|
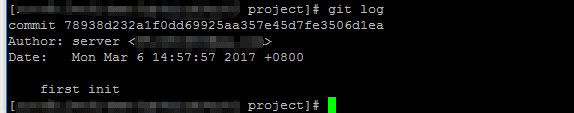
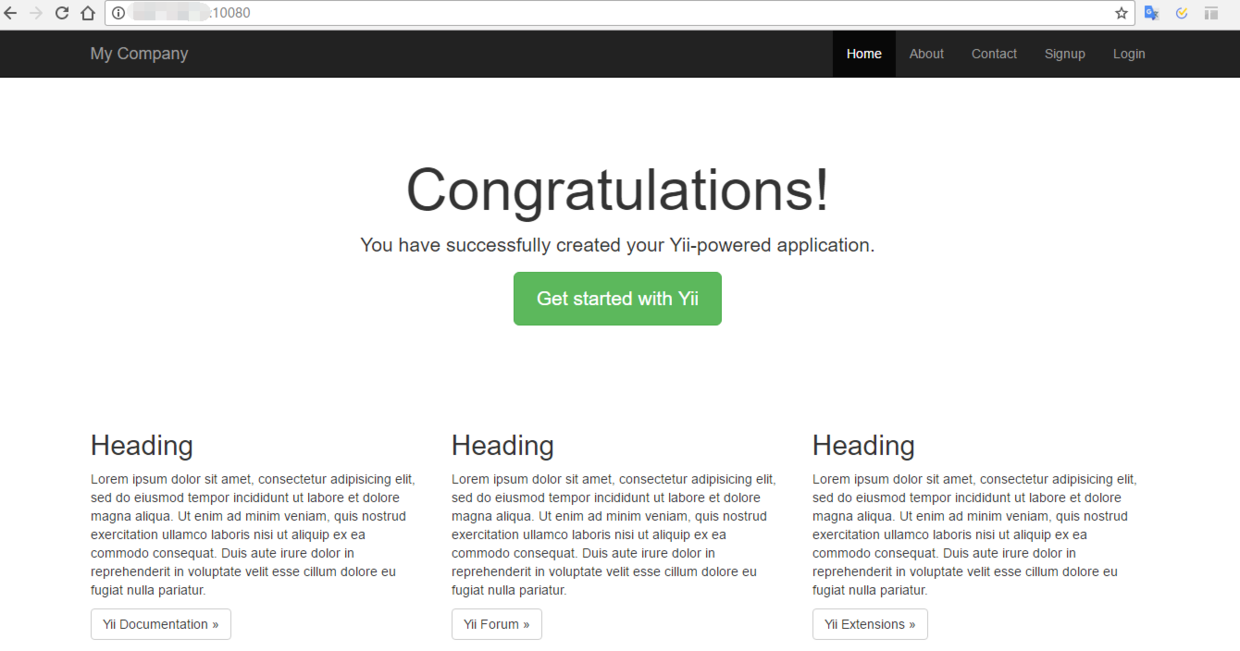
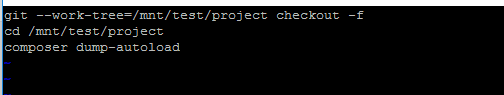
手头闲置了一个阿里云的云服务器,干脆拿来部署一个yii2 advance框架,之后也可以在上面搭建自己的个人博客。话不多说,撸起袖子开干。 本次部署需要达到的目标: a、可访问的网站正式环境端口10080(因域名还没准备,就先用ip地址+端口访问)。 b、可访问的网站测试环境端口10081。 c、可通过Git进行版本管理与迭代。git推入到远端时,代码即时更新至测试环境。 PHP运行环境提前备好,安装apache、php、MySQL,composer、git等, 此类的教程很多可以尽情百度,保证php能正常在网页中执行,就可以开始安装yii2了,开工! 1、首先从yii2官网获取yii2_advanced的框架文件,解压至特定文件夹:  解压后的目录如上图。 2、创建空的git仓库,为承载框架内容做准备。 a、进入到准备存放git的仓库:cd /mnt/git b、初始化git仓库:git init --bare yzz.git c、建立可以使用git的用户:useradd gituser ; passwd gituser d、之后赋予git用户访问git仓库的权限:chown -R gituser:gituser yzz.git/ 3、创建测试环境: a、进入测试环境的目录:cd /mnt/test b、clone刚刚创建的空git仓库:git clone /mnt/git/yzz.git c、将正式环境目录下的文件拷贝至测试环境目录:cp -a /www/project/. project/ #注意这里的/www/project/后有一个点号,代表连同隐藏文件一并复制,-a则可以连同文件权限属性一并复制。 4、以上即填充好了测试环境的数据,但此时git仓库还是空的,我们将测试目录下的文件提交至git。 a、进入测试环境的目录:cd /mnt/test b、提交当前所有文件: git add . git commit -m "first init" git push c、等提交完成之后用git log看看日志,已经提交成功:  d、另外,为了让本地推入到远程的代码能自动同步至测试服,这里将test/project目录更改为git用户所有,以让git的hooks脚本可以更新此目录下的文件,执行:chown -R gituser:gituser /mnt/test/project 4、以上即完成了正式环境数据、测试环境数据及git环境的初始化。现在尝试在本地检出代码。在Windows的G:/xmapp/htdocs/执行git命令: git clone gituser:xxx.xxx.xxx.xx:/mntgit/project.git project/  等待clone完成,本地的文件即同步完成。 5、现在所有的基础数据都准备好了。离目标还有三件事:1、让正式服和测试服目录可以通过浏览器访问。2、正式服或测试服的yii框架初始化。3、当本地更改代码并通过git 完成push之后,代码需要自动同步至测试服。先来让正式服和测试服可访问: a、修改服务器apache的http.conf,增加对10080及10081端口的监听。目前只需要yii2的前台部分可访问,将网站根目录定至frontend/web。如下为测试环境的apache配置,具体情况根据个人服务器环境进行配置:  b、同时更改fpm的配置,在php_admin_value[open_basedir后面加上正式环境及测试环境的目录。 c、完成以上工作,重启apache和fpm,理论上就可以通过外部访问正式服和测试服。这时访问xxx.xxx.xxx.xx:10080就可以看到yii2输出的网页了,但因为yii框架并没有初始化,此时会提示错误。 6、初始化正式服和测试服的数据。如有必要,本地也可以初始化,方法都是一样,非常简单,此处以初始化正式服为例。进入正式服的project目录,执行:php init ,之后选择1(测试环境可选择0,便于开发过程中定位问题),二次确认“yes”,之后输入“all”,初始化即完成。此时访问正式环境的10080端口,就可以看到正常的yii2框架了:  测试环境或本地的初始化也是一样,1个“php init”命令搞定初始化。 最后一个任务,git自动提交。当本地提交并push代码后,要可以在测试服立刻看到效果: a、在/mnt/git/project.git/hooks中,新建post-receive文件:执行“cp -a post-update.sample post-receive“,打开post-receive,删除已有的所有内容,并写入以下3行命令: git --work-tree=/mnt/test/project checkout -f cd /mnt/test/project composer dump-autoload  保存后退出文件就ok了。之后只需在本地修改文件,用git推入远端即可在测试服看到效果,待测试服稳定,再发布至正式服。 后续需要使用数据库,则还要在project/common/config/main-local.php里填写数据库相关信息,可参考yii2的官方文档进行。 以上,作为本次操作的记录,希望对大家有所帮助 (责任编辑:IT) |
