iOS 8对APP设计来说意味着什么?
时间:2014-10-19 00:32 来源:linux.it.net.cn 作者:it
虽然对iOS 8进行交互设计和iOS 7大同小异,但是仍然有许多需要特别注意的事项。
开始之前
借助iOS 8,开发者可以使用TouchID、CloudKit、WatchKit、HealthKit以及HomeKit等新特性进行开发,因此设计师需要在APP规划阶段考虑这些新特性如何放置在APP当中。特别是为Apple Watch进行设计可能会是一个巨大的挑战,所以设计师应当提前对这些特性进行考虑。这样做的话,设计师可以花更多的时间来处理边缘情况(edge cases),而这些边缘情况往往是这些新增功能的副作用所导致的。
通知
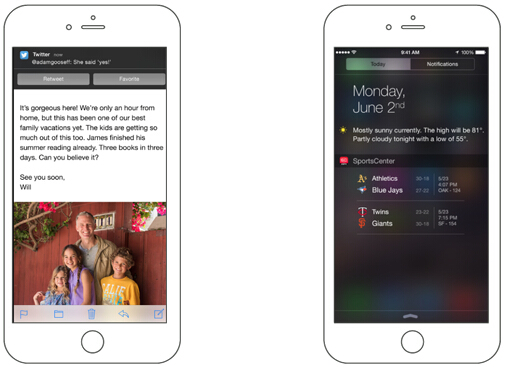
iOS 8提出,应用扩展的设计同样也需要注意,比如说第三方互动通知以及通知中心插件。这些很可能同样需要对其交互进行细节设计。然而,明白哪些内容会被展示、如何展示,以及用户如何和这些插件进行交互,对用户体验的提升来说是极其重要的。
互动通知将允许用户点击两个通知按钮的其中一个,或者直接单击顶部通知进入应用程序。因为后者很可能会被用户忽略,因此最重要的是将两个通知按钮设置为用户最需要、最常用的功能,而不是简单的导航回应用程序。

由于插件潜在的功能很多,因此在通知中心的插件需要更多的交互设计。请注意,这些插件都允许放置可单击的按钮,但是都不能够使用键盘。此外,要注意,这些插件是应用程序的一部分,插件和应用程序之间并不独立。
全新设备
iPhone 6和iPhone 6 Plus
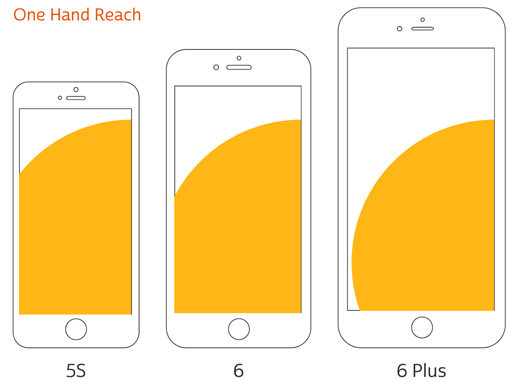
iPhone 6和带高清视网膜屏的6 Plus的引入满足了人们对大手机的需求,但是这些巨大的屏幕尺寸对用户如何更好地操作应用程序带来了巨大的影响,这些影响你可以在下图看到。

因此,在设计程序的时候一定要亲力亲为。使用这些大屏幕设备来测试程序原型,并找出如何让用户方便进行单手操作,然后围绕这一点来进行设计。如果你希望用户经常用到某些特定的操作,请将它们放置于用户轻易触及到的地方。除此之外,iPhone 6 Plus同样也支持landscape模式中的横向视图。这个特性应当被充分利用,但是要注意的是,这个特性并不被iPhone 6和5S支持,所以不要特别依赖于这个功能。
Apple Watch
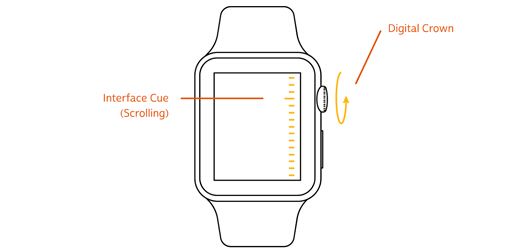
Apple Watch同样也带来了各种全新的界面设计挑战。随着Apple Watch而来的是一个全新的、更加清晰的字体,一个圆形的iOS桌面,以及一个全新的物理交互元素(数字表冠,“force tap”视网膜屏以及"taptic"振动反馈)。为Apple Watch进行设计会比以往任何时候还要注重用户界面和物理设备的融合。比如说,如果在屏幕点亮后给出一个交互指示,数字表冠的体验会被大大增强。

同样也要特别注意,Apple Watch也有两种屏幕尺寸(1.5英寸和1.7英寸),因此设计师在为小尺寸设计时,应当要始终牢记清晰至上的原则。
自适应UI
由于增加了两个新的iPhone尺寸以及两个Apple Watch尺寸,设计师和开发者需要更加灵活的布局,这时,自适应UI的概念将开始发挥作用。自适应UI基于Size Classes,能够指定相应的布局规则,而这才是苹果设计的精华所在。这相当于在web上进行响应式设计。
1.目前,布局趋于动态而不是静态
2.原来要为每个设备专门设计布局、样式和交互。现在有更多的设备。
3.自适应UI允许你可以根据不同设备的外形特征调整用户界面
4.iOS 8中的size classes有两种类型:常规(regular)和紧凑(compact)。
iOS 8是如何改变了设计人员的工作?
1.用户界面的设计应当是普适设计,而不是专门为特定设备设计
2.对iPhone来说出现了一个3x的图像尺寸,其中包括程序图标。随着容器支持的增强,目前PDF文件可以在应用中当做图形,以便于能够在不同的尺寸下使用。
3.设计师可以尝试和开发者一同使用Xcode 6来搭建应用界面,以缩减设计和开发之间的间隙。
Xcode 6中Interface Builder的新特性
Xcode 6提供了全新的GUI来鼓励设计师参与到开发过程当中来。这对设计师来说是一个了解并与开发者更好地交流的绝佳机会,以便于让开发过程更加容易进行。总的来说,下述关于Xcode的变化是让设计师更好使用Xcode的关键:
1.iPhone和iPad可以使用同样的Storyboard或者XIB,而不是专门给这两个设备制作两个不同(但是内容一样)的storyboard。
2.Xcode可以预览实际建立的设备和界面方向。
(责任编辑:IT)
虽然对iOS 8进行交互设计和iOS 7大同小异,但是仍然有许多需要特别注意的事项。 开始之前 借助iOS 8,开发者可以使用TouchID、CloudKit、WatchKit、HealthKit以及HomeKit等新特性进行开发,因此设计师需要在APP规划阶段考虑这些新特性如何放置在APP当中。特别是为Apple Watch进行设计可能会是一个巨大的挑战,所以设计师应当提前对这些特性进行考虑。这样做的话,设计师可以花更多的时间来处理边缘情况(edge cases),而这些边缘情况往往是这些新增功能的副作用所导致的。 通知 iOS 8提出,应用扩展的设计同样也需要注意,比如说第三方互动通知以及通知中心插件。这些很可能同样需要对其交互进行细节设计。然而,明白哪些内容会被展示、如何展示,以及用户如何和这些插件进行交互,对用户体验的提升来说是极其重要的。 互动通知将允许用户点击两个通知按钮的其中一个,或者直接单击顶部通知进入应用程序。因为后者很可能会被用户忽略,因此最重要的是将两个通知按钮设置为用户最需要、最常用的功能,而不是简单的导航回应用程序。
由于插件潜在的功能很多,因此在通知中心的插件需要更多的交互设计。请注意,这些插件都允许放置可单击的按钮,但是都不能够使用键盘。此外,要注意,这些插件是应用程序的一部分,插件和应用程序之间并不独立。 全新设备 iPhone 6和iPhone 6 Plus iPhone 6和带高清视网膜屏的6 Plus的引入满足了人们对大手机的需求,但是这些巨大的屏幕尺寸对用户如何更好地操作应用程序带来了巨大的影响,这些影响你可以在下图看到。
因此,在设计程序的时候一定要亲力亲为。使用这些大屏幕设备来测试程序原型,并找出如何让用户方便进行单手操作,然后围绕这一点来进行设计。如果你希望用户经常用到某些特定的操作,请将它们放置于用户轻易触及到的地方。除此之外,iPhone 6 Plus同样也支持landscape模式中的横向视图。这个特性应当被充分利用,但是要注意的是,这个特性并不被iPhone 6和5S支持,所以不要特别依赖于这个功能。 Apple Watch Apple Watch同样也带来了各种全新的界面设计挑战。随着Apple Watch而来的是一个全新的、更加清晰的字体,一个圆形的iOS桌面,以及一个全新的物理交互元素(数字表冠,“force tap”视网膜屏以及"taptic"振动反馈)。为Apple Watch进行设计会比以往任何时候还要注重用户界面和物理设备的融合。比如说,如果在屏幕点亮后给出一个交互指示,数字表冠的体验会被大大增强。
同样也要特别注意,Apple Watch也有两种屏幕尺寸(1.5英寸和1.7英寸),因此设计师在为小尺寸设计时,应当要始终牢记清晰至上的原则。 自适应UI 由于增加了两个新的iPhone尺寸以及两个Apple Watch尺寸,设计师和开发者需要更加灵活的布局,这时,自适应UI的概念将开始发挥作用。自适应UI基于Size Classes,能够指定相应的布局规则,而这才是苹果设计的精华所在。这相当于在web上进行响应式设计。 1.目前,布局趋于动态而不是静态 2.原来要为每个设备专门设计布局、样式和交互。现在有更多的设备。 3.自适应UI允许你可以根据不同设备的外形特征调整用户界面 4.iOS 8中的size classes有两种类型:常规(regular)和紧凑(compact)。 iOS 8是如何改变了设计人员的工作? 1.用户界面的设计应当是普适设计,而不是专门为特定设备设计 2.对iPhone来说出现了一个3x的图像尺寸,其中包括程序图标。随着容器支持的增强,目前PDF文件可以在应用中当做图形,以便于能够在不同的尺寸下使用。 3.设计师可以尝试和开发者一同使用Xcode 6来搭建应用界面,以缩减设计和开发之间的间隙。 Xcode 6中Interface Builder的新特性 Xcode 6提供了全新的GUI来鼓励设计师参与到开发过程当中来。这对设计师来说是一个了解并与开发者更好地交流的绝佳机会,以便于让开发过程更加容易进行。总的来说,下述关于Xcode的变化是让设计师更好使用Xcode的关键: 1.iPhone和iPad可以使用同样的Storyboard或者XIB,而不是专门给这两个设备制作两个不同(但是内容一样)的storyboard。 2.Xcode可以预览实际建立的设备和界面方向。 (责任编辑:IT) |