的新应用程序。如下图所示:
这只创建了一个非常基本的Angular应用程序框架。 在本系列的下几篇文章中,我们将了解它所创造的内容。 (责任编辑:IT) |