给大家一个连我这么丑的blog,命中率都可以达到75%的varnish配置,大家拿去根据自己网站情况再优化下的话,说不定也可以达到90%,这也不是不可能的事.
系统:centos 5.x
软件:varnish-3.0.5
1.安装varnish
怎么安装我就不说了吧,自己搜去.
2.varnish配置
004 |
.connect_timeout = 20s; |
005 |
.first_byte_timeout = 20s; |
006 |
.between_bytes_timeout = 20s; |
021 |
if(req.http.host ~ "^(.*)(slogra.com)") |
023 |
set req.backend=slogra; |
025 |
error 408 "Hostname not found"; |
032 |
if (req.backend.healthy) { |
039 |
if (req.request == "PURGE"){ |
040 |
if(!client.ip ~ purgeAllow) { |
041 |
error 405 "Not allowed."; |
048 |
if (req.url ~ "^(.*)\.(jpg|png|gif|jpeg|flv|bmp|gz|tgz|bz2|tbz|js|css|html|htm)($|\?)" ) { |
050 |
unset req.http.cookie; |
056 |
if (req.http.Accept-Encoding) { |
057 |
if (req.url ~ "^(.*)\.(jpg|png|gif|jpeg|flv|bmp|gz|tgz|bz2|tbz)($|\?)" ) { |
058 |
remove req.http.Accept-Encoding; |
059 |
}else if (req.http.Accept-Encoding ~ "gzip"){ |
060 |
set req.http.Accept-Encoding = "gzip"; |
061 |
} else if (req.http.Accept-Encoding ~ "deflate"){ |
062 |
set req.http.Accept-Encoding = "deflate"; |
063 |
} else if (req.http.Accept-Encoding ~ "sdch"){ |
065 |
set req.http.Accept-Encoding = "sdch"; |
067 |
remove req.http.Accept-Encoding; |
071 |
if (req.restarts == 0) { |
072 |
if (req.http.x-forwarded-for) { |
073 |
set req.http.X-Forwarded-For = |
074 |
req.http.X-Forwarded-For + ", " + client.ip; |
076 |
set req.http.X-Forwarded-For = client.ip; |
080 |
if (req.request != "GET" && |
081 |
req.request != "HEAD" && |
082 |
req.request != "PUT" && |
083 |
req.request != "POST" && |
084 |
req.request != "TRACE" && |
085 |
req.request != "OPTIONS" && |
086 |
req.request != "DELETE") { |
089 |
if (req.request != "GET" && req.request != "HEAD") { |
090 |
/* We only deal with GET and HEAD by default */ |
093 |
if (req.http.Authorization) { |
094 |
/* Not cacheable by default */ |
104 |
if (req.url ~ "^(.*)\.(php|jsp|do|aspx|asmx|ashx)($|.*)") { |
125 |
hash_data(req.http.host); |
127 |
hash_data(server.ip); |
130 |
if(req.http.Accept-Encoding){ |
131 |
hash_data(req.http.Accept-Encoding); |
139 |
if (req.request == "PURGE") { |
159 |
if (req.url ~ "^(.*)\.(php|jsp|do|aspx|asmx|ashx)($|.*)") { |
160 |
set beresp.http.Cache-Control="no-cache, no-store"; |
161 |
unset beresp.http.Expires; |
165 |
if (beresp.ttl > 0s) { |
166 |
set beresp.grace = 1m; |
168 |
if (beresp.ttl <= 0s || |
169 |
beresp.http.Set-Cookie || |
170 |
beresp.http.Vary == "*") { |
172 |
* Mark as "Hit-For-Pass" for the next 2 minutes |
174 |
set beresp.ttl = 120 s; |
176 |
return (hit_for_pass); |
179 |
if (req.url ~ "^(.*)\.(pdf|xls|ppt|doc|docx|xlsx|pptx|chm|rar|zip)($|\?)") |
182 |
unset beresp.http.Set-Cookie; |
184 |
set beresp.ttl = 30d; |
186 |
}else if(req.url ~ "^(.*)\.(bmp|jpeg|jpg|png|gif|svg|png|ico|txt|css|js|html|htm)($|\?)"){ |
188 |
unset beresp.http.Set-Cookie; |
190 |
set beresp.ttl = 15d; |
192 |
}else if(req.url ~ "^(.*)\.(mp3|wma|mp4|rmvb|ogg|mov|avi|wmv|mpeg|mpg|dat|3pg|swf|flv|asf)($|\?)"){ |
194 |
unset beresp.http.Set-Cookie; |
196 |
set beresp.ttl = 30d; |
200 |
if (beresp.http.Pragma ~"no-cache" || beresp.http.Cache-Control ~"no-cache" || beresp.http.Cache-Control ~"private") { |
209 |
set resp.http.X-Cache = "HIT from cache"; |
212 |
set resp.http.X-Cache = "MISS from cache"; |
216 |
unset resp.http.Vary; |
217 |
unset resp.http.X-Powered-By; |
218 |
unset resp.http.X-AspNet-Version; |
223 |
set obj.http.Content-Type = "text/html; charset=utf-8"; |
224 |
set obj.http.Retry-After = "5"; |
226 |
<?xml version="1.0" encoding="utf-8"?> |
227 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" |
231 |
<title>"} + obj.status + " " + obj.response + {"</title> |
234 |
<h1>Error "} + obj.status + " " + obj.response + {"</h1> |
235 |
<p>"} + obj.response + {"</p> |
236 |
<h3>Guru Meditation:</h3> |
237 |
<p>XID: "} + req.xid + {"</p> |
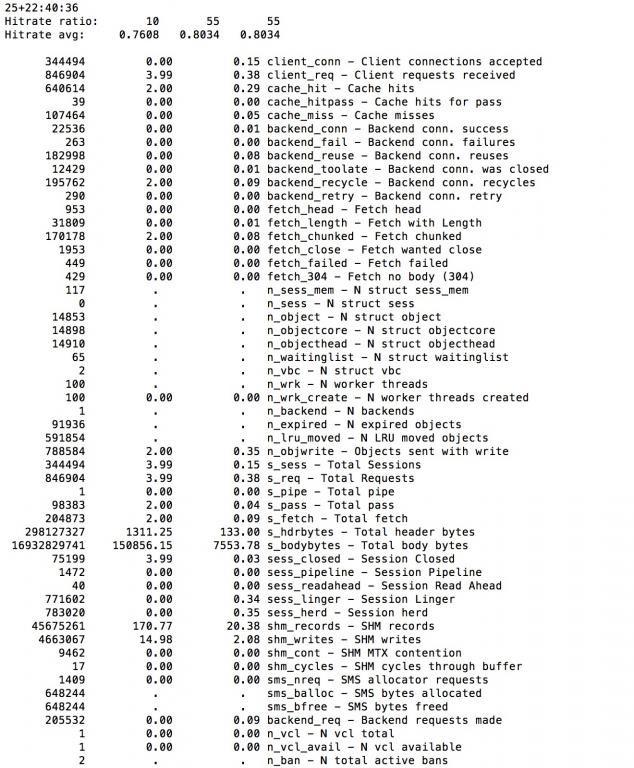
3.效果图

好了,大家有兴趣的,可以自己去搞.
(责任编辑:IT) |