一、为什么选择Open Web UI?五大核心优势
Open Web UI开源地址
1.开源免费 - 无商业限制,代码透明可审计2.轻量化设计 - 仅需300MB内存即可流畅运行3.隐私保障 - 数据100%本地化处理,无云端传输风险4.跨平台支持 - 基于Docker实现Mac/Windows/Linux全兼容5.模块化扩展 - 支持插件机制,可对接API/数据库等开发场景
二、安装方案对比:Docker vs 原生编译
✅ 推荐选择Docker方案:避免环境冲突,支持一键回滚版本
三、手把手Docker安装教程
步骤1:环境准备(先安装Docker)
# 检查Docker状态(需已安装Docker Desktop)
docker --version
# 输出示例:Docker version 24.0.7, build afdd53b
步骤2:拉取镜像并运行
使用默认配置进行安装(博主macOS mini m4,使用了第一条)
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
如果 Ollama 位于不同的服务器上,请使用以下命令:
#要连接到另一台服务器上的 Ollama,请更改OLLAMA_BASE_URL为该服务器的 URL:
docker run -d -p 3000:8080 -e OLLAMA_BASE_URL=https://example.com -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
要运行支持 Nvidia GPU 的 Open WebUI,请使用以下命令:
docker run -d -p 3000:8080 --gpus all --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:cuda
如果您仅使用 OpenAI API,请使用此命令:
docker run -d -p 3000:8080 -e OPENAI_API_KEY=your_secret_key -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
关键参数说明:
•-p 8080:8080:将容器端口映射到本地8080•-v:数据卷挂载防止配置丢失•--restart=always(可选):开机自启
步骤4:访问控制台
浏览器打开 http://localhost:8080
首次登录建议设置管理员密码
四、运维管理命令速查
# 停止/启动服务
docker stop openwebui && docker start openwebui
# 查看实时日志
docker logs -f openwebui
# 升级到最新版
docker pull open-web-ui/official:latest && docker-compose down && docker-compose up -d
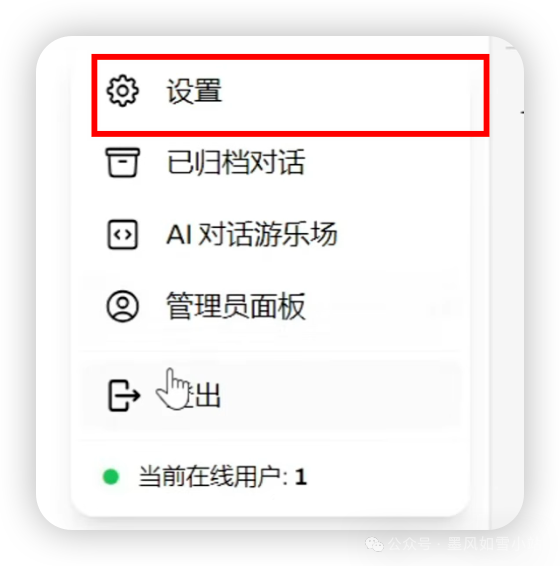
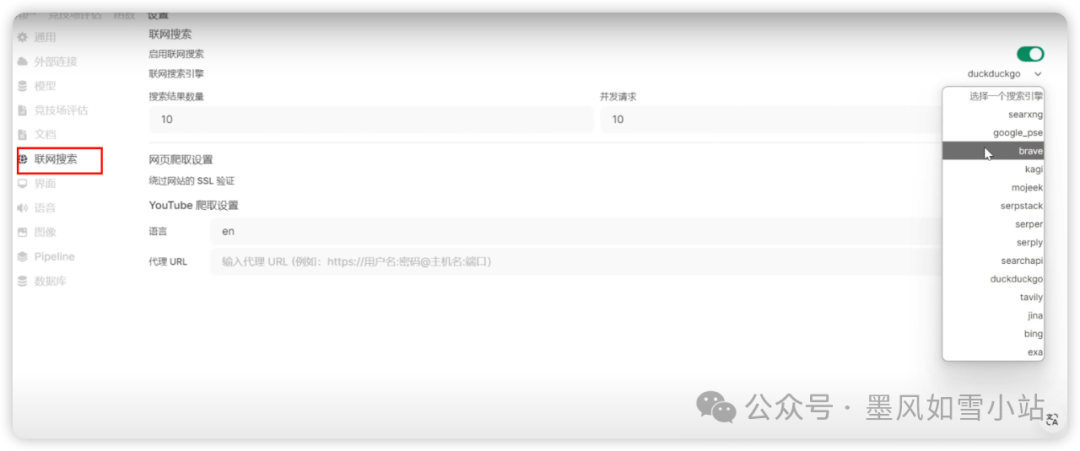
五、使用DeepSeek R1+联网功能
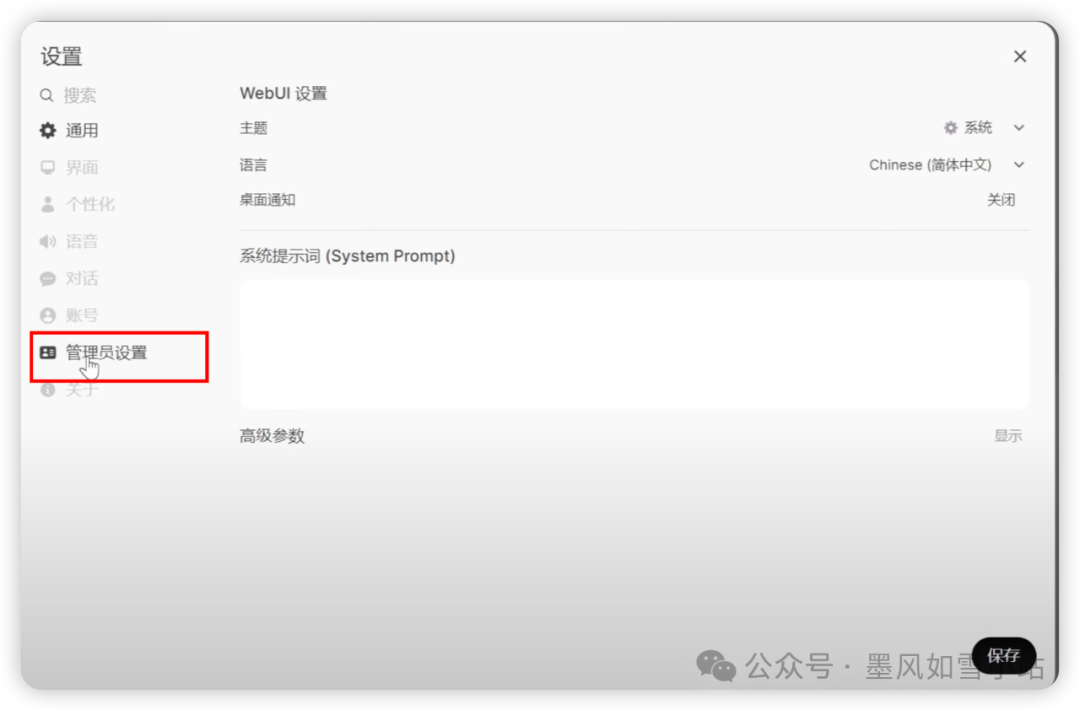
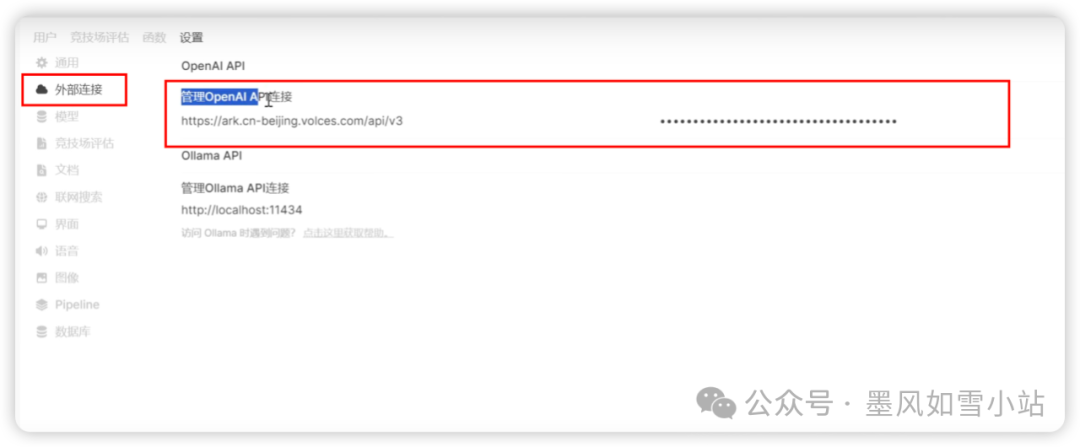
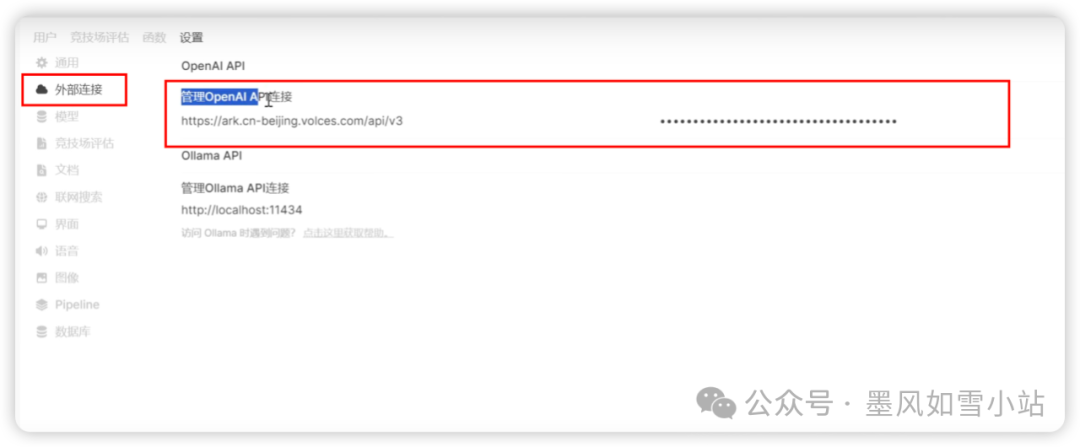
•基础设置API KEY

•设置密钥参数(这里的密钥和模型参数 我推荐使用硅基流动的DeepSeek R1模型实现)可以参考我往期的文章: DeepSeek R1 API替代方案全解析:手把手教你无缝迁移至硅基流动(附实战代码)


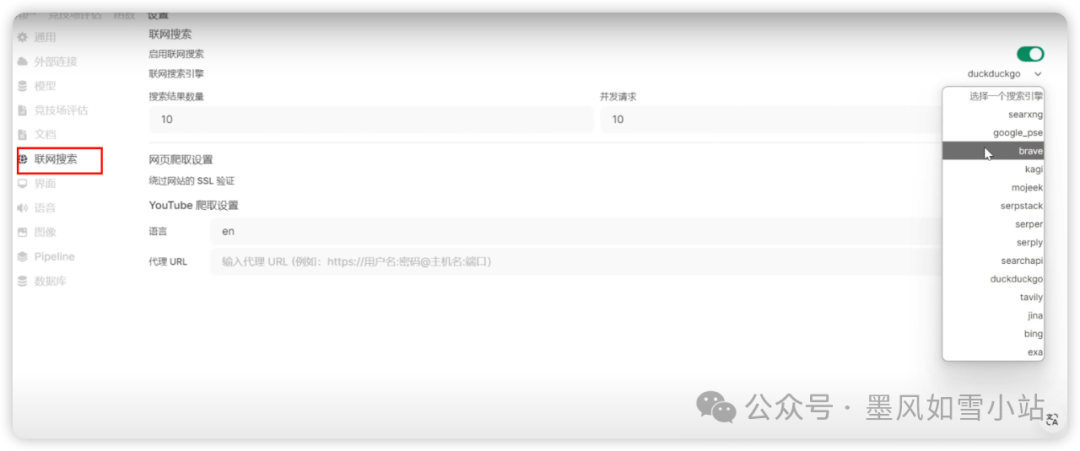
•选择联网的浏览器(这里推荐使用duckduckgo 唯一的缺点是需要可以访问国外的网络)如果国内用户推荐使用Brave 但是需要注册token 才能方便的使用 连接参数和线程数量 都可以根据实际需求调整

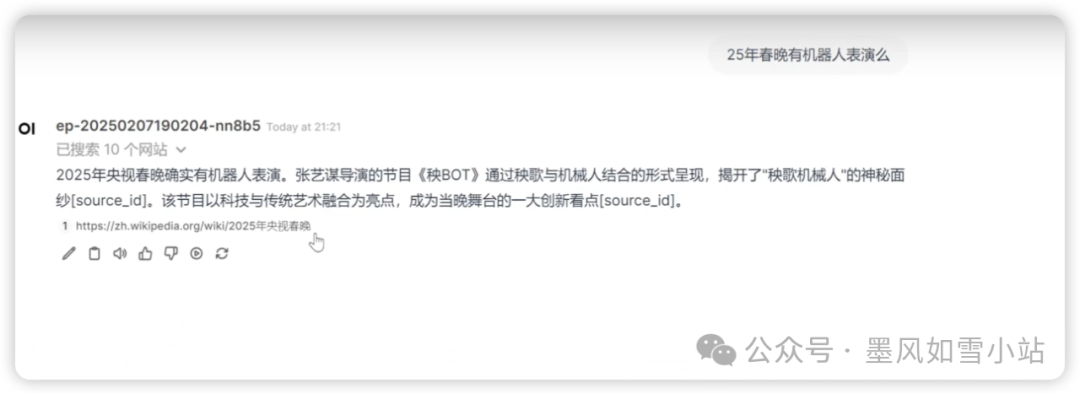
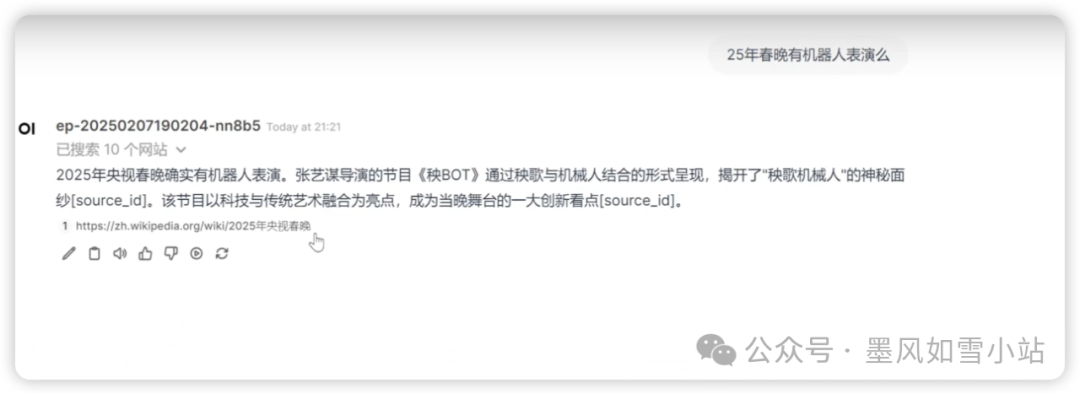
•测试结果(能获取到最新2025年春节表演的节目)

六、横向竞品对比分析
核心差异:Open Web UI在保持轻量级的同时,提供了面向开发者的通用型接口管理能力,而非局限于特定服务。
七、应用场景推荐
• ️ 本地API调试:替代Postman的私有化部署方案• 敏感数据操作:企业内部系统的安全操作门户• 原型开发:快速搭建功能演示界面
•有源码需求可以光临我的源码小店感谢支持•最新最好的文章都在我的博客
References
[1] Open Web UI开源地址: https://github.com/open-webui/open-webui
[2] 源码小店: https://www.worldcodeing.com/
[3] 我的博客: https://blog.worldcodeing.com/
(责任编辑:IT) |