HTML5 中 40 个最重要的技术点
时间:2014-10-18 16:16 来源:linux.it.net.cn 作者:it

介绍
我是一个ASP.NET MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。所以以下40个重要的问题将帮助你复习HTML5相关的知识。
这些问题不是你得到工作的高效解决方案,但是可以在你想快速复习相关主题的时候有所帮助。
快乐地找工作。

SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?
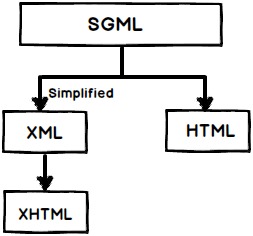
SGML(标准通用标记语言)是一个标准,告诉我们怎么去指定文档标记。他是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言。
因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“DOCTYPE”属性,用来定义用于解析目标DTD
1
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
现在解析SGML是一件痛苦的事情,所以创建了XML使事情更好。XML使用了SGML,例如:在SGML中你必须使用起始和结束标签,但是在XML你可以有自动关闭的结束标签。
XHTML创建于XML,他被使用在HTML4.0中。你可以参考下面代码片段中展示的XML DTD
1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

总之,SGML是所有类型的父类,较旧的HTML利用SGML,HTML4.0使用派生自XML的XHTML
什么是HTML5?
HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等
HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的
为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?
HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档
如果我不放入<! DOCTYPE html> ,HTML5还会工作么?
不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
哪些浏览器支持HTML5?
几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
HTML5的页面结构同HTML4或者更前的HTML有什么区别?
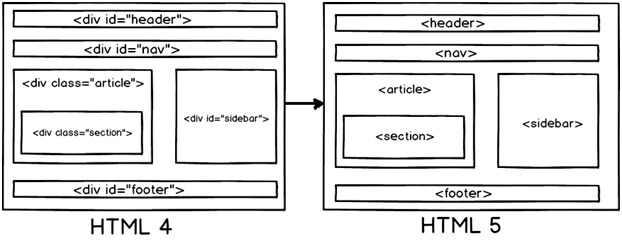
一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。
但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读

以下是形成页面结构的HTML5元素的更多细节:
-
<header>:代表HTML的头部数据
-
<footer>:页面的脚部区域
-
<nav>:页面导航元素
-
<article>:自包含的内容
-
<section>:使用内部article去定义区域或者把分组内容放到区域里
-
<aside>:代表页面的侧边栏内容
HTML5中的datalist是什么?
HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:

以下是DataList功能的HTML代码:
1
2
3
4
5
6
7
8
<input list="Country">
<datalist id="Country">
<option value="India">
<option value="Italy">
<option value="Iran">
<option value="Israel">
<option value="Indonesia">
</datalist>
HTML5中什么是不同的新的表单元素类型?
这里有10个重要的新的表单元素在HTML5中被介绍
-
Color
-
Date
-
Datetime-local
-
Email
-
Time
-
Url
-
Range
-
Telephone
-
Number
-
Search
让我们一步一步了解这10个元素
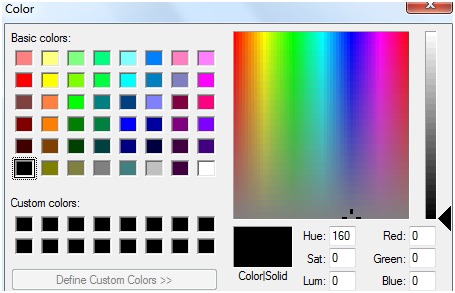
如果你想显示颜色选择对话框
1
<input type="color" name="favcolor">

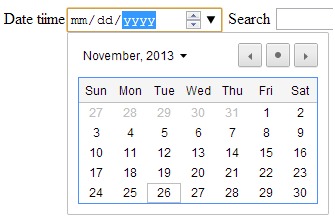
如果你想显示日历对话框
1
<input type="date" name="bday">

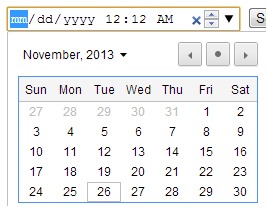
如果你想显示含有本地时间的日历
1
<input type="datetime-local" name="bdaytime">

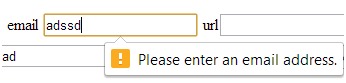
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
1
<input type="email" name="email">

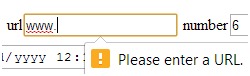
对于URL验证设置类型为”url”,如下图显示的HTML代码
1
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
1
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
1
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
1
<input type="search" name="googleengine">
想只能输入时间
1
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
1
<input type="tel" name="mytel">
HTML5中什么是输出元素?
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。

下面是如何在HTML5中使用输出元素的代码
1
2
3
4
5
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number"> +
<input name="b" type="number"> =
<output name="o" />
</form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
1
<output name="o" for="a b"></output>
什么是SVG(Scalable Vector Graphics可缩放矢量图形)?
SVG(Scalable Vector Graphics可缩放矢量图形)表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速
我们能看到使用HTML5的SVG的简单例子么?
比方说,我们希望使用HTML5 SVG去显示以下简单的线条

下面是HTML5代码
1
2
3
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg">
<line style="stroke: rgb(255, 0, 0); stroke-width: 2px;" y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]">
</line>
HTML5中canvas是什么?
Canvas是HTML中你可以绘制图形的区域
我们如何使用Canvas来画一条简单的线?
-
定义Canvas区域
-
获取访问canvas上下文区域
-
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
1
<canvas id="mycanvas" width="600" height="500" style="border:1px solid #000000;"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
?
1
2
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
1
2
3
ctx.moveTo(10,10);
ctx.lineTo(200,100);
ctx.stroke();
以下是完整的代码
1
2
3
4
5
6
7
8
9
10
11
12
<body onload="DrawMe();">
<canvas id="mycanvas" width="600" height="500" style="border:1px solid #000000;"></canvas>
</body>
<script>
function DrawMe()
{
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
ctx.moveTo(10,10);
ctx.lineTo(200,100);
ctx.stroke();
}
你可以得到以下输出

Canvas和SVG图形的区别是什么?
Note:-如果你看了之前的两个的问题,Canvas和SVG都可以在浏览器上绘制图形。因此在这个问题中,面试官想知道你在什么时候选用哪种方式。
SVG
Canvas
这个就好像绘制和记忆,换句话说任何使用SVG绘制的形状都能被记忆和操作,浏览器可以再次显示
Canvas就像绘制和忘记,一旦绘制完成你不能访问像素和操作它
SVG对于创建图形例如CAD软件是良好的,一旦东西绘制,用户就想去操作它
Canvas在绘制和忘却的场景例如动画和游戏是良好的
因为为了之后的操作,需要记录坐标,所以比较缓慢
因为没有记住以后事情的意向,所以更快
我们可以用绘制对象的相关事件处理
我们不能使用绘制对象的相关事件处理,因为我们没有他们的参考
分辨率无关
分辨率相关
如何使用Canvas和HTML5中的SVG去画一个矩形?
HTML5使用SVG绘制矩形的代码
1
2
3
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect style="fill: rgb(0, 0, 255); stroke-width: 1px; stroke: rgb(0, 0, 0);" height="[object SVGAnimatedLength]" width="[object SVGAnimatedLength]">
</rect>
HTML5使用Canvas绘制矩形的代码
1
2
3
4
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
ctx.rect(20,20,150,100);
ctx.stroke();
CSS(cascading style sheets级联样式表)中的选择器是什么?
选择器在你想应用一个样式的时候,帮助你去选择元素。举例,下面是简单的被命名为”instro”的样式,他适用于HTML元素显示红色背景
1
2
3
4
5
<style>
.intro{
background-color:red;
}
</style>
应用上面的”intro”样式给div,我们可以使用”class”选择器,如下图所示
1
2
3
4
<div class="intro">
<p>My name is Shivprasad koirala.</p>
<p>I write interview questions.</p>
</div>
如何使用ID值来应用一个CSS样式?
假设,你有一个HTML段落标签,使用id是”mytext”,就和下面的片段中显示的那样
1
<p id="mytext">This is HTML interview questions.</p>
你可以使用”#”选择器和”id”的名字创建一种样式,并把CSS值应用到段落标签中,因此应用样式到”mytext”元素,我们可以使用”#mytext”,如下所示
1
2
3
4
5
6
<style>
#mytext
{
background-color:yellow;
}
</style>
迅速修订一些重要的选择器
设置所有段落标签背景色为黄色
1
2
3
4
div p
{
background-color:yellow;
}
设置所有div内部的段落标签为黄色背景
1
2
3
4
div p
{
background-color:yellow;
}
设置所有div之后的段落标签为黄色背景
1
2
3
4
div+p
{
background-color:yellow;
}
设置所有含有“target”属性的变为黄色背景
1
2
3
4
5
6
7
a[target]
{
background-color:yellow;
}
<a href="http://www.questpond.com">ASP.NET interview questions</a>
<a href="http://www.questpond.com" target="_blank">c# interview questions</a>
<a href="http://www.questpond.org" target="_top">.NET interview questions with answers</a>
当控制得到焦点的时候设置所有的元素为黄色背景
1
2
3
4
input:focus
{
background-color:yellow;
}
根据相关连接操作设置超链接样式
1
2
3
4
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}
CSS中使用列布局是什么?
CSS列布局帮助你分割文本变为列,例如考虑下面的杂志新闻在一个大的文本中,但是我们需要在他们之间使用边界划分为3列,这里HTML5的列布局就有所帮助了

为了实现列布局我们需要指定以下内容
-
我们需要把text划分为多少列
指定列数我们需要使用column-count,对于Chrome和firefox分别需要”webkit”和“moz-column”
1
2
3
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-
两列之间我们想要多少差距
1
2
3
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
· 你想在这些列之间画一条线么?如果是,那么多厚呢?
1
2
3
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
以下是完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<style>
.magazine
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:20px;
-moz-column-rule:4px outset #ff00ff; /* Firefox */
-webkit-column-rule:4px outset #ff00ff; /* Safari and Chrome */
column-rule:6px outset #ff00ff;
}
</style>
你可以使用class属性来应用样式到文本
1
2
3
<div class="magazine">
Your text goes here which you want to divide in to 3 columns.
</div>
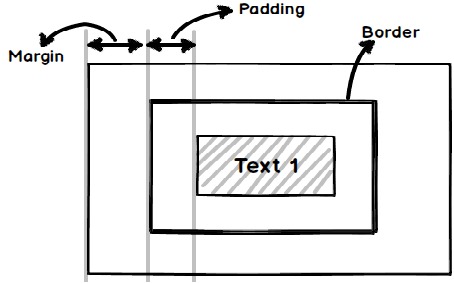
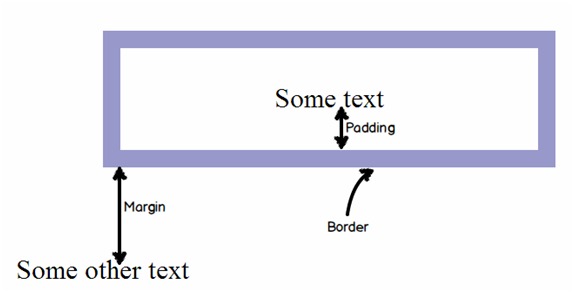
你能解释一下CSS的盒子模型么?
CSS和模型是围绕在HTML元素周围的定义Border(边界),padding(内边距)和margin(外边距)的矩形空间
Border(边界):定义了元素包含的最大区域,我们能够使边界可见,不可见,定义高度和宽度等;
Padding(内边距):定义了边界和内部元素的间距
Margin:定义了边界和任何相邻元素的间距

例如以下是简单的CSS代码定义了盒子的边界,内边距和外边距值
1
2
3
4
5
6
.box {
width: 200px;
border: 10px solid #99c;
padding: 20px;
margin: 50px;
}
现在如果我们应用了以上的CSS到一个如下显示的DIV标签,你输出将会和下面图形中显示的那样。我已经创建两个测试“Some text”和“Some other text”,因此我们能看到多少margin(外边距)的属性功能
1
2
3
4
<div align="middle" class="box">
Some text
</div>
Some other text

你能解释一些CSS3中的文本效果么?
这里面试官期待你回答两个Css的文本效果,以下是两种需要注意的效果
阴影文本效果
1
2
3
4
.specialtext
{
text-shadow: 5px 5px 5px #FF0000;
}

文字包装效果
1
2
3
4
<style>
.breakword
{word-wrap:break-word;}
</style>

什么是Web Workers?为什么我们需要他们?
考虑以下会执行上百万次的繁重的循环代码
?
1
2
3
4
5
6
7
function SomeHeavyFunction()
{
for (i = 0; i < 10000000000000; i++)
{
x = i + x;
}
}
比方说上面的循环代码在HTML按钮点击以后执行,现在这个方法执行是同步的,换句话说这个浏览器必须等到循环完成才能操作
1
<input type="button" onclick="SomeHeavyFunction();" />
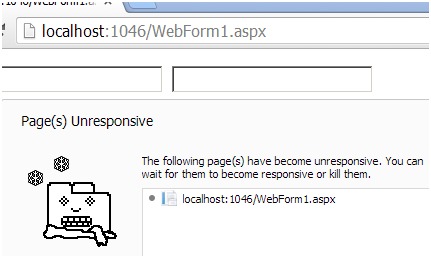
这个会进一步导致浏览器冻结并且没有相应,屏幕还会显示如下的异常信息

如果你能移动这些繁重的循环到Javascript文件中,采用异步的方式运行,这意味着浏览器不需要等到循环接触,我们可以有更敏感的浏览器,这就是web worker的作用
Web worker帮助我们用异步执行Javascript文件
Web Worker线程的限制是什么?
Web worker线程不能修改HTML元素,全局变量和Window.Location一类的窗口属性。你可以自由使用Javascript数据类型,XMLHttpRequest调用等。
我们如何在JavaScript中创建一个worker线程?
创建一个worker线程,我们需要通过Javascript文件名创建worker对象
1
var worker = new Worker("MyHeavyProcess.js");
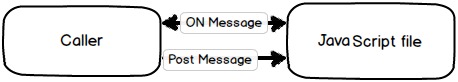
我们需要使用“PostMessage”发送信息给worker对象,下面是相同的代码。
1
worker.postMessage();
当worker线程发送数据的时候,我们在调用结束的时候,通过”onMessage”事件获取
1
2
3
4
worker.onmessage = function (e)
{
document.getElementById("txt1").value = e.data;
};

这个繁重的循环在“MyHeavyProcess.js”的Javascript文件中,以下代码,当Javascript文件想发送信息,他使用”postmessage”,同时任何来自发送者的信息都在“onmessage”事件中接收到。
1
2
3
4
5
6
7
8
var x =0
self.onmessage = function (e) {
for (i = 0; i < 1000000000; i++)
{
x = i + x;
}
self.postMessage(x);
};
如何中止Web Worker?
1
w.terminate();
为什么我们需要HTML5的服务发送事件?
网络世界的普遍需求是从服务器更新。以一个股票应用为例,浏览器必须定期从服务器更新最新的股票值。

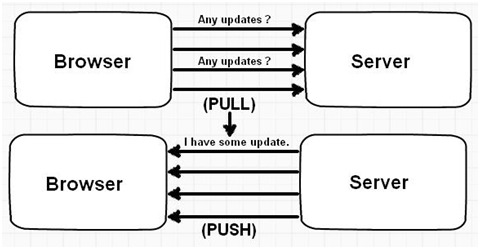
现在实现这类需求开发者通常写一些PULL的代码,到服务器同时抓取某些区间数据。现在PULL的解决方案是很好的,但是这使得网络健谈有很多的调用,同时增加了服务器的负担。
因此相比于PULL,如果我们能采用某种PUSH的解决方案那会是很棒的。简而言之,当服务器更新的时候,将会发送更新到浏览器客户端,那可以被接受通过使用”SERVER SENT EVENT”
因此首要的是浏览器需要连接将会发送更新的服务器资源,比方说我们有一个”stock.aspx”页面会发送股票更新,因此连接该页面,我们需要使用附加时间来源对象,如下所示:
1
var source = new EventSource("stock.aspx");
当我们将要接受服务器发送的更新信息时,我们需要附加功能。我们需要附加功能到”onmessage”事件就像以下显示的那样。
1
2
3
source.onmessage = function (event) {
document.getElementById("result").innerHTML += event.data + "<br>";
};
现在来自服务端,我们需要去发送事件,下面是一些用命令需要从服务端发送的重要事件列表
Event
Command
发送数据到客户端
data : hello
告诉客户端10s内重试
retry : 10000
提出具体事件与数据
event : successdata : You are logged in.
因此,举例说明,如果你想下面的ASP.NET代码一样发送数据,请标记内容类型设置给文本/事件
1
2
3
4
Response.ContentType="text/event-stream";
Response.Expires=-1;
Response.Write("data: " + DateTime.Now.ToString());
Response.Flush();
以下是设置10s后重试的命令
1
Response.Write("retry: 10000");
如果你想附加事件,我们需要使用“addEventListener”事件,如下代码所示:
1
2
3
source.addEventListener('message', function(e) {
console.log(e.data);
}, false);
来自服务器端的以下信息将会触发Javascript的”message”方法
1
2
event: message
data : hello
HTML5中的本地存储概念是什么?
很多时候我们会存储用户本地信息到电脑上,例如:比方说用户有一个填充了一半的长表格,然后突然网络连接断开了,这样用户希望你能存储这些信息到本地,当网络恢复的时候,他想获取这些信息然后发送到服务器进行存储
现代浏览器拥有的存储被叫做“Local Storage”,你可以存储这些信息。
我们如何从本地存储中添加和移除数据?
数据添加到本地存储采用键值对,以下示例显示了城市数据”India”添加了键”Key001”
1
localStorage.setItem(“Key001”,”India”);
从本地存储中检索数据我们可以提供键名并使用”getItem”方法
1
var country = localStorage.getItem(“Key001”);
你也可以使用以下代码,存储Javascript对象在本地存储中
1
2
3
4
5
var country = {};
country.name = “India”;
country.code = “I001”;
localStorage.setItem(“I001”, country);
var country1 = localStorage.getItem(“I001”);
如果你想存储Json格式,你可以使用“JSON.stringify”方法,如下所示:
1
localStorage.setItem(“I001”,JSON.stringify(country));
本地存储的生命周期是什么?
本地存储没有生命周期,它将保留知道用户从浏览器清除或者使用Javascript代码移除。
本地存储和cookies(储存在用户本地终端上的数据)之间的区别是什么?
Cookies
Local storage
客户端/服务端
客户端和服务端都能访问数据。Cookie的数据通过每一个请求发送到服务端
只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器
大小
每个cookie有4095byte
每个域5MB
过期
Cookies有有效期,所以在过期之后cookie和cookie数据会被删除
没有过期数据,无论最后用户从浏览器删除或者使用Javascript程序删除,我们都需要删除
什么是事务存储?我们如何创建一个事务存储?
会话存储和本地存储类似,但是数据在会话中有效,简而言之数据在你关闭浏览器的时候就被删除了。
为了创建一个会话存储你需要使用“sessionStorage.variablename.”在以下的代码我们创建了一个名为”clickcount”的变量;
如果你刷新浏览器则数目增加,但是如果你关闭浏览器,“clickcount”变量又会从0开始。
1
2
3
4
5
6
7
8
if(sessionStorage.clickcount)
{
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}
else
{
sessionStorage.clickcount = 0;
}
本地存储和事务存储之间的区别是什么?
本地存储数据持续永久,但是会话在浏览器打开时有效知道浏览器关闭时会话变量重置
什么是WebSQL?
WebSQL是一个在浏览器客户端的结构关系数据库,这是浏览器内的本地RDBMS(关系型数据库系统),你可以使用SQL查询
WebSql是HTML5的一个规范吗?
不是,许多人把它标记为HTML5,但是他不是HTML5的规范的一部分,这个规范是基于SQLite的
我们如何使用WebSQL?
第一步我们需要做的是使用如下所示的“OpenDatabase”方法打开数据库,第一个参数是数据库的名字,接下来是版本,然后是简单原文标题,最后是数据库大小;
1
var db=openDatabase('dbCustomer','1.0','Customer app’, 2 * 1024 * 1024);
为了执行SQL,我们需要使用“transaction”方法,并调用”executeSql”方法来使用SQL
1
2
3
4
5
6
db.transaction(function (tx)
{
tx.executeSql('CREATE TABLE IF NOT EXISTS tblCust(id unique, customername)');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES(1, "shiv")');
tx.executeSql('INSERT INTO tblcust (id, customername) VALUES (2, "raju")');
}
万一你要使用“select”查询你会得到数据”result”集合,我们可以通过循环展示到HTML的用户界面
1
2
3
4
5
6
7
8
9
10
db.transaction(function (tx)
{
tx.executeSql('SELECT * FROM tblcust', [], function (tx, results) {
for (i = 0; i < len; i++)
{
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#customer).innerHTML += msg;
}
}, null);
});
HTML5中的应用缓存是什么?
一个最需要的事最终是用户的离线浏览,换句话说,如果网络连接不可用时,页面应该来自浏览器缓存,离线应用缓存可以帮助你达到这个目的
应用缓存可以帮助你指定哪些文件需要缓存,哪些不需要。
HTML5中我们如何实现应用缓存?
首先我们需要指定”manifest”文件,“manifest”文件帮助你定义你的缓存如何工作。以下是”mainfest”文件的结构
1
2
3
4
CACHE MANIFEST
# version 1.0
CACHE :
Login.aspx
-
所有manifest文件都以“CACHE MANIFEST”语句开始.
-
#(散列标签)有助于提供缓存文件的版本.
-
CACHE 命令指出哪些文件需要被缓存.
-
Mainfest文件的内容类型应是“text/cache-manifest”.
以下是如何在ASP.NET C#使用manifest缓存
1
2
3
4
5
6
7
Response.ContentType = "text/cache-manifest";
Response.Write("CACHE MANIFEST \n");
Response.Write("# 2012-02-21 v1.0.0 \n");
Response.Write("CACHE : \n");
Response.Write("Login.aspx \n");
Response.Flush();
Response.End();
创建一个缓存manifest文件以后,接下来的事情实在HTML页面中提供mainfest连接,如下所示:
1
<html manifest="cache.aspx">
当以上文件第一次运行,他会添加到浏览器应用缓存中,在服务器宕机时,页面从应用缓存中获取
我们如何刷新浏览器的应用缓存?
应用缓存通过变更“#”标签后的版本版本号而被移除,如下所示:
1
2
3
4
5
6
7
CACHE MANIFEST
# version 2.0(new)
CACHE :
Login.aspx
Aboutus.aspx
NETWORK :
Pages.aspx
应用缓存中的回退是什么?
应用缓存中的回退帮助你指定在服务器不可访问的时候,将会显示某文件。例如在下面的manifest文件中,我们说如果谁敲击了”/home”同时服务器不可到达的时候,”homeoffline.html”文件应送达
1
2
FALLBACK:
/home/ /homeoffline.html
应用缓存中的网络是什么?
网络命令描述不需要缓存的文件,例如以下代码中,我们说”home.aspx”永远都不应该被缓存或者离线访问。
1
2
NETWORK:
home.aspx
本文属翻译作品,英文原文标题是:40 important HTML 5 Interview questions with answers。若无特别说明,英文原文及其衍生作品均使用知识共享署名-相同方式共享(Creative Commons)协议。您可以自由复制、散布、展示及演出本作品;若您改变、转变或更改本作品,仅在遵守与本作品相同的授权条款下,您才能散布由本作品产生的派生作品。
(责任编辑:IT)
介绍 我是一个ASP.NET MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。所以以下40个重要的问题将帮助你复习HTML5相关的知识。 这些问题不是你得到工作的高效解决方案,但是可以在你想快速复习相关主题的时候有所帮助。 快乐地找工作。
SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系? SGML(标准通用标记语言)是一个标准,告诉我们怎么去指定文档标记。他是只描述文档标记应该是怎么样的元语言,HTML是被用SGML描述的标记语言。 因此利用SGML创建了HTML参照和必须共同遵守的DTD,你会经常在HTML页面的头部发现“DOCTYPE”属性,用来定义用于解析目标DTD
现在解析SGML是一件痛苦的事情,所以创建了XML使事情更好。XML使用了SGML,例如:在SGML中你必须使用起始和结束标签,但是在XML你可以有自动关闭的结束标签。 XHTML创建于XML,他被使用在HTML4.0中。你可以参考下面代码片段中展示的XML DTD
总之,SGML是所有类型的父类,较旧的HTML利用SGML,HTML4.0使用派生自XML的XHTML
什么是HTML5? HTML5是最新的HTML标准,他的主要目标是提供所有内容而不需要任何的像flash,silverlight等的额外插件,这些内容来自动画,视频,富GUI等 HTML5是万维网联盟(W3C)和网络超文本应用技术工作组(WHATWG)之间合作输出的
为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)? HTML5没有使用SGML或者XHTML,他是一个全新的东西,因此你不需要参考DTD,对于HTML5,你仅需放置下面的文档类型代码告诉浏览器识别这是HTML5文档
如果我不放入<! DOCTYPE html> ,HTML5还会工作么? 不会,浏览器将不能识别他是HTML文档,同时HTML5的标签将不能正常工作
哪些浏览器支持HTML5? 几乎所有的浏览器Safari,Chrome,Firefox,Opera,IE都支持HTML5
HTML5的页面结构同HTML4或者更前的HTML有什么区别? 一个典型的WEB页面包含头部,脚部,导航,中心区域,侧边栏。现在如果我们想在在HTML4的HTML区域中呈现这些内容,我们可能要使用DIV标签。 但是在HTML5中通过为这些区域创建元素名称使他们更加清晰,也使得你的HTML更加可读
以下是形成页面结构的HTML5元素的更多细节:
HTML5中的datalist是什么? HTML5中的Datalist元素有助于提供文本框自动完成特性,如下图所示:
以下是DataList功能的HTML代码:
HTML5中什么是不同的新的表单元素类型? 这里有10个重要的新的表单元素在HTML5中被介绍
让我们一步一步了解这10个元素 如果你想显示颜色选择对话框
如果你想显示日历对话框
如果你想显示含有本地时间的日历
如果你想创建一个含有email校验的HTML文本框,我们可以设置类型为“email”
对于URL验证设置类型为”url”,如下图显示的HTML代码
如果你想用文本展示数字范围,你可以设置类型为“number”
如果你想显示范围控制,你可以使用类型”range”
想让文本框作为搜索引擎
想只能输入时间
如果你想使用文本框接受电话号码
HTML5中什么是输出元素? 当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
什么是SVG(Scalable Vector Graphics可缩放矢量图形)? SVG(Scalable Vector Graphics可缩放矢量图形)表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速
我们能看到使用HTML5的SVG的简单例子么? 比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
HTML5中canvas是什么? Canvas是HTML中你可以绘制图形的区域
我们如何使用Canvas来画一条简单的线?
定义Canvas区域 定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
获取画布区域的访问 在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
?
绘制图形 现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
以下是完整的代码
你可以得到以下输出
Canvas和SVG图形的区别是什么? Note:-如果你看了之前的两个的问题,Canvas和SVG都可以在浏览器上绘制图形。因此在这个问题中,面试官想知道你在什么时候选用哪种方式。
如何使用Canvas和HTML5中的SVG去画一个矩形? HTML5使用SVG绘制矩形的代码
HTML5使用Canvas绘制矩形的代码
CSS(cascading style sheets级联样式表)中的选择器是什么? 选择器在你想应用一个样式的时候,帮助你去选择元素。举例,下面是简单的被命名为”instro”的样式,他适用于HTML元素显示红色背景
应用上面的”intro”样式给div,我们可以使用”class”选择器,如下图所示
如何使用ID值来应用一个CSS样式? 假设,你有一个HTML段落标签,使用id是”mytext”,就和下面的片段中显示的那样
你可以使用”#”选择器和”id”的名字创建一种样式,并把CSS值应用到段落标签中,因此应用样式到”mytext”元素,我们可以使用”#mytext”,如下所示
迅速修订一些重要的选择器 设置所有段落标签背景色为黄色
设置所有div内部的段落标签为黄色背景
设置所有div之后的段落标签为黄色背景
设置所有含有“target”属性的变为黄色背景
当控制得到焦点的时候设置所有的元素为黄色背景
根据相关连接操作设置超链接样式
CSS中使用列布局是什么? CSS列布局帮助你分割文本变为列,例如考虑下面的杂志新闻在一个大的文本中,但是我们需要在他们之间使用边界划分为3列,这里HTML5的列布局就有所帮助了
为了实现列布局我们需要指定以下内容
指定列数我们需要使用column-count,对于Chrome和firefox分别需要”webkit”和“moz-column”
· 你想在这些列之间画一条线么?如果是,那么多厚呢?
以下是完整代码
你可以使用class属性来应用样式到文本
你能解释一下CSS的盒子模型么? CSS和模型是围绕在HTML元素周围的定义Border(边界),padding(内边距)和margin(外边距)的矩形空间 Border(边界):定义了元素包含的最大区域,我们能够使边界可见,不可见,定义高度和宽度等; Padding(内边距):定义了边界和内部元素的间距 Margin:定义了边界和任何相邻元素的间距
例如以下是简单的CSS代码定义了盒子的边界,内边距和外边距值
现在如果我们应用了以上的CSS到一个如下显示的DIV标签,你输出将会和下面图形中显示的那样。我已经创建两个测试“Some text”和“Some other text”,因此我们能看到多少margin(外边距)的属性功能
你能解释一些CSS3中的文本效果么? 这里面试官期待你回答两个Css的文本效果,以下是两种需要注意的效果 阴影文本效果
文字包装效果
什么是Web Workers?为什么我们需要他们? 考虑以下会执行上百万次的繁重的循环代码
?
比方说上面的循环代码在HTML按钮点击以后执行,现在这个方法执行是同步的,换句话说这个浏览器必须等到循环完成才能操作
这个会进一步导致浏览器冻结并且没有相应,屏幕还会显示如下的异常信息
如果你能移动这些繁重的循环到Javascript文件中,采用异步的方式运行,这意味着浏览器不需要等到循环接触,我们可以有更敏感的浏览器,这就是web worker的作用 Web worker帮助我们用异步执行Javascript文件
Web Worker线程的限制是什么? Web worker线程不能修改HTML元素,全局变量和Window.Location一类的窗口属性。你可以自由使用Javascript数据类型,XMLHttpRequest调用等。
我们如何在JavaScript中创建一个worker线程? 创建一个worker线程,我们需要通过Javascript文件名创建worker对象
我们需要使用“PostMessage”发送信息给worker对象,下面是相同的代码。
当worker线程发送数据的时候,我们在调用结束的时候,通过”onMessage”事件获取
这个繁重的循环在“MyHeavyProcess.js”的Javascript文件中,以下代码,当Javascript文件想发送信息,他使用”postmessage”,同时任何来自发送者的信息都在“onmessage”事件中接收到。
如何中止Web Worker?
为什么我们需要HTML5的服务发送事件? 网络世界的普遍需求是从服务器更新。以一个股票应用为例,浏览器必须定期从服务器更新最新的股票值。
现在实现这类需求开发者通常写一些PULL的代码,到服务器同时抓取某些区间数据。现在PULL的解决方案是很好的,但是这使得网络健谈有很多的调用,同时增加了服务器的负担。 因此相比于PULL,如果我们能采用某种PUSH的解决方案那会是很棒的。简而言之,当服务器更新的时候,将会发送更新到浏览器客户端,那可以被接受通过使用”SERVER SENT EVENT” 因此首要的是浏览器需要连接将会发送更新的服务器资源,比方说我们有一个”stock.aspx”页面会发送股票更新,因此连接该页面,我们需要使用附加时间来源对象,如下所示:
当我们将要接受服务器发送的更新信息时,我们需要附加功能。我们需要附加功能到”onmessage”事件就像以下显示的那样。
现在来自服务端,我们需要去发送事件,下面是一些用命令需要从服务端发送的重要事件列表
因此,举例说明,如果你想下面的ASP.NET代码一样发送数据,请标记内容类型设置给文本/事件
以下是设置10s后重试的命令
如果你想附加事件,我们需要使用“addEventListener”事件,如下代码所示:
来自服务器端的以下信息将会触发Javascript的”message”方法
HTML5中的本地存储概念是什么? 很多时候我们会存储用户本地信息到电脑上,例如:比方说用户有一个填充了一半的长表格,然后突然网络连接断开了,这样用户希望你能存储这些信息到本地,当网络恢复的时候,他想获取这些信息然后发送到服务器进行存储 现代浏览器拥有的存储被叫做“Local Storage”,你可以存储这些信息。
我们如何从本地存储中添加和移除数据? 数据添加到本地存储采用键值对,以下示例显示了城市数据”India”添加了键”Key001”
从本地存储中检索数据我们可以提供键名并使用”getItem”方法
你也可以使用以下代码,存储Javascript对象在本地存储中
如果你想存储Json格式,你可以使用“JSON.stringify”方法,如下所示:
本地存储的生命周期是什么? 本地存储没有生命周期,它将保留知道用户从浏览器清除或者使用Javascript代码移除。
本地存储和cookies(储存在用户本地终端上的数据)之间的区别是什么?
什么是事务存储?我们如何创建一个事务存储? 会话存储和本地存储类似,但是数据在会话中有效,简而言之数据在你关闭浏览器的时候就被删除了。 为了创建一个会话存储你需要使用“sessionStorage.variablename.”在以下的代码我们创建了一个名为”clickcount”的变量; 如果你刷新浏览器则数目增加,但是如果你关闭浏览器,“clickcount”变量又会从0开始。
本地存储和事务存储之间的区别是什么? 本地存储数据持续永久,但是会话在浏览器打开时有效知道浏览器关闭时会话变量重置
什么是WebSQL? WebSQL是一个在浏览器客户端的结构关系数据库,这是浏览器内的本地RDBMS(关系型数据库系统),你可以使用SQL查询
WebSql是HTML5的一个规范吗? 不是,许多人把它标记为HTML5,但是他不是HTML5的规范的一部分,这个规范是基于SQLite的
我们如何使用WebSQL? 第一步我们需要做的是使用如下所示的“OpenDatabase”方法打开数据库,第一个参数是数据库的名字,接下来是版本,然后是简单原文标题,最后是数据库大小;
为了执行SQL,我们需要使用“transaction”方法,并调用”executeSql”方法来使用SQL
万一你要使用“select”查询你会得到数据”result”集合,我们可以通过循环展示到HTML的用户界面
HTML5中的应用缓存是什么? 一个最需要的事最终是用户的离线浏览,换句话说,如果网络连接不可用时,页面应该来自浏览器缓存,离线应用缓存可以帮助你达到这个目的 应用缓存可以帮助你指定哪些文件需要缓存,哪些不需要。
HTML5中我们如何实现应用缓存? 首先我们需要指定”manifest”文件,“manifest”文件帮助你定义你的缓存如何工作。以下是”mainfest”文件的结构
以下是如何在ASP.NET C#使用manifest缓存
创建一个缓存manifest文件以后,接下来的事情实在HTML页面中提供mainfest连接,如下所示:
当以上文件第一次运行,他会添加到浏览器应用缓存中,在服务器宕机时,页面从应用缓存中获取
我们如何刷新浏览器的应用缓存? 应用缓存通过变更“#”标签后的版本版本号而被移除,如下所示:
应用缓存中的回退是什么? 应用缓存中的回退帮助你指定在服务器不可访问的时候,将会显示某文件。例如在下面的manifest文件中,我们说如果谁敲击了”/home”同时服务器不可到达的时候,”homeoffline.html”文件应送达
应用缓存中的网络是什么? 网络命令描述不需要缓存的文件,例如以下代码中,我们说”home.aspx”永远都不应该被缓存或者离线访问。
本文属翻译作品,英文原文标题是:40 important HTML 5 Interview questions with answers。若无特别说明,英文原文及其衍生作品均使用知识共享署名-相同方式共享(Creative Commons)协议。您可以自由复制、散布、展示及演出本作品;若您改变、转变或更改本作品,仅在遵守与本作品相同的授权条款下,您才能散布由本作品产生的派生作品。 (责任编辑:IT) |