Linux.NET学习手记(6)
时间:2014-09-23 00:37 来源:cnblogs.com 作者:it
各位读者大家好,好长一段时间没有更新文章了,自从参加工作之后,每天等待去做的工作没完没了,个人的时间也变得奢侈起来,今后要尽量从中脱身,抽更多的时间来完成自己想做的事情(希望如此)。
言归正传,上一回合中,我们讨论学习了如何在Linux.NET中让一个 MVC 3.0 和 MVC 4.0 的项目在mono中跑起来。而就在早前几天,我在新浪微博中看到一位朋友转发了一篇有关如何将MVC4.0项目升级到MVC5.0的文章:《How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2》。我不禁感叹,这时代的步伐还真快,MVC还真的一年一版本的出,同时,一个想法在脑海中形成:既然MVC都发展到5.0了,那当前能否让它在Mono中跑起来呢?
进入本回合主题,本回合中我们将讨论学习:
1、得到一个ASP.NET MVC 5 的框架应用
2、将一个简单的ASP.NET MVC 5 的应用部署到Linux中
本回合的程序源码包,可以点击“这里”进行下载。
1、得到一个ASP.NET MVC 5 的框架应用
巧妇难为无米之炊,想要部署一个MVC 5的应用,必须先得到一个基于这个版本的MVC应用。当前我使用的开发工具是Visual Studio 2012,而ASP.NET MVC 5.0 却是跟 Visual Studio 2013 绑定一同发布,官方貌似还没有提供独立的模板安装文件。当然,我们也不可能为了做这么一个ASP.NET MVC 5.0的实验而跑去下载并安装一个Visual Studio 2013,因此我们要通过一些其他办法来获得这么一个应用。
NuGet,果然是一枚好东西,我们很容易的就在上面的发现了ASP.NET MVC 5.0 的包,这样,我们可以先使用Visual Studio建立一个MVC 4.0(或以下)的项目,然后在通过NuGet为该项目升级即可。
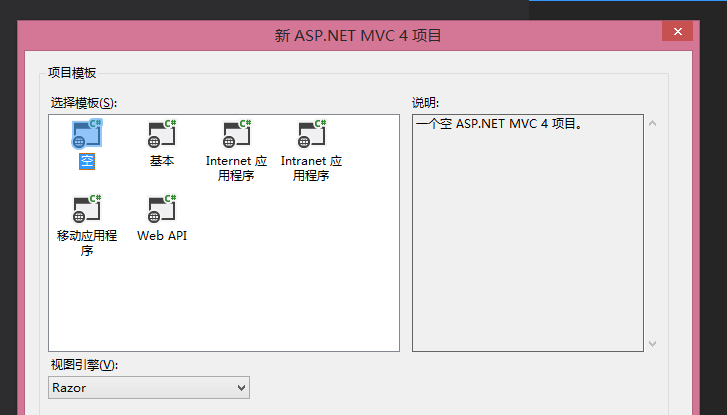
首先,我们先建一个ASP.NET MVC 4.0 的项目:

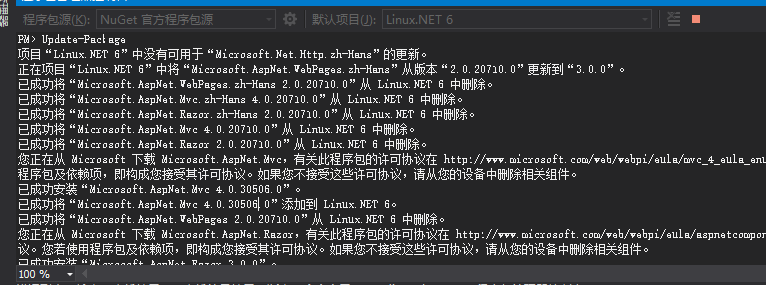
然后调出我们的控制台程序(具体可以在:“工具->库程序包管理器->程序包管理器控制台”调出),输入:“Update-Package”,让它自动的把所有当前的版本库升级。

第三步,我们需要对“~/View/Web.config”中的配置进行修改。
具体的修改内容,可以参照前言中说提及的那篇文章,“Update the web.config files under the Views folder”这一节中的1、2两个步骤,在这里,我把我修改后的Web.Config配置全部贴出来让各位读者参考。


<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<!--
在视图页面中启用请求验证将导致验证在
控制器已对输入进行处理后发生。默认情况下,
MVC 在控制器处理输入前执行请求验证。
若要更改此行为,请对控制器或操作
应用 ValidateInputAttribute。
-->
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>
Web.Config
最后,我们再建立一个简单的控制器和页面,然后把它跑起来。

在这里,我有几点本小节的小建议或解析:
1、在建立初始项目的时候,建议选择MVC项目,而非WebForm应用程序。为什么呢?这里并不是说通过WebForm+MVC库的方式无法实现,而是如果各位读者采用WebForm+MVC库的方式实现的话,除了没有办法使用Visual Studio所提供的便利之外,建立的每一个View页面,后方都有可能带一个CS文件(如果你是通过建立aspx页面然后改后缀名之类的),并且编译发布之后的代码,View中的内容也有可能被编进了dll中。总而言之,这都将造成极大的不便。
2、由于ASP.NET MVC 5仅支持.NET FrameWork 4.5以上的版本,因此新建项目是,FrameWork 4.0 或 以下的版本是无法升级到MVC 5 的。
3、使用NuGet升级,因为本次"Update-Package"没有带上任何的参数,因此系统会默认的帮你升级到最新的版本,换句话说,如果下次是MVC 6 的话,NuGet则会帮你升到最新版本(当然,是否成功则是另外一个问题啦)。各位读者也可以通过在项目资源管理器中“右键本项目->管理NuGet程序包”来对这些库进行相关操作。
2、将一个简单的ASP.NET MVC 5 的应用部署到Linux中
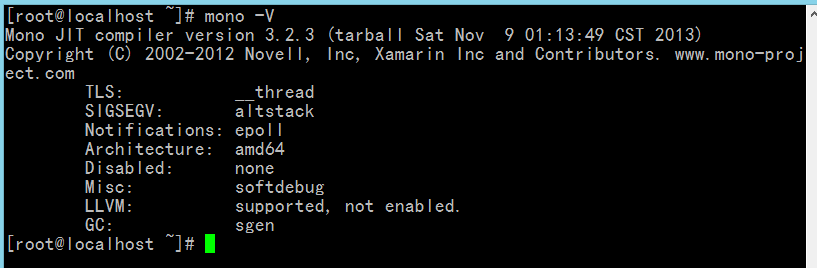
好的,接下来,我们要将这个简单的小项目部署进Linux当中,由于使用的是.NET FrameWork 4.5,我手头上的mono版本担心会有所不足(原先版本为:mono 3.0.12)因此我把Linux中的Mono重新安装了一遍(说起惭愧,由于“rm -rf /usr/local/mono/” 时忘了关Jexus,重新编译的时候还Error了一次),现在的版本为:mono 3.2.3。

把环境搭建好之后,再把这个小项目发布到Linux中(jexus网站配置和网站发布过程这里不再写了,又需要的读者可以翻阅前面的文章),然后尝试访问。

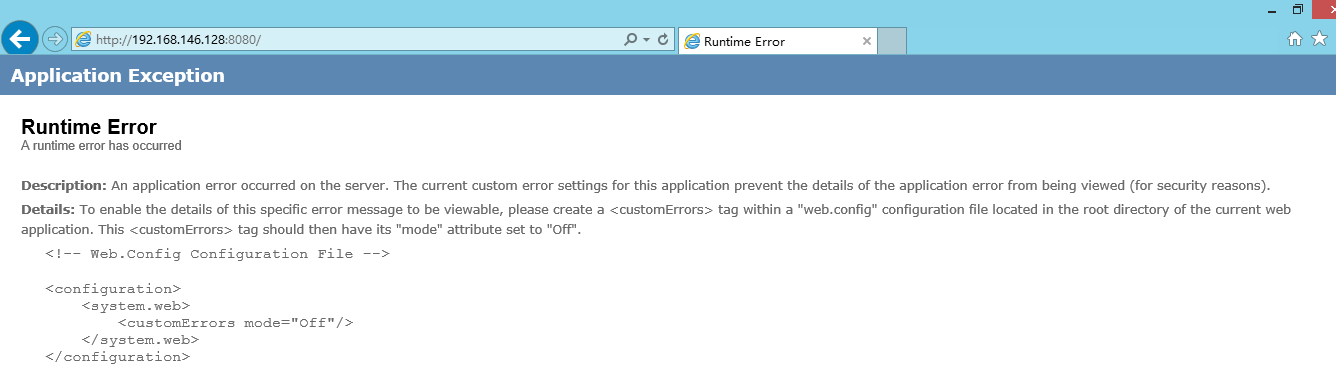
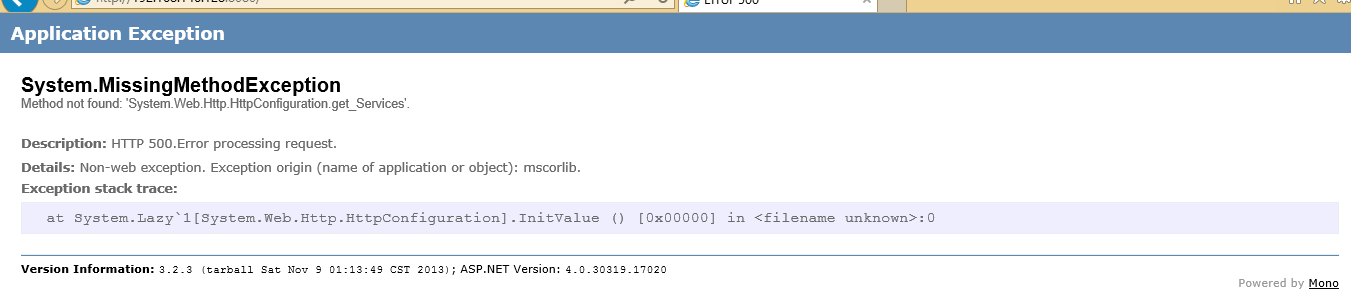
嗯嗯,就知道不会有这么顺利的,我们把“CustomError”设为“Off”看看它报了些什么错。

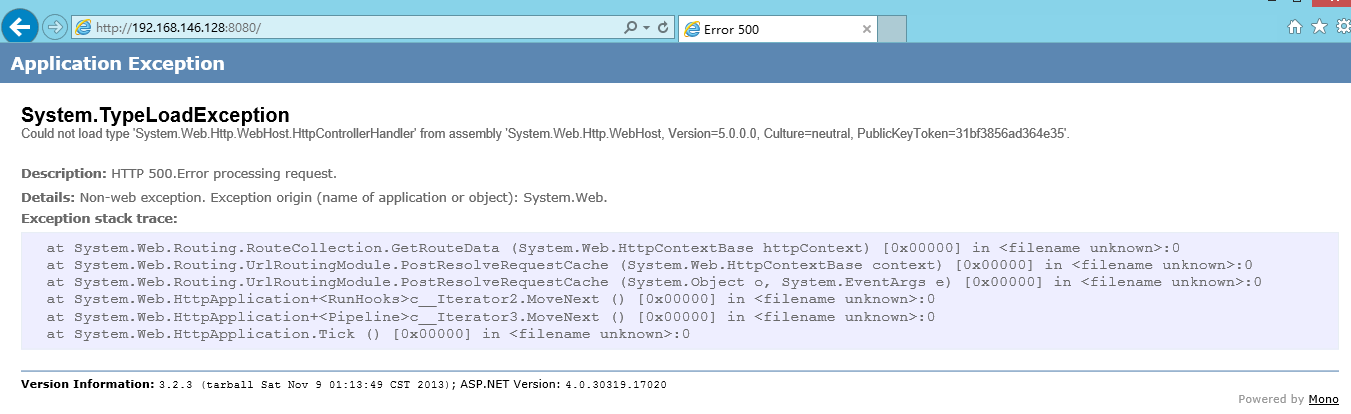
第一个错误报出来了,说是无法加载“System.Web.Http.WebHost”程序集中的一个方法。
我们先检查是否是因为缺少程序集造成的。

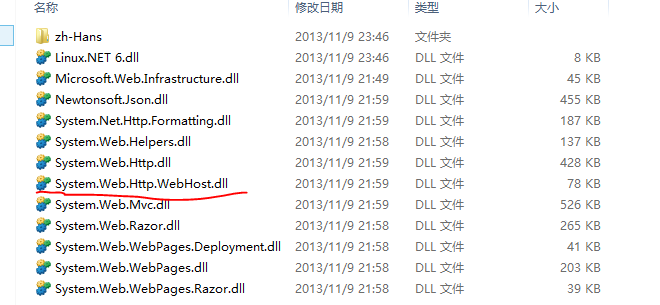
检查发现,这个程序集已经自带在bin文件夹中,初步排除是缺少程序集造成的,并且改程序集的版本也是5.0.0.0,也排除版本问题造成的。
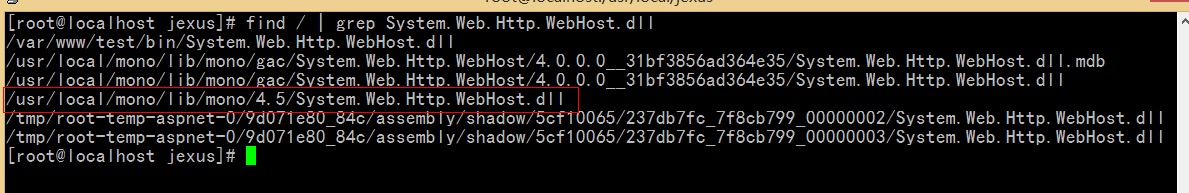
再观察它是否和mono不兼容(如该版本库使用了和操作系统紧密关联的东西之类的),在观察之前这里有个小技巧,那就是先看看mono中有没有这个程序集,如果有,则把mono里面的库直接替换它,如果没有再慢慢观察。

很幸运的,找到了这一个对应的程序集,我们把它抽取出来,直接替换掉bin里面的这个程序集。
然后再刷新页面:

好的,第二个问题报出来了,这次是程序集中缺少方法了。
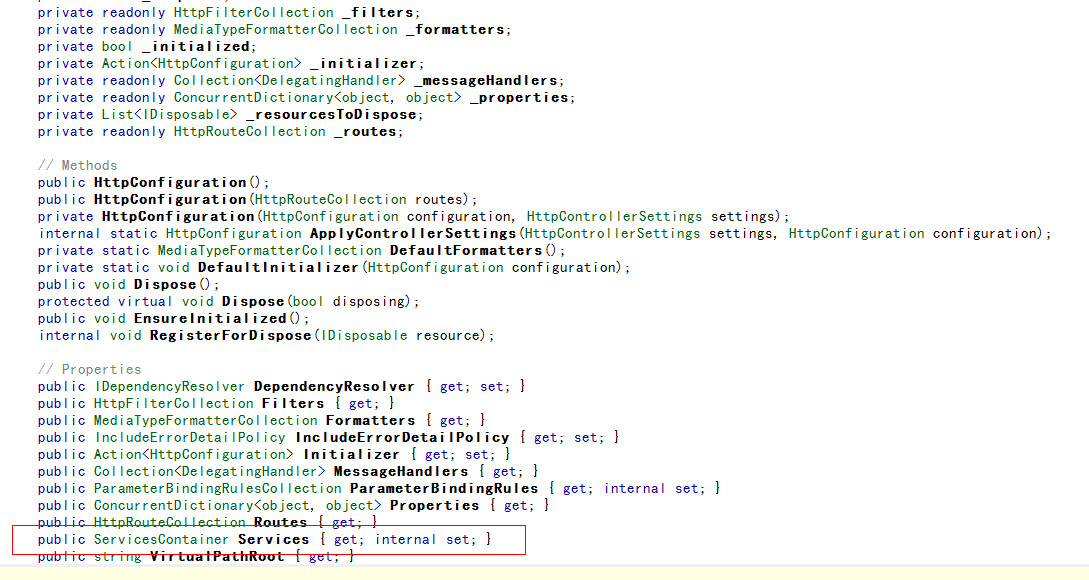
通过命名空间来查找,我们寻寻觅觅的找到了bin文件夹中“System.Web.Http.dll”中的class HttpConfiguration:

虽然Methods没有明确的写有“get_Service”这个方法,不过留意红色框框那里,那里使用了语法糖,程序集编译后会自动的产生这个方法,因此此dll中是有这个方法存在的。
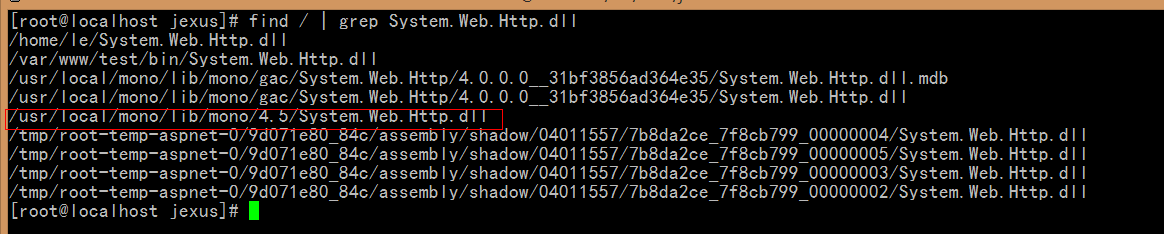
与此同时,我们发现了mono中也存在这个程序集:

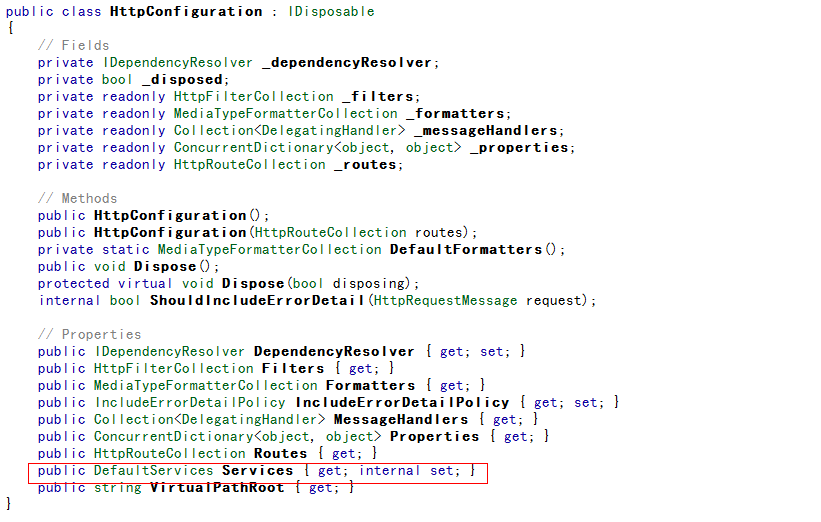
我们再撬开mono中的这个程序集:

可以发现,这两个属性,虽然名称相同,但是却是分别两个不同的类型,细心的读者还能够发现,就连这个类本身都是有不少东西是不同的。
这样的话,我们就把mono的这个程序集拿来替换掉bin下的这个程序集。
再次刷新我们的页面:

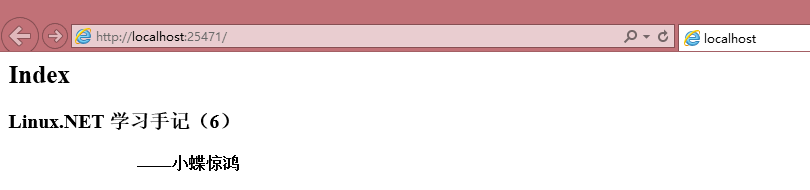
嘿嘿,出现了。结果证明,ASP.NET MVC 5又跑起来了。
写在本回合最后,最大的感想就是,在漫步漫长的失败的荆棘道路之后之后,成功的终点或许就在你面前的一步,只是因为雾太大了你没有看清而已。做这个实验时,前一个晚上折腾到三点半都没有结果出来,当时就放弃了,不过第二天灵感一来了,又花了几分钟再次尝试,最后产生了这一篇文章。
好的,不多说,期待下一次见面。
(责任编辑:IT)
各位读者大家好,好长一段时间没有更新文章了,自从参加工作之后,每天等待去做的工作没完没了,个人的时间也变得奢侈起来,今后要尽量从中脱身,抽更多的时间来完成自己想做的事情(希望如此)。 言归正传,上一回合中,我们讨论学习了如何在Linux.NET中让一个 MVC 3.0 和 MVC 4.0 的项目在mono中跑起来。而就在早前几天,我在新浪微博中看到一位朋友转发了一篇有关如何将MVC4.0项目升级到MVC5.0的文章:《How to Upgrade an ASP.NET MVC 4 and Web API Project to ASP.NET MVC 5 and Web API 2》。我不禁感叹,这时代的步伐还真快,MVC还真的一年一版本的出,同时,一个想法在脑海中形成:既然MVC都发展到5.0了,那当前能否让它在Mono中跑起来呢? 进入本回合主题,本回合中我们将讨论学习: 1、得到一个ASP.NET MVC 5 的框架应用 2、将一个简单的ASP.NET MVC 5 的应用部署到Linux中 本回合的程序源码包,可以点击“这里”进行下载。 1、得到一个ASP.NET MVC 5 的框架应用 巧妇难为无米之炊,想要部署一个MVC 5的应用,必须先得到一个基于这个版本的MVC应用。当前我使用的开发工具是Visual Studio 2012,而ASP.NET MVC 5.0 却是跟 Visual Studio 2013 绑定一同发布,官方貌似还没有提供独立的模板安装文件。当然,我们也不可能为了做这么一个ASP.NET MVC 5.0的实验而跑去下载并安装一个Visual Studio 2013,因此我们要通过一些其他办法来获得这么一个应用。 NuGet,果然是一枚好东西,我们很容易的就在上面的发现了ASP.NET MVC 5.0 的包,这样,我们可以先使用Visual Studio建立一个MVC 4.0(或以下)的项目,然后在通过NuGet为该项目升级即可。 首先,我们先建一个ASP.NET MVC 4.0 的项目:
然后调出我们的控制台程序(具体可以在:“工具->库程序包管理器->程序包管理器控制台”调出),输入:“Update-Package”,让它自动的把所有当前的版本库升级。
第三步,我们需要对“~/View/Web.config”中的配置进行修改。 具体的修改内容,可以参照前言中说提及的那篇文章,“Update the web.config files under the Views folder”这一节中的1、2两个步骤,在这里,我把我修改后的Web.Config配置全部贴出来让各位读者参考。  
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.web>
<httpHandlers>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<!--
在视图页面中启用请求验证将导致验证在
控制器已对输入进行处理后发生。默认情况下,
MVC 在控制器处理输入前执行请求验证。
若要更改此行为,请对控制器或操作
应用 ValidateInputAttribute。
-->
<pages
validateRequest="false"
pageParserFilterType="System.Web.Mvc.ViewTypeParserFilter, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
pageBaseType="System.Web.Mvc.ViewPage, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
userControlBaseType="System.Web.Mvc.ViewUserControl, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<controls>
<add assembly="System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" namespace="System.Web.Mvc" tagPrefix="mvc" />
</controls>
</pages>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
</configuration>
最后,我们再建立一个简单的控制器和页面,然后把它跑起来。
在这里,我有几点本小节的小建议或解析: 1、在建立初始项目的时候,建议选择MVC项目,而非WebForm应用程序。为什么呢?这里并不是说通过WebForm+MVC库的方式无法实现,而是如果各位读者采用WebForm+MVC库的方式实现的话,除了没有办法使用Visual Studio所提供的便利之外,建立的每一个View页面,后方都有可能带一个CS文件(如果你是通过建立aspx页面然后改后缀名之类的),并且编译发布之后的代码,View中的内容也有可能被编进了dll中。总而言之,这都将造成极大的不便。 2、由于ASP.NET MVC 5仅支持.NET FrameWork 4.5以上的版本,因此新建项目是,FrameWork 4.0 或 以下的版本是无法升级到MVC 5 的。 3、使用NuGet升级,因为本次"Update-Package"没有带上任何的参数,因此系统会默认的帮你升级到最新的版本,换句话说,如果下次是MVC 6 的话,NuGet则会帮你升到最新版本(当然,是否成功则是另外一个问题啦)。各位读者也可以通过在项目资源管理器中“右键本项目->管理NuGet程序包”来对这些库进行相关操作。
2、将一个简单的ASP.NET MVC 5 的应用部署到Linux中 好的,接下来,我们要将这个简单的小项目部署进Linux当中,由于使用的是.NET FrameWork 4.5,我手头上的mono版本担心会有所不足(原先版本为:mono 3.0.12)因此我把Linux中的Mono重新安装了一遍(说起惭愧,由于“rm -rf /usr/local/mono/” 时忘了关Jexus,重新编译的时候还Error了一次),现在的版本为:mono 3.2.3。
把环境搭建好之后,再把这个小项目发布到Linux中(jexus网站配置和网站发布过程这里不再写了,又需要的读者可以翻阅前面的文章),然后尝试访问。
嗯嗯,就知道不会有这么顺利的,我们把“CustomError”设为“Off”看看它报了些什么错。
第一个错误报出来了,说是无法加载“System.Web.Http.WebHost”程序集中的一个方法。 我们先检查是否是因为缺少程序集造成的。
检查发现,这个程序集已经自带在bin文件夹中,初步排除是缺少程序集造成的,并且改程序集的版本也是5.0.0.0,也排除版本问题造成的。 再观察它是否和mono不兼容(如该版本库使用了和操作系统紧密关联的东西之类的),在观察之前这里有个小技巧,那就是先看看mono中有没有这个程序集,如果有,则把mono里面的库直接替换它,如果没有再慢慢观察。
很幸运的,找到了这一个对应的程序集,我们把它抽取出来,直接替换掉bin里面的这个程序集。 然后再刷新页面:
好的,第二个问题报出来了,这次是程序集中缺少方法了。 通过命名空间来查找,我们寻寻觅觅的找到了bin文件夹中“System.Web.Http.dll”中的class HttpConfiguration:
虽然Methods没有明确的写有“get_Service”这个方法,不过留意红色框框那里,那里使用了语法糖,程序集编译后会自动的产生这个方法,因此此dll中是有这个方法存在的。 与此同时,我们发现了mono中也存在这个程序集:
我们再撬开mono中的这个程序集:
可以发现,这两个属性,虽然名称相同,但是却是分别两个不同的类型,细心的读者还能够发现,就连这个类本身都是有不少东西是不同的。 这样的话,我们就把mono的这个程序集拿来替换掉bin下的这个程序集。 再次刷新我们的页面:
嘿嘿,出现了。结果证明,ASP.NET MVC 5又跑起来了。 写在本回合最后,最大的感想就是,在漫步漫长的失败的荆棘道路之后之后,成功的终点或许就在你面前的一步,只是因为雾太大了你没有看清而已。做这个实验时,前一个晚上折腾到三点半都没有结果出来,当时就放弃了,不过第二天灵感一来了,又花了几分钟再次尝试,最后产生了这一篇文章。 好的,不多说,期待下一次见面。 |