|
无论Apache还是Nginx,在一定的架构环境和用户需求层面,都有独特的优势之处。比如我们在利用Apache处理动态页面,以及常规的操作熟练度来说可能就比较容易上手,但是在大型网站数据前端文件的静态化处理的时候Nginx架构处理就更加具备优势,一般我们可以看到大型的网站环境都是用Nginx环境架构的。
但是,对于我们一般的网站或者博客需求的环境,无所谓使用何种架构,基本上没有多大的区别,这篇文章老左在国外看到的,同样的整理回来一并与大家学习。在本文中,我将整理和分享使用nginx进行Apache的反向代理:nginx的将运行80端口,处理器缓存静态文件(JavaScript,JPG,GIF,TXT...),Apache将运行端口8080和处理请求的( PHP,ASPX...)
具体的模型结构是:客户-Nginx -Apache,在这篇文章中,老左是用centos6 64位环境演示的。
第一、安装Apache
yum install httpd httpd-devel -y
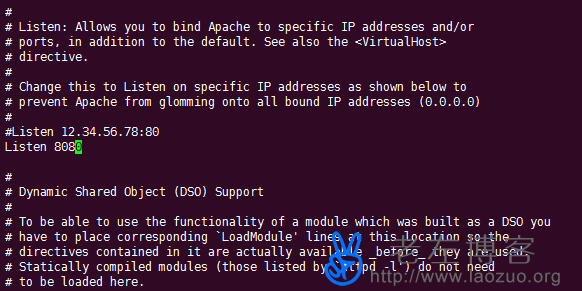
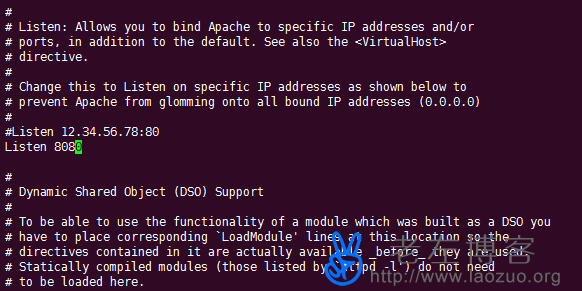
然后我们需要在/etc/httpd/conf/httpd.conf文件编辑,设置Apache运营在8080端口
搜索Listen 80,然后修改成 Listen 8080

然后,我们同样的在当前文件最后一行,插入下面的脚本。
NameVirtualHost 127.0.0.1:8080
# Define Server document root
DocumentRoot /var/www/html/
# Define the virtual host
<VirtualHost 127.0.0.1:8080>
ServerName www.laozuo.org
ServerAlias laozuo.org
DocumentRoot /var/www/laozuo.org
<Directory "/var/www/laozuo.org">
Options FollowSymLinks -Includes
AllowOverride All
Order allow,deny
Allow from all
</Directory>
RewriteEngine on
</VirtualHost>
前提是,我们需要在/var/www/文件中创建对应站点的文件夹,然后在上面的文件中修改域名为我们自己的域名。
然后,我们重启HTTPD
service httpd restart
第二、安装Nginx
编辑/etc/yum.repos.d/nginx.repo文件,然后把下面文件脚本添加。
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
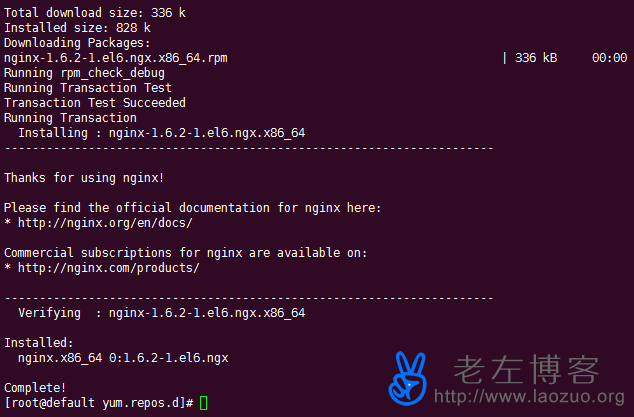
把上面的脚本添加进去。然后运行yum install nginx -y 安装执行

安装完毕之后,我们需要在前端创建站点配置文件。
vi /etc/nginx/conf.d/laozuo.org.conf
然后添加脚本如下
server {
listen 80;
server_name laozuo.org laozuo.org;
access_log /var/log/nginx/laozuo.org-access_log ;
error_log /var/log/nginx/laozuo.org-error_log ;
location ~* .(gif|jpg|jpeg|png|ico|wmv|3gp|avi|mpg|mpeg|mp4|flv|mp3|mid|js|css|html|htm|wml)$ {
root /var/www/laozuo.org;
expires 365d;
}
# All files are cashed for 120 minutes and up to 200 pages, this have to be removed
location / {
root /var/www/laozuo.org;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffers 32 4k;
proxy_pass http://127.0.0.1:8080/;
# If the backend server send one of these error Nginx will serve from cashed files
proxy_cache_use_stale error timeout invalid_header updating;
}
}
对应的域名文件,修改成我们自己的。
最后,重启NGINX
service nginx restart
第三、检查
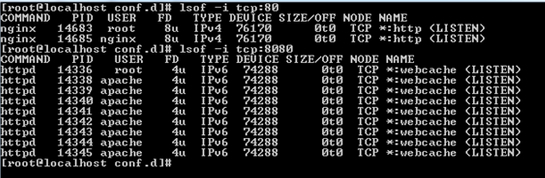
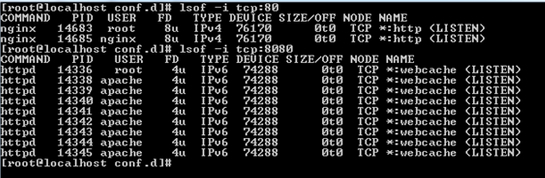
lsof –i tcp:80 #for check nginx
lsof –i tcp:8080 # for apache
如果看到下面的

我们可以通过停止APACHE检查NGINX是否正常service httpd stop,然后打开已经解析好的域名如果出现502 Bad Gateway error nginx/1.6.0错误提示,则代表NGINX安装正常了。
总结,这里我们已经把NGINX作为前端安装,一般我们普通建站用户用个普通的一键包或者WEB面板就可以了,没有必要这么折腾。
本文固定链接: http://www.laozuo.org/5532.html | 老左博客
(责任编辑:IT) |