Linux.NET学习手记(3)
时间:2014-09-23 00:32 来源:linux.it.net.cn 作者:it
前一回合,我们对服务器软件Jexus作了简单的介绍,同时我们也对Jexus的整体配置作了详细的讲解,介绍了Jexus的进程守护工具"jws.guard",相信各位读者对于Jexus应该已经有或多或少的概念性认识。上回中说到,由于Jexus的知识点和功能比较多,因此我们打算分两回合的讨论学习,而在上回合中,我们已经完成了对Jexus的基础讲解,因此本回合将会在上回合的基础上,对Jexus的高级功能进行讨论学习。
在本回合中,我们将会对Jexus中一些比较常用同时也比较有用的高级功能挑选出来进行讲解并演示。由于本回合中概念性的知识讲解并不多,主要以实际操作为主,为了降低各项功能之间的干扰,我会尽量的把每一个章节保持相对的独立,各位读者可以选择通篇阅读,也可以选择挑选需要的章节进行局部的阅读。此外,在开始实验之前,我还是再啰嗦一句,本回合的文章所有的操作都是基于我们搭建的环境进行的,如果有读者对环境的搭建不太了解,可以参照《Linux.NET学习手记1》这篇文章完成环境的搭建,上面已经详细的写有搭建方法和注意事项。
好了不墨迹了,进入本回合的主题吧,本回合中,我们将讨论学习:
1、NOFILE功能
2、Jexus的URLRewrite
3、Jexus如果做IP过滤
4、对目录访问禁止
5、Jexus如何使用反向代理功能
6、如何使用SendFile技术
7、Jexus的高速缓存
8、Jexus如何对静态资源进行压缩传输
0、新建一个网站配置
这一章节是本回合的零章节,为什么叫零呢,是这样的,由于从我们实验的第一节开始,直到最后一节,它们都有一个共通点——都是基于本节的基础上进行,换句话说,都需要本节的支持。并且,无论各位读者是否使用Jexus的高级功能,本节的配置都是必要的,因此本节的内容并不是Jexus的高级配置,而是网站运作的必要配置,本节也是一个Jexus高级的预备节。
上回合中,我们在讲解Jexus整体配置时,各位读者是否还记得jws.conf里面的配置项?如果不记得,不要紧的,各位读者可以翻开我们上一回的Linux.NET学习手记,里面有详细的Jexus整体配置资料。在上回介绍Jexus配置文件jws.conf时,当中有一个必要的配置项:“SiteConfigDir”,该配置项定义了Jexus的网站配置文件存放的目录地址。各位读者注意了,这里所说的网站配置文件不是指Web项目中的Web.Config,这里的配置文件指的是以某个网站项目为独立的单元,对此单元进行有针对性的Jexus高级功能配置。不知道各位读者是否使用过Apache,在Apache中可以有一个“VirtualHost”节点可以用来配置虚拟主机的,同样Jexus也可以配置虚拟主机,不过它不是像Apache中通过“VirtualHost”节点,而是通过存放在“SiteConfigDir”目录中的文件达到此功能,每一个文件就相当于Apache中的一个“VirtualHost”节点。
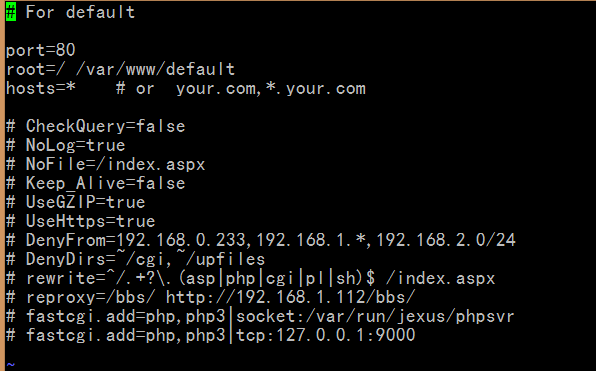
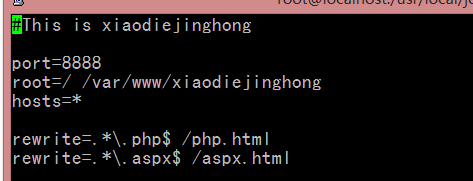
Jexus中默认SiteConfigDir的配置为"siteconf",为此我们进入到“siteconf”目录中,里面已经存在了一个缺省的配置文件“default”,我们用vi打开此文件。

该缺省文件已经包含了作者为我们提供的多项配置,其中包括三行处于运行状态(未注释的)和多行处于关闭状态(#号注释的)的配置项,聪明的读者应该又想到了:“没有注释的一定是基础配置项,而加了#号注释的就是Jexus的高级功能”。好棒!!答对了!!本回合Jexus高级功能的讲解说白了就是对处于关闭状态的功能进行介绍、实验演示和使用此功能时需要注意的事项进行讲解。而本节的内容则是对那三项必需项进行讲解。
先来讲解一下这三项是干嘛用的:
port:很明显的意思——端口,也就是Jexus监听的端口。
这里注意了,Jexus不支持在同一网站配置文件同同时设置两个或者两个以上的监听端口,因此如果需要设置监听计算机多个端口的话,需要通过设置多个配置文件的方式来设置并监听多个端口。
root:该网站根目录的位置。该配置项有两个参数需要填写,分别是前面的“/”,和一个空格间隔后的网站的网站目录的物理地址。
这里我扩展一下,不知道各位读者是否知道Linux磁盘的挂载(mount),这里的作用跟磁盘挂载非常像,也是把某个文件目录挂载到Jexus中,成为一个网站目录,因此,第一个参数未必一定要填写代表根目录的“/”,是可以填写其他的,譬如“/xiaodiejinghong/”,但是这会造成一个问题,假设你网站的域名是“majianle.com”,而你“host”中的第一个参数填写了“/xiaodiejinghong/”,这时,你直接访问“majianle.com”是没办法访问到你的网站的,需要访问“majianle.com/xiaodiejinghong/”才能访问到你挂载的网站。这里还望各位读者多加留意。
hosts:配置网站的域名,如果有的话;如果没有则配一个“*”。当这里配置了一个域名,譬如“majianle.com”,当用户访问“majianle.com”时,Jexus会自动的把访问映射到此配置文件中(前提你有很多网站)
下面,我就开始演示操作:
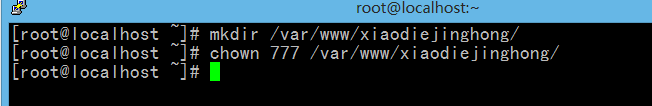
我们先新建一个目录,在/var/www/中新建一个“xiaodiejinghong”文件夹,并设置权限。关于权限的设置,各位可以采用acl或者其他授权方式进行授权,这里由于对安全性没有太大的要求,因此采用chmod 777 的方式授权。

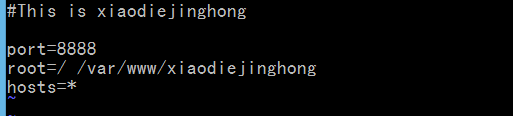
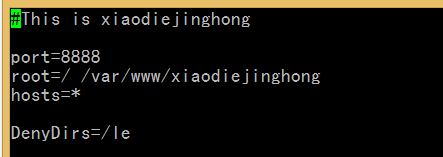
接着,我们从零开始,在配置文件存放目录中新建一个新的配置文件,名字也是“xiaodiejinghong”,再填入必要的参数,由于我们没有域名,所以host设置为“*”并且监听端口设置成“8888”。

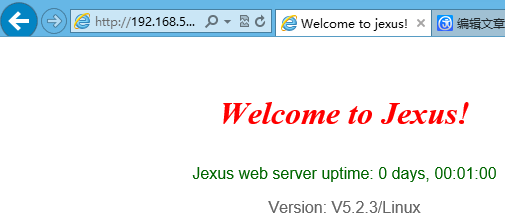
保存退出,重启Jexus(注意,所有的配置,在配置之后都需要重启Jexus)。在浏览器中输入网址,IP:8888/info,得到:

证明我们的配置已经生效,已经完成Jexus网站的基础配置,可以正式的进入到高级讲解的第一节。
1、Jexus的NOFile功能。
当我们把做好的网站挂上服务器并发布,用户就可以正常的访问我们的网站,如果我们的用户中规中矩的使用我们的网站,网站是不会出现什么异常的情况的。但是,这种事情一般都不存在,用户们很大可能会输入一个错误的URL地址,此URL或许是因为用户的输入错误,或许是网站的变更造成地址失效,又或者其他各种各样的原因。面对这种情况,我们一般都会通过定制一个错误页(404或其他个性化的提示页面),当然这都是在写网站项目时通过.NET来完成。这里我推出Jexus的第一项高级功能“NOFile”,它的功能跟我们自定义404页面是一样的,也是通过检测用户请求的资源是否存在,不存在则自动的跳转到一个我们预设好的页面去。
我先开始我们的的实验,先定制一个“NOFile”的页面(404页面):
 404.html
404.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>404</title>
</head>
<body>
<h1>这里是一个自定义的404页面</是一个自定义的404页面h1>
</body>
</html>
然后我们在网站配置文件“xiaodiejinghong”中添加并设置“NOFILE”设置项:

保存退出并重启Jexus,我们在浏览器中输入一个错误的URL地址,出现:

使用方法如图所示的简单,只要写好NOFile页面的文件相对于网站根目录的位置就可以了。
这里值得提醒的就是此功能的使用情况,
(1)、如果各位读者挂载的网站项目如果是MVC项目的话,请务必要关闭此功能。原因很简单,MVC中,URL的所请求的资源都不是真实的网站资源,而恰好“NOFile”功能就是根据URL中的请求对网站目录的资源文件进行遍历匹配,这就会造成这么一个结果,无论在浏览器地址栏中输入任何的URL地址,Jexus都会因为找不到这个资源文件而重定向至一个预设的“NOFile”页面(404页面),使得我们的MVC网站失效。
(2)、“NOFile”功能与“URLRewrite”不能混合使用,这至少在当前的Jexus 5.23版本中是这样,可以说这是Jexus的一个Bug,如果各位读者有看Jexus自带的“readme”说明书的话,上面一定会写到一个小技巧是关于“NOFile”与“URLRewrite”混合使用的。但是很不巧的是,这个小技巧恰恰好存在一个Bug,当同时开启“NOFile”和“URLRewrite”功能时,Jexus会优先的选择“NOFile”功能,这就使得URLRewrite一直处于失效的状态,所有需要重写的URL地址都被Jexus认为是一个不存在的地址。(此Bug已经向Jexus的作者提交,相信在5.3之后的版本会修复)
2、Jexus的URL重写
URL重写也叫URLRewrite,关于URLRewrite的详细介绍各位读者可以在百度百科中得到。简单说,URLRewrite就是对用户在浏览器中输入的URL地址(虚假的或者是经过改造的)在Web服务器中重新生成一个真实的URL资源路径。
URLRewrite有以下的好处:
(1)、提高Web网站的安全性。由于对外公布的URL都是经过一系列的改造的,需要在服务器中经过转换才能得到真实的资源访问地址,用户一般情况下不知道服务器中的网站真实的文件名和目录结构,并且经过改造的URL在传递参数的时候也是经过一定的改造,一般情况下会隐藏参数的名字,这都有助于提高网站的安全性,增大网站攻击的难度。
(2)、使URL更加的美观。很多时候,我们的网站都会通过GET方法,通过冗长的QueryString的方式来传递信息,细心的读者应该会发现,GET方法传参的URL一般都会出现譬如:“/XXX/XX.aspx?id=XX&acc=XX&pid=XX&class=XX”,在“?”后面出现大量的XX=XX&XX=XX的信息,这样子用户体验度是不怎么高的,用户很多情况下希望的URL是一个简短而明了的URL,相反的我们却在提供这种又长又臭的URL,这不仅不美观,还会造成用户体验度的下降。
(3)、便于搜索引擎的收录。“Seo”在最近这一段时间都非常热,各大站主们都在想方设法的让自己的站点能够更容易的被搜索引擎搜录,挺高他们网站的排名和权重。而spider(蜘蛛)在网站中爬行就是通过各种URL的链接进行的,因此URL成为了“seo”的一项非常重要的内容。通过URLRewrite,我们可以构造出各种容易被spider理解的URL,是网站更容易的被搜索引擎所收录,伪静态就是基于这个原理而提出的。
在Jexus的URLRewrite使用的配置项是“rewrite”,它的重写是基于正则表达式的匹配重写,使用方法是“rewrite=正则匹配并替换的URL 新生成的URL”。
下面进行URL重写的实验:
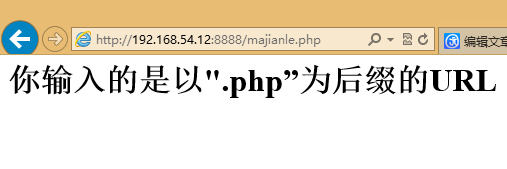
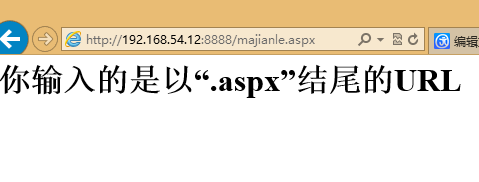
要求:我在我们的网站目录中放入两个静态的HTML文件,第一个HTML文件的文件名为:php.html,另外一个则为:aspx.html,现在要求当我在浏览器中输入的URL是以.php为后缀时系统自动的把URL重写并导向至php.html,同理,以.aspx为后缀时导向至aspx.html。
首先,我们先新建这两个静态的HTML文件,并在里面填充好HTML代码。
 php.html
php.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Php</title>
</head>
<body>
<h1>你输入的是以".php”为后缀的URL</h1>
</body>
</html
 aspx.html
aspx.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Aspx</title>
</head>
<body>
<h1>你输入的是以“.aspx”结尾的URL</h1>
</body>
</html>
然后我们需要在网站配置文件“xiaodiejinghong”中写我们的重写规则。

保存退出并重启Jexus。下面我们打开浏览器,分别输入一个以.php结尾和.aspx结尾的URL地址:


成功的为我们的URL进行了重写,这里有几点需要补充和注意的:
(1)、Jexus的URL匹配是从上至下的,因此如果某URL在网站配置文件中恰好存在两个或两个以上可以正确匹配的情况,Jexus会选取最先匹配的那一项,也就是第一项。
(2)、Jexus的URL只会替换存在且命中的那一部分,而不是整个URL的链接。这句话比较拗口,这里解析一下:比如我想把“XX.com/xiaodiejinghong/”中所有后缀为.aspx的URL都重写为“xx.com/aspx.html”,而我写的匹配规则却仅仅是:“rewrite=.*\.aspx$ /aspx.html”(匹配所有.aspx结尾的URL),这时,Jexus帮你正则替换的仅仅是“XX.aspx”的这一段而不是整段URL,“/xiaodiejinghong/”并没有被替换和过滤掉,这就会造成新生成的URL为:“XX.com/xiaodiejinghong/aspx.html”,明显的,新生成的URL出现了错误,并没有指向到正确的资源文件。因此,各位读者如果要做URLRewrite,这里建议把整个URL进行匹配和替换,而不是采用局部替换的方式。
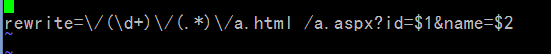
(3)、关于参数问题的,如果各位读者类似伪静态的URL,即需要从URL中截取出相关信息,并还原成带参数形式的QueryStringURL的时候,可以通过使用正则的方式来获取,要得到获取的信息可以通过$n的方式来获得,这里的n指获取的元素的位置。例如:

(4)、配置之后必须重启Jexus,否则是不会生效的。
3、Jexus的IP封杀
有时候我们需要一些特殊的功能,对一些特殊的IP进行访问的过滤,不允许它访问我们的网站。作者非常贴心的在Jexus中也加入了ipdeny的这么一个功能,使用方法也是很简单的,只要在“denyfrom”配置项中配置上具体的IP或者是网段,就可以实现对IP或某个网段进行IP的封杀。
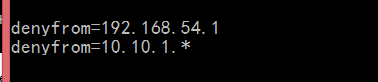
我们把本机的IP和10.10.1.*的网段添加到网站的IP禁止列表中:

保存退出并重启Jexus,再来访问网站:

我们的IP就被封杀掉了。
4、禁止访问某目录中的内容
此功能正像标题所说的那样,禁止对网站项目中某文件夹进行访问,配置的关键字为“DenyDirs”,这里没有什么需要多说的,我们直接实验好了:
在网站的根目录下建立一个新的文件夹“le”,并在“le”目录中添加一个新的HTML文件:
 denydir.html
denydir.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Denydir</title>
</head>
<body>
<h1>这是用于测试denyDir用的,如果你还看到此页面,证明此目录没有被屏蔽</h1>
</body>
</html>
我们在修改配置文件之前先尝试访问: 
之后我们修改我们的网站配置文件:

保存退出,重启Jexus后再刷新页面:

我们达到了我们想要的效果。
5、Jexus反向代理
Jexus中的一个重磅功能,就是它的反向代理功能。关于什么是反向代理,各位可以在百度百科、维基百科或者其他地方找到相应的详细资料。我就这么简单的给各位读者简单的讲解一下什么是反向代理吧:
在讲解反向代理之前我们先讲解一下什么是代理。当我们在浏览器中设置好代理服务器的地址和端口号,就可以使用代理功能了,所谓的代理,就是当我们需要访问某个网站时,并不是由我们的来直接访问,而是把请求发给代理服务器,由代理服务器替我们完成网站访问的操作,并把该网站应答的数据反馈回来给我们的主机。举个例子,比如我们需要访问博客园中小蝶惊鸿的博客,当我们把正确的URL地址输入到浏览器的地址栏并敲回车,我们的访问请求会经过代理服务器,这时代理服务器会把我们的请求截留在服务器内,并在它自身启用一个处于非监听状态的空闲端口帮我们访问我们需要的网站,当代理服务器完成整个网站的访问的时候,它会把整个网站返回的页面内容原封不动的发回给我们的浏览器,于是我们就完成了访问小蝶惊鸿的博客这个动作。由于网络传输具有透明传输的特点,浏览器根本就不知道它是怎么得到这个请求应答的,并且它也不会管这个过程,对于浏览器来说,只要能够给用户完成需要的功能就没问题了。因此,代理就有点像接力赛一样,浏览器把请求的任务交给代理服务器,代理服务器完成了任务后把结果反馈回来给浏览器。
使用代理具有以下优势:
(1)、突破IP的限制;由于访问经过代理服务器发送出去,因此在请求的数据包中,源IP地址是代理服务器的IP地址而不是我们主机的IP地址,只要代理服务器的IP具有访问权限,即使我们的主机Ip被封杀了也一样可以访问。各位读者FQ上YouTube和facebook就是通过此原理。
(2)、提高访问速度,由于代理服务器一般情况下就是一个代理缓冲服务器,在代理服务器内有一个巨大的缓冲区,它会对用户访问的网站的静态资源有一个短暂缓存,当下一个用户访问相同页面的时候,代理服务器可以直接从自身的缓冲区中取得资源并发送给用户而不必从外网重新下载一份,这不仅可以提高网站的访问速度,还可以节省不必要的带宽。
(3)、提高用户的安全性;由于通过代理服务器上网可以隐藏自身的真实IP,这一定程度上可以降低自身主机被直接攻击的几率。
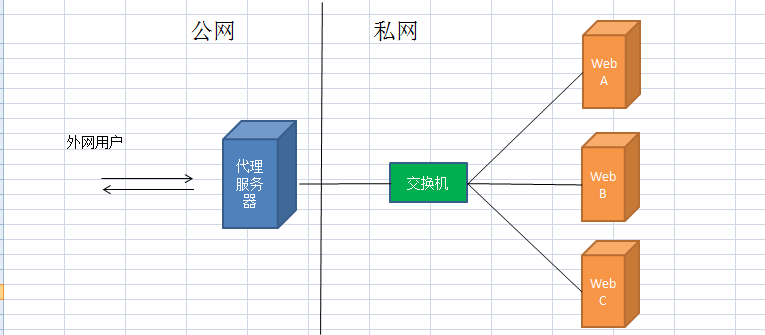
说完什么是代理,我们接着说什么是反向代理,反向代理的拓扑图恰好与代理相反。

我用Excel画了一个简单的反向代理的草图,当外网的用户输入网址并回车的时候,网站的访问请求就会通过公网转发到同样处于公网反向代理服务器中,反向代理服务器接收到来自公网的访问请求后它会把请求数据包的目的IP转换成私网的某台Web服务器的IP,然后该数据包通过交换机流入到相应的web服务器中,当网站的访问请求执行完毕之后,私网的web服务器会把应答通过交换机发回给反向代理服务器,反向代理服务器再把网站应答的数据包中的源IP从私网IP改回自己的公网IP并通过公网反馈给用户,完成用户网站的访问。
使用反向代理最大的一个优点就是可以实现负载均衡。当网站的访问量很高或者需要进行很复杂的计算时,单台的Web服务器往往是无法承载这巨大的压力的,我们需要多台Web服务器来并行的运作,这时我们就可以通过反向代理的负载均衡来获得服务器性能的堆叠。当大量的访问请求到达,反向代理服务器通过轮询,把请求分派到各台Web服务器处理,代理服务器本身并不做任何的请求应答,仅仅是做数据的转发,相对于应答处理,数据转发对服务器的性能消耗要小很多,我们的网站也可以获得更大的承载。
此外,反向代理还可以是我们的网站更安全,我们可以在反向代理服务器中设置更多的安全设置,在恶意的访问到达Web服务器之前先进行拦截和封杀,提高Web服务器的安全和网站的稳定性。同时,通过反向代理我们还可以完成一些Web服务器软件无法直接支持的功能,比如Apache+Tomcat,静态资源有Apache直接处理,动态资源反代给tomcat。
在介绍完什么是反向代理,各位读者也对反向代理有一个基本的了解之后,我们接着来介绍Jexus的反向代理功能如何使用。为了做这个实验,我需要再添加两台的Linux虚拟机,由于由于这里用的Hyper-V并不是Server版的,因此并没有虚拟机复制的这么一个功能,因此我只能采取了一种非常暴力的方式,直接把CentOS的目录重复的拷贝两份,各位如果是安装Vm机的读者可以直接使用VM提供的复制功能,可以无需重复的安装Linux,并且磁盘的使用量也不会像我这种暴力方法一样成n的倍数增长,非常方便。

分别为复制的两台Linux(Servant)配上“192.168.54.13”和“192.168.54.14”(原Linux的ip为192.168.54.12);并分别在两台Servant虚拟机的/var/www/defalut中新建目录“reproxy”并放入一个HTML文件。对于两台Servant,我就不建立新的网站配置文件了,直接的使用缺省的“Default”。


再在充当代理服务器角色的那台Jexus中进行“reproxy”的配置:

保存并重启Jexus,在浏览器中输入访问地址(192.168.54.12:8888/reproxy/reproxy.html):

Jexus已经把我们的请求轮询到“reproxy”配置项中登记的一台Linux中。
这里我简单的讲解一下Jexus的“reproxy”配置的使用方法和注意事项:
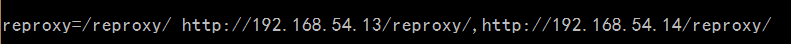
(1)、使用方法非常简单,主要有两大参数需要填写,第一项是需要进行反向代理的目录,填入相应的目录之后,当有需要进入该目录的访问Jexus的反向代理功能就会被触发,对此访问进行转发;而第二项则是被代理的服务器的IP登记列表,不同的IP之间需要以逗号分隔,如果被代理的服务器不是开放80端口的,需要在IP后加上端口号,若被代理的服务器的目录不是根目录的,同样也只需要在IP(:端口)后再添加上目录即可。
(2)、充当代理服务器的那台Jexus,它是不允许出现被代理的内容的,否则Jexus就无法把请求轮询到其他服务器中,直接就在本服务器中解决,使得反向代理失效。出现如下的这种情况:我在代理服务器中存在“/reproxy/reproxy.html”,当我访问“xxxx/reproxy/reproxy.html”时,Jexus没有进行数据转发,直接就把本机的“reproxy.html”返回给我。

6、SendFile技术
我们做一个下载功能时,一般会采用以下这两种做法:对于没有下载约束、安全性要求不高的文件,我们会直接把文件放到网站的Public(共有的)目录中,然后将下载地址直接指向这个文件的物理地址即可;而对于一下存在下载条件限制的文件(比如需要付金币或者需要达到某种权限),我们会通过服务端程序操作IO流的方式,配合一些验证、付费等功能达到文件下载的目的。对于前一种下载方式,只要提供足够的IO和带宽,问题一般不会太大,但是对于后一种下载方式的网站,特别是需要承担频繁的大文件下载的网站,这就不是提供足够的IO和带宽就能够简单解决问题的。

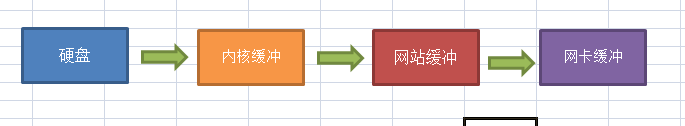
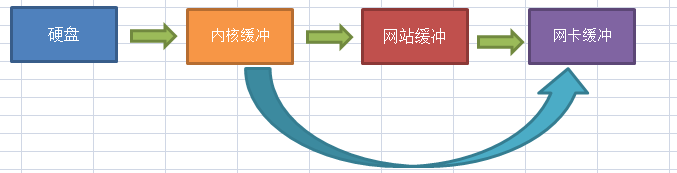
我画了一个简易的草图,传统的下载方式提供文件下载时一般都会经历图中的这几项流程,文件先被系统从磁盘中读取到内核的缓冲区,然后再通过应用程序(这里指网站应用程序)把内核中的文件比特流拷贝到程序进程本身的缓冲区,最后再把保存在应用程序进程中的文件比特流拷贝到网卡的socket缓冲区,最后再把socket缓冲区中的文件比特流推送出去,发到用户中。可以看得出,通过传统下载方式实现文件的下载,用户每下载一个文件,在服务端该文件实际上是通过多次拷贝才能完成的,此外,如今有很多的用户不再使用浏览器提供的下载功能,而是采用一些专业的下载软件进行文件下载,这些专业的下载软件为了提高文件的下载效率,它们会开多个下载线程,通过多进程的下载方式来下载,这就意味着,每多开一个线程,服务端就要进行多一份的拷贝,特别是采用把整个一次读取进内存再推送这种暴力方式提供下载的,当下载线程开多了或者用户下载频率太高了,服务器上的内存资源很快就会爆满,造成网站无法正常的运作或者直接宕机,造成不必要的麻烦。

SendFile就是针对传统下载方式的不足所提出的一种下载技术,正如图中所示,SendFile技术可以把文件的比特流直接从内核的缓冲区中直接推送至网卡中,无需再经过网站应用程序拷贝这一过程,节省了不少的系统资源。此外,大部分的专门提供文件下载的网站都会把Web服务和文件服务分别部署在独立同步的服务器中,采用SendFile技术避开不必要的文件拷贝不仅可以使文件下载时对Web服务器的冲击大幅度降低,网站的稳定性提高;还可以减少服务器间的不必要信息传输,节省带宽。
现在很多有名服务器软件都有提供SendFile功能,比如:LigHttpd、Nginx等,而Jexus同样提供此功能,名字略有改变——“X-SendFile”,使用方法也不难,只要在Http头中添加并设置“X-SendFile”属性即可。
下面我们完成此实验:
在网站根目录中通过Linux创建一个100M大小的文件
cd /var/www/xiaodiejinghong/
dd if=/dev/zero of=./file.zip bs=1M count=100
然后在Windows中创建一个网站,并写好我们的应用程序代码

界面非常简单,仅仅只有一个Button,点击此按钮的时候就开始下载
protected void Button1_Click(object sender, EventArgs e)
{
Response.ContentType = "application/octet-stream";
Response.AddHeader("Content-Disposition", "attachment;filename=file.zip");
Response.AddHeader("X-SendFile", "/var/www/xiaodiejinghong/file.zip");
Response.End();
}
点击Button后,文件就可以下载了

这里有两个注意事项需要注意的:
(1)、文件的位置采用的是系统的绝对路径,而不是相对于网站根目录的相对路径。
(2)、此外还要注意文件存放目录的权限问题,文件必须要能够提供Jexus读的权限。
7、前置缓存
对于访问量大并且页面变化周期不大的门户网站,为了提高网站访问的速度和提升网站承载的压力,我们会通过把网页内容进行静态化(文件级)或者缓存到内存(内存级)中,Jexus提供了一个性能不错的Web平台级别的页面缓存功能,使用方法也是非常简单,只要加入代码“Response.AddHeader("PageCache-Time","XXX")”,在HTTP头加入一个Jexus特有的属性并且设置缓存时间即可,这里的“XXX”是缓存时间,单位为秒。没有太多的难度,这里就不做演示了。
8、Gzip传输压缩
各位读者一定知道什么是压缩吧?没错,压缩就是通过各种算法处理一个文件,使这个文件在不影响内容的情况下对所需要占有的磁盘空间变小。压缩的好处同样不用我说各位读者也知道,说白了就是能够把文件变小,可以在相同大小的磁盘空间中存放更多的文件。同样的,我们在网络传输中也需要相同的技术,把文件压缩后,文件会变得更小然后再传输,这一方面可以减少网络传输中所消耗的流量,另外一方面还可以让用户消耗更少的时间就可以把文件下载下来,是一个一举两得的事情。各位读者细心的话可以发现很多涉及到网络传输压缩的事,比如你用JQuery做网站特效时,它就提供了Full版和Min版,调试时可以用Full版,真正上线后改为Min版;又或者各位读者手机中的浏览器,很多浏览器在设置中都有一个功能,就是使用压缩传输……这一切的一切都是为了同一个目的:消耗更少的流量来传送相同的内容。
Jexus提供了一个针对静态文件的压缩功能,使用的算法是目前比较流行的Gzip压缩算法。各位读者如果需要开启Jexus的Gzip压缩传输功能,则需要在相应的网站配置文件中开启该功能。

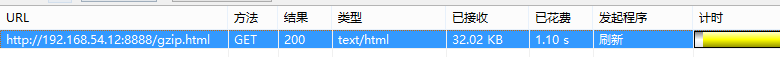
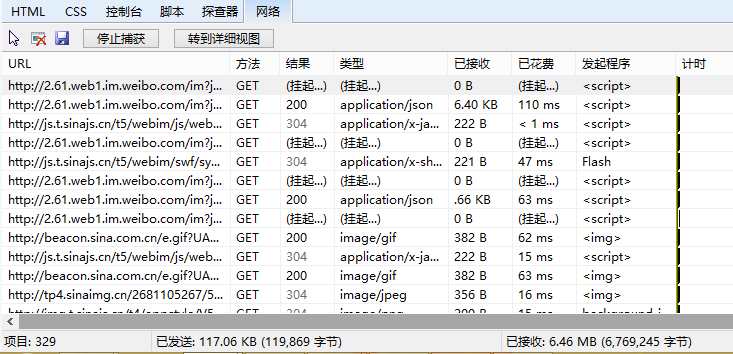
开启了该功能后,原先的静态文件在推送出服务器网卡之前Jexus会对其进行压缩,下面两图分别是Gzip开启前和开启后某HTML静态文件的传输大小对比。
开启前:

开启后:

虽然在我们的实验中,这个HTML的传输大小只是缩小了0.01KB的大小,但是各位读者别产生这么一个念头:“差别不大,没什么作用”,因为一个网站并不是只有一个HTML文件的,网站中有大量的页面,而每个页面中也会包含大量的图片、Css文件、JS文件等静态的资源,用户每刷新一个页面都会伴随着大量的HTTP请求和网络的传输。

比如我打开了一下我个人的新浪微博,从页面开始加载到全部加载完毕浏览器就已经发起了几百个的HTTP请求,如果这些资源都经过压缩传输(当然是已经经过压缩的了),页面的加载速度将会提高,加载所需要的时间会减少,用户的体验也会更好。此外,对于像新浪这类的大网站来说,每日的访问量都是海量的,哪怕每次用户的页面访问流量减少那么0.1KB,每天网站的带宽流量花费也会节省非常大的一笔,毕竟流量就是钱呀。
好吧,本回合我们要讨论学习的就到这里了,不知道各位读者是否觉得看得有点晕?晕了?不要紧的,因为本文章已经连续写了8天,毕竟纯操作的文章是比较抽象和枯燥的,为了采用最通俗的语言,每一个章节都经历了“写了删,删了再写”,我自己也写得晕乎乎的,各位读者不明白的话可以多看几遍,再对一些知识点上网查查资料,问题应该不大。同时在这里再次感谢Jexus的作者对我不定时“骚扰”提供的帮助。此外,我希望各位读者在收看本文之余能够自己亲身的对Jexus的高级功能进行一次的实际操作配置,这样可以帮助各位更容易也更清晰的了解到Jexus里面的一些功能的要点和注意事项。最后,如果各位读者对本文有什么见解,或者有一些关于Jexus使用的技巧,也欢迎在留言板中分享一下。
下一回合,我们将会学习如何在Linux中新建我们的.NET项目,好吧,我们下回见。
(责任编辑:IT)
前一回合,我们对服务器软件Jexus作了简单的介绍,同时我们也对Jexus的整体配置作了详细的讲解,介绍了Jexus的进程守护工具"jws.guard",相信各位读者对于Jexus应该已经有或多或少的概念性认识。上回中说到,由于Jexus的知识点和功能比较多,因此我们打算分两回合的讨论学习,而在上回合中,我们已经完成了对Jexus的基础讲解,因此本回合将会在上回合的基础上,对Jexus的高级功能进行讨论学习。 在本回合中,我们将会对Jexus中一些比较常用同时也比较有用的高级功能挑选出来进行讲解并演示。由于本回合中概念性的知识讲解并不多,主要以实际操作为主,为了降低各项功能之间的干扰,我会尽量的把每一个章节保持相对的独立,各位读者可以选择通篇阅读,也可以选择挑选需要的章节进行局部的阅读。此外,在开始实验之前,我还是再啰嗦一句,本回合的文章所有的操作都是基于我们搭建的环境进行的,如果有读者对环境的搭建不太了解,可以参照《Linux.NET学习手记1》这篇文章完成环境的搭建,上面已经详细的写有搭建方法和注意事项。 好了不墨迹了,进入本回合的主题吧,本回合中,我们将讨论学习: 1、NOFILE功能 2、Jexus的URLRewrite 3、Jexus如果做IP过滤 4、对目录访问禁止 5、Jexus如何使用反向代理功能 6、如何使用SendFile技术 7、Jexus的高速缓存 8、Jexus如何对静态资源进行压缩传输 0、新建一个网站配置 这一章节是本回合的零章节,为什么叫零呢,是这样的,由于从我们实验的第一节开始,直到最后一节,它们都有一个共通点——都是基于本节的基础上进行,换句话说,都需要本节的支持。并且,无论各位读者是否使用Jexus的高级功能,本节的配置都是必要的,因此本节的内容并不是Jexus的高级配置,而是网站运作的必要配置,本节也是一个Jexus高级的预备节。 上回合中,我们在讲解Jexus整体配置时,各位读者是否还记得jws.conf里面的配置项?如果不记得,不要紧的,各位读者可以翻开我们上一回的Linux.NET学习手记,里面有详细的Jexus整体配置资料。在上回介绍Jexus配置文件jws.conf时,当中有一个必要的配置项:“SiteConfigDir”,该配置项定义了Jexus的网站配置文件存放的目录地址。各位读者注意了,这里所说的网站配置文件不是指Web项目中的Web.Config,这里的配置文件指的是以某个网站项目为独立的单元,对此单元进行有针对性的Jexus高级功能配置。不知道各位读者是否使用过Apache,在Apache中可以有一个“VirtualHost”节点可以用来配置虚拟主机的,同样Jexus也可以配置虚拟主机,不过它不是像Apache中通过“VirtualHost”节点,而是通过存放在“SiteConfigDir”目录中的文件达到此功能,每一个文件就相当于Apache中的一个“VirtualHost”节点。 Jexus中默认SiteConfigDir的配置为"siteconf",为此我们进入到“siteconf”目录中,里面已经存在了一个缺省的配置文件“default”,我们用vi打开此文件。
该缺省文件已经包含了作者为我们提供的多项配置,其中包括三行处于运行状态(未注释的)和多行处于关闭状态(#号注释的)的配置项,聪明的读者应该又想到了:“没有注释的一定是基础配置项,而加了#号注释的就是Jexus的高级功能”。好棒!!答对了!!本回合Jexus高级功能的讲解说白了就是对处于关闭状态的功能进行介绍、实验演示和使用此功能时需要注意的事项进行讲解。而本节的内容则是对那三项必需项进行讲解。 先来讲解一下这三项是干嘛用的: port:很明显的意思——端口,也就是Jexus监听的端口。 这里注意了,Jexus不支持在同一网站配置文件同同时设置两个或者两个以上的监听端口,因此如果需要设置监听计算机多个端口的话,需要通过设置多个配置文件的方式来设置并监听多个端口。 root:该网站根目录的位置。该配置项有两个参数需要填写,分别是前面的“/”,和一个空格间隔后的网站的网站目录的物理地址。 这里我扩展一下,不知道各位读者是否知道Linux磁盘的挂载(mount),这里的作用跟磁盘挂载非常像,也是把某个文件目录挂载到Jexus中,成为一个网站目录,因此,第一个参数未必一定要填写代表根目录的“/”,是可以填写其他的,譬如“/xiaodiejinghong/”,但是这会造成一个问题,假设你网站的域名是“majianle.com”,而你“host”中的第一个参数填写了“/xiaodiejinghong/”,这时,你直接访问“majianle.com”是没办法访问到你的网站的,需要访问“majianle.com/xiaodiejinghong/”才能访问到你挂载的网站。这里还望各位读者多加留意。 hosts:配置网站的域名,如果有的话;如果没有则配一个“*”。当这里配置了一个域名,譬如“majianle.com”,当用户访问“majianle.com”时,Jexus会自动的把访问映射到此配置文件中(前提你有很多网站) 下面,我就开始演示操作: 我们先新建一个目录,在/var/www/中新建一个“xiaodiejinghong”文件夹,并设置权限。关于权限的设置,各位可以采用acl或者其他授权方式进行授权,这里由于对安全性没有太大的要求,因此采用chmod 777 的方式授权。
接着,我们从零开始,在配置文件存放目录中新建一个新的配置文件,名字也是“xiaodiejinghong”,再填入必要的参数,由于我们没有域名,所以host设置为“*”并且监听端口设置成“8888”。
保存退出,重启Jexus(注意,所有的配置,在配置之后都需要重启Jexus)。在浏览器中输入网址,IP:8888/info,得到:
证明我们的配置已经生效,已经完成Jexus网站的基础配置,可以正式的进入到高级讲解的第一节。
1、Jexus的NOFile功能。 当我们把做好的网站挂上服务器并发布,用户就可以正常的访问我们的网站,如果我们的用户中规中矩的使用我们的网站,网站是不会出现什么异常的情况的。但是,这种事情一般都不存在,用户们很大可能会输入一个错误的URL地址,此URL或许是因为用户的输入错误,或许是网站的变更造成地址失效,又或者其他各种各样的原因。面对这种情况,我们一般都会通过定制一个错误页(404或其他个性化的提示页面),当然这都是在写网站项目时通过.NET来完成。这里我推出Jexus的第一项高级功能“NOFile”,它的功能跟我们自定义404页面是一样的,也是通过检测用户请求的资源是否存在,不存在则自动的跳转到一个我们预设好的页面去。 我先开始我们的的实验,先定制一个“NOFile”的页面(404页面):  404.html 404.html
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>404</title> </head> <body> <h1>这里是一个自定义的404页面</是一个自定义的404页面h1> </body> </html> 然后我们在网站配置文件“xiaodiejinghong”中添加并设置“NOFILE”设置项:
保存退出并重启Jexus,我们在浏览器中输入一个错误的URL地址,出现:
使用方法如图所示的简单,只要写好NOFile页面的文件相对于网站根目录的位置就可以了。 这里值得提醒的就是此功能的使用情况, (1)、如果各位读者挂载的网站项目如果是MVC项目的话,请务必要关闭此功能。原因很简单,MVC中,URL的所请求的资源都不是真实的网站资源,而恰好“NOFile”功能就是根据URL中的请求对网站目录的资源文件进行遍历匹配,这就会造成这么一个结果,无论在浏览器地址栏中输入任何的URL地址,Jexus都会因为找不到这个资源文件而重定向至一个预设的“NOFile”页面(404页面),使得我们的MVC网站失效。 (2)、“NOFile”功能与“URLRewrite”不能混合使用,这至少在当前的Jexus 5.23版本中是这样,可以说这是Jexus的一个Bug,如果各位读者有看Jexus自带的“readme”说明书的话,上面一定会写到一个小技巧是关于“NOFile”与“URLRewrite”混合使用的。但是很不巧的是,这个小技巧恰恰好存在一个Bug,当同时开启“NOFile”和“URLRewrite”功能时,Jexus会优先的选择“NOFile”功能,这就使得URLRewrite一直处于失效的状态,所有需要重写的URL地址都被Jexus认为是一个不存在的地址。(此Bug已经向Jexus的作者提交,相信在5.3之后的版本会修复)
2、Jexus的URL重写 URL重写也叫URLRewrite,关于URLRewrite的详细介绍各位读者可以在百度百科中得到。简单说,URLRewrite就是对用户在浏览器中输入的URL地址(虚假的或者是经过改造的)在Web服务器中重新生成一个真实的URL资源路径。 URLRewrite有以下的好处: (1)、提高Web网站的安全性。由于对外公布的URL都是经过一系列的改造的,需要在服务器中经过转换才能得到真实的资源访问地址,用户一般情况下不知道服务器中的网站真实的文件名和目录结构,并且经过改造的URL在传递参数的时候也是经过一定的改造,一般情况下会隐藏参数的名字,这都有助于提高网站的安全性,增大网站攻击的难度。 (2)、使URL更加的美观。很多时候,我们的网站都会通过GET方法,通过冗长的QueryString的方式来传递信息,细心的读者应该会发现,GET方法传参的URL一般都会出现譬如:“/XXX/XX.aspx?id=XX&acc=XX&pid=XX&class=XX”,在“?”后面出现大量的XX=XX&XX=XX的信息,这样子用户体验度是不怎么高的,用户很多情况下希望的URL是一个简短而明了的URL,相反的我们却在提供这种又长又臭的URL,这不仅不美观,还会造成用户体验度的下降。 (3)、便于搜索引擎的收录。“Seo”在最近这一段时间都非常热,各大站主们都在想方设法的让自己的站点能够更容易的被搜索引擎搜录,挺高他们网站的排名和权重。而spider(蜘蛛)在网站中爬行就是通过各种URL的链接进行的,因此URL成为了“seo”的一项非常重要的内容。通过URLRewrite,我们可以构造出各种容易被spider理解的URL,是网站更容易的被搜索引擎所收录,伪静态就是基于这个原理而提出的。 在Jexus的URLRewrite使用的配置项是“rewrite”,它的重写是基于正则表达式的匹配重写,使用方法是“rewrite=正则匹配并替换的URL 新生成的URL”。 下面进行URL重写的实验: 要求:我在我们的网站目录中放入两个静态的HTML文件,第一个HTML文件的文件名为:php.html,另外一个则为:aspx.html,现在要求当我在浏览器中输入的URL是以.php为后缀时系统自动的把URL重写并导向至php.html,同理,以.aspx为后缀时导向至aspx.html。 首先,我们先新建这两个静态的HTML文件,并在里面填充好HTML代码。  php.html php.html
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Php</title> </head> <body> <h1>你输入的是以".php”为后缀的URL</h1> </body> </html  aspx.html aspx.html
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Aspx</title> </head> <body> <h1>你输入的是以“.aspx”结尾的URL</h1> </body> </html> 然后我们需要在网站配置文件“xiaodiejinghong”中写我们的重写规则。
保存退出并重启Jexus。下面我们打开浏览器,分别输入一个以.php结尾和.aspx结尾的URL地址:
成功的为我们的URL进行了重写,这里有几点需要补充和注意的: (1)、Jexus的URL匹配是从上至下的,因此如果某URL在网站配置文件中恰好存在两个或两个以上可以正确匹配的情况,Jexus会选取最先匹配的那一项,也就是第一项。 (2)、Jexus的URL只会替换存在且命中的那一部分,而不是整个URL的链接。这句话比较拗口,这里解析一下:比如我想把“XX.com/xiaodiejinghong/”中所有后缀为.aspx的URL都重写为“xx.com/aspx.html”,而我写的匹配规则却仅仅是:“rewrite=.*\.aspx$ /aspx.html”(匹配所有.aspx结尾的URL),这时,Jexus帮你正则替换的仅仅是“XX.aspx”的这一段而不是整段URL,“/xiaodiejinghong/”并没有被替换和过滤掉,这就会造成新生成的URL为:“XX.com/xiaodiejinghong/aspx.html”,明显的,新生成的URL出现了错误,并没有指向到正确的资源文件。因此,各位读者如果要做URLRewrite,这里建议把整个URL进行匹配和替换,而不是采用局部替换的方式。 (3)、关于参数问题的,如果各位读者类似伪静态的URL,即需要从URL中截取出相关信息,并还原成带参数形式的QueryStringURL的时候,可以通过使用正则的方式来获取,要得到获取的信息可以通过$n的方式来获得,这里的n指获取的元素的位置。例如:
(4)、配置之后必须重启Jexus,否则是不会生效的。
3、Jexus的IP封杀 有时候我们需要一些特殊的功能,对一些特殊的IP进行访问的过滤,不允许它访问我们的网站。作者非常贴心的在Jexus中也加入了ipdeny的这么一个功能,使用方法也是很简单的,只要在“denyfrom”配置项中配置上具体的IP或者是网段,就可以实现对IP或某个网段进行IP的封杀。 我们把本机的IP和10.10.1.*的网段添加到网站的IP禁止列表中:
保存退出并重启Jexus,再来访问网站:
我们的IP就被封杀掉了。
4、禁止访问某目录中的内容 此功能正像标题所说的那样,禁止对网站项目中某文件夹进行访问,配置的关键字为“DenyDirs”,这里没有什么需要多说的,我们直接实验好了: 在网站的根目录下建立一个新的文件夹“le”,并在“le”目录中添加一个新的HTML文件:  denydir.html denydir.html
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Denydir</title> </head> <body> <h1>这是用于测试denyDir用的,如果你还看到此页面,证明此目录没有被屏蔽</h1> </body> </html>
我们在修改配置文件之前先尝试访问: 之后我们修改我们的网站配置文件:
保存退出,重启Jexus后再刷新页面:
我们达到了我们想要的效果。
5、Jexus反向代理 Jexus中的一个重磅功能,就是它的反向代理功能。关于什么是反向代理,各位可以在百度百科、维基百科或者其他地方找到相应的详细资料。我就这么简单的给各位读者简单的讲解一下什么是反向代理吧: 在讲解反向代理之前我们先讲解一下什么是代理。当我们在浏览器中设置好代理服务器的地址和端口号,就可以使用代理功能了,所谓的代理,就是当我们需要访问某个网站时,并不是由我们的来直接访问,而是把请求发给代理服务器,由代理服务器替我们完成网站访问的操作,并把该网站应答的数据反馈回来给我们的主机。举个例子,比如我们需要访问博客园中小蝶惊鸿的博客,当我们把正确的URL地址输入到浏览器的地址栏并敲回车,我们的访问请求会经过代理服务器,这时代理服务器会把我们的请求截留在服务器内,并在它自身启用一个处于非监听状态的空闲端口帮我们访问我们需要的网站,当代理服务器完成整个网站的访问的时候,它会把整个网站返回的页面内容原封不动的发回给我们的浏览器,于是我们就完成了访问小蝶惊鸿的博客这个动作。由于网络传输具有透明传输的特点,浏览器根本就不知道它是怎么得到这个请求应答的,并且它也不会管这个过程,对于浏览器来说,只要能够给用户完成需要的功能就没问题了。因此,代理就有点像接力赛一样,浏览器把请求的任务交给代理服务器,代理服务器完成了任务后把结果反馈回来给浏览器。 使用代理具有以下优势: (1)、突破IP的限制;由于访问经过代理服务器发送出去,因此在请求的数据包中,源IP地址是代理服务器的IP地址而不是我们主机的IP地址,只要代理服务器的IP具有访问权限,即使我们的主机Ip被封杀了也一样可以访问。各位读者FQ上YouTube和facebook就是通过此原理。 (2)、提高访问速度,由于代理服务器一般情况下就是一个代理缓冲服务器,在代理服务器内有一个巨大的缓冲区,它会对用户访问的网站的静态资源有一个短暂缓存,当下一个用户访问相同页面的时候,代理服务器可以直接从自身的缓冲区中取得资源并发送给用户而不必从外网重新下载一份,这不仅可以提高网站的访问速度,还可以节省不必要的带宽。 (3)、提高用户的安全性;由于通过代理服务器上网可以隐藏自身的真实IP,这一定程度上可以降低自身主机被直接攻击的几率。 说完什么是代理,我们接着说什么是反向代理,反向代理的拓扑图恰好与代理相反。
我用Excel画了一个简单的反向代理的草图,当外网的用户输入网址并回车的时候,网站的访问请求就会通过公网转发到同样处于公网反向代理服务器中,反向代理服务器接收到来自公网的访问请求后它会把请求数据包的目的IP转换成私网的某台Web服务器的IP,然后该数据包通过交换机流入到相应的web服务器中,当网站的访问请求执行完毕之后,私网的web服务器会把应答通过交换机发回给反向代理服务器,反向代理服务器再把网站应答的数据包中的源IP从私网IP改回自己的公网IP并通过公网反馈给用户,完成用户网站的访问。 使用反向代理最大的一个优点就是可以实现负载均衡。当网站的访问量很高或者需要进行很复杂的计算时,单台的Web服务器往往是无法承载这巨大的压力的,我们需要多台Web服务器来并行的运作,这时我们就可以通过反向代理的负载均衡来获得服务器性能的堆叠。当大量的访问请求到达,反向代理服务器通过轮询,把请求分派到各台Web服务器处理,代理服务器本身并不做任何的请求应答,仅仅是做数据的转发,相对于应答处理,数据转发对服务器的性能消耗要小很多,我们的网站也可以获得更大的承载。 此外,反向代理还可以是我们的网站更安全,我们可以在反向代理服务器中设置更多的安全设置,在恶意的访问到达Web服务器之前先进行拦截和封杀,提高Web服务器的安全和网站的稳定性。同时,通过反向代理我们还可以完成一些Web服务器软件无法直接支持的功能,比如Apache+Tomcat,静态资源有Apache直接处理,动态资源反代给tomcat。 在介绍完什么是反向代理,各位读者也对反向代理有一个基本的了解之后,我们接着来介绍Jexus的反向代理功能如何使用。为了做这个实验,我需要再添加两台的Linux虚拟机,由于由于这里用的Hyper-V并不是Server版的,因此并没有虚拟机复制的这么一个功能,因此我只能采取了一种非常暴力的方式,直接把CentOS的目录重复的拷贝两份,各位如果是安装Vm机的读者可以直接使用VM提供的复制功能,可以无需重复的安装Linux,并且磁盘的使用量也不会像我这种暴力方法一样成n的倍数增长,非常方便。
分别为复制的两台Linux(Servant)配上“192.168.54.13”和“192.168.54.14”(原Linux的ip为192.168.54.12);并分别在两台Servant虚拟机的/var/www/defalut中新建目录“reproxy”并放入一个HTML文件。对于两台Servant,我就不建立新的网站配置文件了,直接的使用缺省的“Default”。
再在充当代理服务器角色的那台Jexus中进行“reproxy”的配置:
保存并重启Jexus,在浏览器中输入访问地址(192.168.54.12:8888/reproxy/reproxy.html):
Jexus已经把我们的请求轮询到“reproxy”配置项中登记的一台Linux中。 这里我简单的讲解一下Jexus的“reproxy”配置的使用方法和注意事项: (1)、使用方法非常简单,主要有两大参数需要填写,第一项是需要进行反向代理的目录,填入相应的目录之后,当有需要进入该目录的访问Jexus的反向代理功能就会被触发,对此访问进行转发;而第二项则是被代理的服务器的IP登记列表,不同的IP之间需要以逗号分隔,如果被代理的服务器不是开放80端口的,需要在IP后加上端口号,若被代理的服务器的目录不是根目录的,同样也只需要在IP(:端口)后再添加上目录即可。 (2)、充当代理服务器的那台Jexus,它是不允许出现被代理的内容的,否则Jexus就无法把请求轮询到其他服务器中,直接就在本服务器中解决,使得反向代理失效。出现如下的这种情况:我在代理服务器中存在“/reproxy/reproxy.html”,当我访问“xxxx/reproxy/reproxy.html”时,Jexus没有进行数据转发,直接就把本机的“reproxy.html”返回给我。
6、SendFile技术 我们做一个下载功能时,一般会采用以下这两种做法:对于没有下载约束、安全性要求不高的文件,我们会直接把文件放到网站的Public(共有的)目录中,然后将下载地址直接指向这个文件的物理地址即可;而对于一下存在下载条件限制的文件(比如需要付金币或者需要达到某种权限),我们会通过服务端程序操作IO流的方式,配合一些验证、付费等功能达到文件下载的目的。对于前一种下载方式,只要提供足够的IO和带宽,问题一般不会太大,但是对于后一种下载方式的网站,特别是需要承担频繁的大文件下载的网站,这就不是提供足够的IO和带宽就能够简单解决问题的。
我画了一个简易的草图,传统的下载方式提供文件下载时一般都会经历图中的这几项流程,文件先被系统从磁盘中读取到内核的缓冲区,然后再通过应用程序(这里指网站应用程序)把内核中的文件比特流拷贝到程序进程本身的缓冲区,最后再把保存在应用程序进程中的文件比特流拷贝到网卡的socket缓冲区,最后再把socket缓冲区中的文件比特流推送出去,发到用户中。可以看得出,通过传统下载方式实现文件的下载,用户每下载一个文件,在服务端该文件实际上是通过多次拷贝才能完成的,此外,如今有很多的用户不再使用浏览器提供的下载功能,而是采用一些专业的下载软件进行文件下载,这些专业的下载软件为了提高文件的下载效率,它们会开多个下载线程,通过多进程的下载方式来下载,这就意味着,每多开一个线程,服务端就要进行多一份的拷贝,特别是采用把整个一次读取进内存再推送这种暴力方式提供下载的,当下载线程开多了或者用户下载频率太高了,服务器上的内存资源很快就会爆满,造成网站无法正常的运作或者直接宕机,造成不必要的麻烦。
SendFile就是针对传统下载方式的不足所提出的一种下载技术,正如图中所示,SendFile技术可以把文件的比特流直接从内核的缓冲区中直接推送至网卡中,无需再经过网站应用程序拷贝这一过程,节省了不少的系统资源。此外,大部分的专门提供文件下载的网站都会把Web服务和文件服务分别部署在独立同步的服务器中,采用SendFile技术避开不必要的文件拷贝不仅可以使文件下载时对Web服务器的冲击大幅度降低,网站的稳定性提高;还可以减少服务器间的不必要信息传输,节省带宽。 现在很多有名服务器软件都有提供SendFile功能,比如:LigHttpd、Nginx等,而Jexus同样提供此功能,名字略有改变——“X-SendFile”,使用方法也不难,只要在Http头中添加并设置“X-SendFile”属性即可。 下面我们完成此实验: 在网站根目录中通过Linux创建一个100M大小的文件 cd /var/www/xiaodiejinghong/ dd if=/dev/zero of=./file.zip bs=1M count=100 然后在Windows中创建一个网站,并写好我们的应用程序代码
界面非常简单,仅仅只有一个Button,点击此按钮的时候就开始下载
protected void Button1_Click(object sender, EventArgs e)
{
Response.ContentType = "application/octet-stream";
Response.AddHeader("Content-Disposition", "attachment;filename=file.zip");
Response.AddHeader("X-SendFile", "/var/www/xiaodiejinghong/file.zip");
Response.End();
}
点击Button后,文件就可以下载了
这里有两个注意事项需要注意的: (1)、文件的位置采用的是系统的绝对路径,而不是相对于网站根目录的相对路径。 (2)、此外还要注意文件存放目录的权限问题,文件必须要能够提供Jexus读的权限。
7、前置缓存 对于访问量大并且页面变化周期不大的门户网站,为了提高网站访问的速度和提升网站承载的压力,我们会通过把网页内容进行静态化(文件级)或者缓存到内存(内存级)中,Jexus提供了一个性能不错的Web平台级别的页面缓存功能,使用方法也是非常简单,只要加入代码“Response.AddHeader("PageCache-Time","XXX")”,在HTTP头加入一个Jexus特有的属性并且设置缓存时间即可,这里的“XXX”是缓存时间,单位为秒。没有太多的难度,这里就不做演示了。
8、Gzip传输压缩 各位读者一定知道什么是压缩吧?没错,压缩就是通过各种算法处理一个文件,使这个文件在不影响内容的情况下对所需要占有的磁盘空间变小。压缩的好处同样不用我说各位读者也知道,说白了就是能够把文件变小,可以在相同大小的磁盘空间中存放更多的文件。同样的,我们在网络传输中也需要相同的技术,把文件压缩后,文件会变得更小然后再传输,这一方面可以减少网络传输中所消耗的流量,另外一方面还可以让用户消耗更少的时间就可以把文件下载下来,是一个一举两得的事情。各位读者细心的话可以发现很多涉及到网络传输压缩的事,比如你用JQuery做网站特效时,它就提供了Full版和Min版,调试时可以用Full版,真正上线后改为Min版;又或者各位读者手机中的浏览器,很多浏览器在设置中都有一个功能,就是使用压缩传输……这一切的一切都是为了同一个目的:消耗更少的流量来传送相同的内容。 Jexus提供了一个针对静态文件的压缩功能,使用的算法是目前比较流行的Gzip压缩算法。各位读者如果需要开启Jexus的Gzip压缩传输功能,则需要在相应的网站配置文件中开启该功能。
开启了该功能后,原先的静态文件在推送出服务器网卡之前Jexus会对其进行压缩,下面两图分别是Gzip开启前和开启后某HTML静态文件的传输大小对比。 开启前:
开启后:
虽然在我们的实验中,这个HTML的传输大小只是缩小了0.01KB的大小,但是各位读者别产生这么一个念头:“差别不大,没什么作用”,因为一个网站并不是只有一个HTML文件的,网站中有大量的页面,而每个页面中也会包含大量的图片、Css文件、JS文件等静态的资源,用户每刷新一个页面都会伴随着大量的HTTP请求和网络的传输。
比如我打开了一下我个人的新浪微博,从页面开始加载到全部加载完毕浏览器就已经发起了几百个的HTTP请求,如果这些资源都经过压缩传输(当然是已经经过压缩的了),页面的加载速度将会提高,加载所需要的时间会减少,用户的体验也会更好。此外,对于像新浪这类的大网站来说,每日的访问量都是海量的,哪怕每次用户的页面访问流量减少那么0.1KB,每天网站的带宽流量花费也会节省非常大的一笔,毕竟流量就是钱呀。
好吧,本回合我们要讨论学习的就到这里了,不知道各位读者是否觉得看得有点晕?晕了?不要紧的,因为本文章已经连续写了8天,毕竟纯操作的文章是比较抽象和枯燥的,为了采用最通俗的语言,每一个章节都经历了“写了删,删了再写”,我自己也写得晕乎乎的,各位读者不明白的话可以多看几遍,再对一些知识点上网查查资料,问题应该不大。同时在这里再次感谢Jexus的作者对我不定时“骚扰”提供的帮助。此外,我希望各位读者在收看本文之余能够自己亲身的对Jexus的高级功能进行一次的实际操作配置,这样可以帮助各位更容易也更清晰的了解到Jexus里面的一些功能的要点和注意事项。最后,如果各位读者对本文有什么见解,或者有一些关于Jexus使用的技巧,也欢迎在留言板中分享一下。 下一回合,我们将会学习如何在Linux中新建我们的.NET项目,好吧,我们下回见。 (责任编辑:IT) |

